Avisos
Vaciar todo
Hola Alberto,
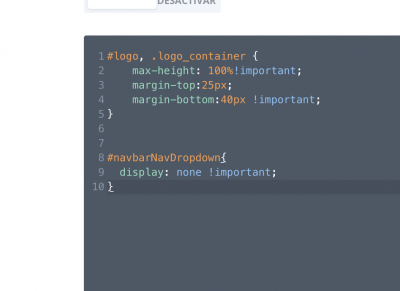
La manera mas sencilla es mediante CSS, agrega desde Apariencia -> Personalizar -> CSS Adicional:
#navbarNavDropdown{
display: none !important;
}
Saludos
Respondido : 10/11/2020 1:28 pm
Respondido : 10/11/2020 1:51 pm
Otra cosa... se supone que si se pone este css en el archivo style.css es lo mismo que ponerlo en apariencia-personalizar-css?
Respondido : 10/11/2020 1:59 pm
Una disculpa Alberto, el código sí es incorrecto. Actualmente no veo ningún menú en la web de befresh.iberianpets.com/, únicamente veo el top menu, si quieres ocultarlo agrega:
#et-top-navigation{
display:none !important;
}
Respecto a tu pregunta de CSS, la respuesta es sí. Apariencia -> Personalizar -> CSS Adicional y el CSS personalizado de Divi que señalas son exactamente el mismo fichero.
Saludos
Respondido : 10/11/2020 2:38 pm