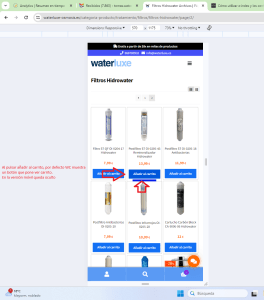
Hola, cuando navegas por mi web por las páginas de las categorías de los productos en la versión móvil y haces clic en añadir al carrito en cualquier producto, el botón que muestra WC por defecto queda oculto por el siguiente producto justo en la parte inferior que le precede. Dejo una captura de imagen para que se comprenda mejor.
¿Hay alguna manera con CSS para obligar a que el botón se superponga al producto que hay justo debajo?
Gracias.
Contenido solo visible a usuarios registrados
Hola Tomás,
Puedes probar forzarlo que se muestren encima del otro botón añadiendo el siguiente código CSS
@media only screen and (max-width: 600px) {
.added_to_cart.alt:hover, .added_to_cart:hover, .widget a.button.checkout:hover {
position: absolute;
left: 10px;
}
}
Pruébalo y nos comentas como va todo
Un Saludo
Hola Tomas,
Agrégale un important al final es posible que no se este aplicando porque otro lo superpone, el código quedaría así:
@media only screen and (max-width: 600px) {
.added_to_cart.alt:hover, .added_to_cart:hover, .widget a.button.checkout:hover {
position: absolute !important;
left: 10px !important;
}
}
Un saludo 🖐️
@argenis gracias, sí, eso lo probé también, pero sigue oculto.
Hola Tomás,
Revisa borrar la caché de WP Rocket y comprueba como va todo. Ten en cuenta realizar la prueba en tu navegador en incógnito.
Un saludo
Hola Tomás,
Más allá de vaciar la caché, verifica desactivar la compresión, he verificado desde un teléfono y si te das cuenta cuando das clic en agregar al carrito pasa lo que comentas, pero luego si ingresas a un producto y luego regresas se ve como debería, es posible que estés comprimiendo de más el archivo CSS y no este aplicando a tiempo el ajuste, te comparto un video con lo que te comento:
Verifica y nos comentas, un saludo 🖐️
@argenis gracias,
Entiendo, ¿Qué opinas si excluyo de la caché las páginas de las categorías de los productos?
Hola Tomás,
Puedes hacer esa prueba y de esta forma no afecta a otras páginas internas que tengas en tu sitio, igualmente antes de hacer esto verifica como te comento desactivándolo en general para confirmar que sea esto lo que sucede.
Un saludo 🖐️
@argenis, no funciona, no es nada de compresión de caché.
Pero muchísimas gracias de todas formas por vuestra excelente atención. 😊
Hola Tomás,
En este caso lo que veo puede estar pasando es que varios estilos de tu tema no hace que se recargue bien la página y carguen otros estilos, ya que la funcionalidad debería ser que toda la sección empuje a la de abajo y se muestre el botón
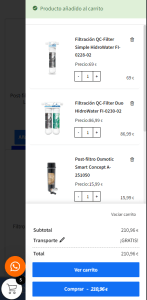
En este sentido puedes revisar si tienes algo añadido en tus CSS que impida esto o alguna opción del tema porque este debería ser el comportamiento de tu sitio web cuando añades un producto al carrito, de igual forma no se si este botón sea relevante, ya que actualmente veo me muestra el carrito de forma automática
Un Saludo