Buenos dias,
Tengo el problema que el cursor de la pasarela de pago de bloquea ( a veces ) y no me deja elegir fecha y numero de artículos en la pasarela de pago, esto sucede a menudo pero en un rato de intentos se vuelve a activar y parece que está todo bien. Tengo varios clientes que me han avisado que no pueden comprar en el sitio. Esto pasa en escritorio y en version movil. Mi sitio esta diseñado con divi y el último plugin importante que instale fue WPML ( traduje la pagina en varios idiomas ) . Gracias
Contenido solo visible a usuarios registrados
Hola Salvador.
Pues no vemos problemas en la instalación y si lo reviso veo que carga bien:
Pedes probar a modificar la version de PHP e instalar la version 7.4
Modifica tambien los Parámetros PHP, selecciona los valores máximos de todas las celdas:
-> https://guias.webempresa.com/preguntas-frecuentes/cambiar-la-version-php/
Si te sigue pasando, cuando lo detectes, revisa si con el navegador en privado carga bien:
-> https://support.google.com/chrome/answer/95464
Un Saludo
@pepesoler Gracias Pepe por tú ayuda , ya he cambia los parámetros de PHP como indicas y espero haber solucionado esta pequeña falla que tenia mi sitio. Mil gracias.
Saludos
Salvador Rodriguez
Hola Salvador,
Estupendo, ya nos comentas como te va con esto para poder cerrar el tema.
Un saludo 🖐️
@argenis Hola de nuevo compañeros,
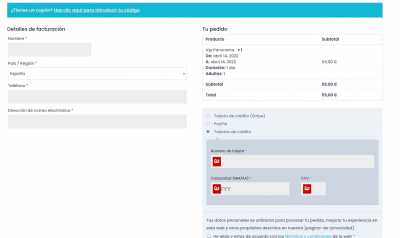
Navegando nuevamente por mi web , me doy cuenta que cuando abro un producto y hago scroll al principio , hay un momento en que no me deja elegir la fecha dentro del plugin carrito , es decir ; hay algo en la pagina de producto que bloquea y desbloquea ésta acción según esté mas arriba o mas abajo de la pagina. He mirado esta acción también en el navegador como privado y sigue con el mismo problema. Ayer actualize el PHP a 7.4 como me indico Pepe.
Lo dicho : Entro en la pagina de producto y hago scroll amplio y funciona , si hago un scroll lento sobre todo en la primera parte de la descripción del producto e intento darle a la fecha del carrito se bloquea.
Perdonar el toston.....Mil gracias de antemano.
https://www.discoverysafari.es/produkt/safari-4x4-gran-canaria-mit-kamel-ausflug/?lang=de .
Salvador Rodriguez
Hola Salvador,
Este problema parece ser que tiene que ver con el porcentaje de scroll que se da para que esté activa la sección, puedes compartirnos el nombre de tu tema para buscar la documentación y poder ver si podemos ayudarte con esto, asumimos que tu sistema esta dado por el tema.
Un saludo 🖐️
@argenis Hola Argenis,
El tema que utilizo es el Divi Theme , la verdad que instale el constructor pero no sé donde puedo ver la información de la plantilla para ver eso que me comentas del scroll. Gracias
Hola Salvador,
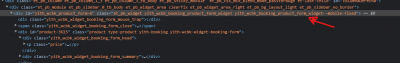
Este formulario no tiene codigo de divi, de hecho tiene codigo de yith:
En este caso verifica desactivar todo y dejar únicamente el complemento de yith activo y verificas si sucede lo mismo, si no sucede vas activando los complementos uno a uno hasta verificar cual es el que crea esta interrupción en el funcionamiento.
Nos comentas como termino la prueba.
Un saludo 🖐️
@argenis Hola Argenis,
Imagino que cuando dices desactivar todo , te refieres a todos los plugins del sitio. Bueno yo he hecho eso, he desactivado todos los plugins excepto woocommer y yith, y el problema sigue igual. gracias y disculpa tanta lata.
Salvador
Que tal Salvador,
Revisando un poco mas a fondo tu sitio no hemos podido recrear el error ya que el plugin con el que tienes el formulario de los registros es un plugin premium sin embargo al parecer solo sucede por estar en el contenedor que se hace fijo al hacer scroll hacia abajo, hay un pequeño espacio en el que pese a que el formulario baja sus elementos lógicos quedan arriba y por ello es que da la impresión que se bloquea el input de la fecha pero en realidad estamos haciendo hover es al boton de ¡Reservar ahora!
Te sugiero que contactes con los desarrolladores del plugin en este caso para que validen su funcionamiento, mientras tanto puedes probar como se comporta el formulario si desactivas el efecto fijo de la columna a la que esta asignada
Saludos!
Hola Compañeros ,
Comentando el problema que os deje con otros compañeros me dieron ésta solución y ha solucionado el problema , la quiero compartir con la comunidad por si alguien mas se encuentra con éste problema. Muchas gracias a todos por vuestra ayuda.
quí te dejo la solución:
Cuando usamos las opciones sticky de divi en la columna derecha para dejar fijo el formulario de reserva llega un punto en la resolución de la pantalla dónde no podemos hacer click sobre las opciones del formulario, esto sucede por la forma en que divi usa las opciones sticky.
Si les sucede este detalle recomiendo mejor desactiven las opciones sticky de la columna derecha y en lugar de usar la opción sticky por defecto de divi, usen el siguiente código el cual tienen que pegar en los Ajustes de la columna derecha > Avanzado > CSS Personalizado > Elemento principal:
pegar éste código:
position: -webkit-sticky; /* Safari */
position: sticky;
top: 140px;
Hola Salvador,
Enhorabuena lograste encontrar la solución para ello, muchas gracias por compartirla será de mucha ayuda para otro usuario que se encuentre con el mismo problema.
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊