Bueno días, desde la última actualización de wordpress me ecuentro con un problema ocasional y digo ocasional porque según la página que visites en mi sitio aparece o no el error.
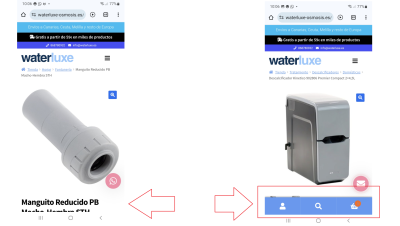
Utilizo la plantilla Storefront y esta plantilla cuando está en la versión móvil debe aparecer en la parte inferior el menú que muestra inicio de sesión, búsqueda de productos y el carrito.
No entiento porqué a veces ocurre esto. Por ejemplo:
- En esta URL aparece: https://waterluxe-osmosis.es/producto/descalcificador-kinetico-premier-compact-902806/
- En esta otra URL no aparece: https://waterluxe-osmosis.es/producto/manguito-reducido-pb-macho-hembra-sth/
Utilizo WP Rocket para caché y en la configuración tengo minificado los archivos CSS, otimizado la entrega CSS, minificado los archivos JS y LazyLoad, pero por más que ajuste, descative la configuración no doy con la raíz del problema, igual no estoy excluyente la ID del CSS adecuada o el archivo JS necesario.
Añado otra cosa, tengo añadido el siguiente código en el CSS de mi tema:
/*Para solucionar el problema barra inferior movil*/
[data-wpr-lazyrender] .storefront-handheld-footer-bar {
content-visibility: visible !important;
}
¿Me podéis ayudar?
Contenido solo visible a usuarios registrados
Hola Tomas
Prueba a desactivar las opciones de CSS del plugin de WP Rocket y luego vacías las caches que tienes WP Rocket y Varnish.
Revisa si se soluciona.
Un Saludo
Gracias Pepe, no se resuelve.
Si estás en cualquier página de un producto aparece dicho menú cuando le das al botón añadir al carrito, ya que se recarga la página, entonces sí.
Otra observación que no había dicho al principio, realmente no es que no esté, es que aparece cuando haces scroll hasta el final de la página. Pero esto no es el comportamiento normal de Storefront.
Es decir, el menú se encuentra pegado en la parte inferior de la página, cuando agotas scroll hacia abajo.
Hola Tomás,
Estoy verificando en tu sitio web, pero en ninguno de los dos productos se muestra esta opción de storefront
Ya que es algo de codigo no podemos modificarlo; sin embargo, existen opciones para personalizarlo como → Contenido solo visible a usuarios registrados
Verifica si tienes algún código CSS que interfiera en su funcionamiento y no permita mostrarlo.
Un Saludo
Gracias, una cosa más por favor, me puedes decir cual es la ID de ese menú?
Me refiero, que igual estoy excluyendo de la optimización de archivos esta clase: .storefront-handheld-footer-bar e igual no estoy apuntando bien
Lo digo más que nada, porque de incognito si que aparece correctamente
Hola Tomás,
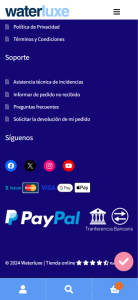
He verificado en incógnito y veo que si se está mostrando en ambos productos hasta el final:
Ten en cuenta que esta sección no tiene ID, pero sí una clase la cual es .storefront-handheld-footer-bar. Verifica si tienes alguna regla CSS que interfiere en su comportamiento
Un Saludo
Gracias de nuevo, sí, precisamente eso es de lo que hablaba.
No tengo nada implementado por CSS ni mi archivo de personalizaciones de mi tema hijo. Sin embargo, revisando la documentación de WP Rocket , encuentro con esta información:
- ¿Tiene otra capa de caché, como Varnish, NGINX, etc.? Si es así, es seguro activar Habilitar almacenamiento en caché para dispositivos móviles , pero es posible que no sea así con los archivos de caché separados para dispositivos móviles . Primero debe verificar si la otra capa de caché puede distinguir entre visitantes móviles y visitantes de escritorio (pregunte a su proveedor). Si no puede, use solo Habilitar almacenamiento en caché para dispositivos móviles .
Hola Tomás,
En este sentido, probaste habilitas estas opciones dentro del sitio web? como te comento logro ver sin problema esta barra en la parte inferior de la navegación en móvil
Revisa borrar la caché directamente en el servidor y comprueba si se muestra en todos los dispositivos
Un Saludo
Buenos días, peleando hasta muy tarde de esta madrugada he podido solucionar el problema 🙂
Lo comparto para que le pueda ser de ayuda a alguien.........................
WP Rocket, desde cierta versión, de forma automática creaba una caché distinta para móviles, así, sin más. Sin posibilidad de ser una opción, como era posible desde la versión 3.1.16. Menuda brillante idea de verdad, no lo entiendo.
Esto me estaba volviendo loco, no había manera, salvo que desconectaras el plugin WP Rocket no se resolvia el problema.
Bien, pues WP Rockect te ofrece una solución para los que NO queremos una caché distinta en versión móvil, ya que nuestro tema es totalmente responsive. Además, Storefront, mi plantilla, necesita esto de forma imperiosa.
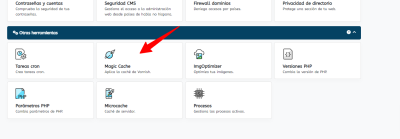
Bien, quien necesite que se sirva la misma versión de caché tanto en escritorio cómo en versión móvil, aquí la solución: https://docs.wp-rocket.me/article/708-mobile-cache#how-to-deactivate-this-feature
Descargas el plugin que ahí te indica, instalas y listo, no requiere de ningún tipo de configuración 😀
Tema resuelto!!!, muchas gracias a todos!!!
Hola Tomás.
Genial !!! Me alegra que lo solucionaras, gracias por informarnos y aportar la solución.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo