Buenos días.
He instalado el plugin "Simple Share Buttons Adder" (ssba).
Estoy pensando en incluir en mis entradas del blog tablas del tipo:
<table>
<tbody>
<tr>
<td style= "text-align: center;">Te invitamos a compartir este artículo</td>
<td style= "text-align: left;">[ssba-buttons]</td>
</tr>
</tbody>
</table>
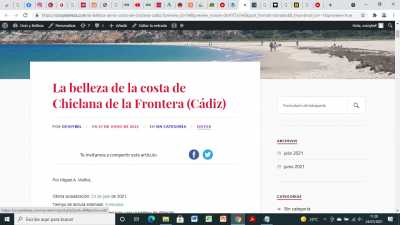
[1] Me sale debajo de la tabla una línea muy fina de color gris que no soy capaz de eliminar (ver captura de pantalla en archivo adjunto).
[2] Me gustaría que en la celda 1 (la que dice :"Te invitamos a compartir este artículo") y, por tanto, en la única fila que hay, el ancho de la celda se autoajustara en función de la longitud del texto.
[3] Debido a que esa tabla (y el shortcode) se va a repetir muchas veces en el blog, quizás sería mejor con CSS adicional, pero ando un poco atascado aquí.
Si me pudierais ayudar os estaría agradecido.
Contenido solo visible a usuarios registrados
Hola
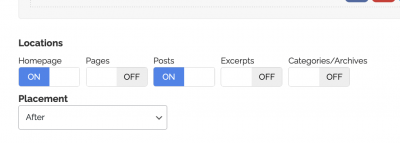
Habilita temporalmente tu sitio para verificar lo que comentas, posiblemente sea un cambio CSS que se tenga que aplicar para quitar el borde.
Saludos.
@jmarreros
Acabo de quitar temporalmente el "Modo Mantenimiento/Construcción".
Podéis verlo en
https://ocioybelleza.com/la-belleza-de-la-costa-de-chiclana-cadiz/
Hola
Lo primero que debería agregar a tu código es alguna clase CSS para la tabla, de esta forma se podría identificar fácilmente.
Por ejemplo agregar la clase llamada "tbl-share"
<table class="tbl-share">
Luego puedes agregar código CSS desde Apariencia > Personalizar > CSS
.tbl-share td{
border:none;
}
Con eso quitarías el borde de las celdas.
Con respecto al ancho no termino de entender a qué te refieres ya que lo veo correctamente.
Sin embargo ten en cuenta que este tipo de plugins de redes sociales usualmente tienen una funcionalidad para agregar los botones de compartir automáticamente, por lo que no es necesario que lo hagas manualmente con un shortcode, revisa si tu plugin tiene esta funcionalidad.
Saludos.
[1] Efectivamente, con ese código desaparecen los bordes de las celdas. Asunto zanjado. Gracias 🙂
[2] Lo de la anchura espero que podáis entenderlo con el archivo que os adjunto. En él podéis ver left, center, right y Content autozise. Lo que voy buscando es Content autosize.
Nota: en ese archivo para mayor claridad le he puesto bordes a la tabla y a las celdas.
[3] El pluggin de redes sociales que estoy usando es "Simple Share Buttons Adder" (ssba). Hasta donde sé me parece que debo usar un shortcode, aunque yo en esto soy novato 🙂 y lo mismo se me escapa algo.
Hola
Pues lo dicho, si estas usando este plugin:
https://es.wordpress.org/plugins/simple-share-buttons-adder/
No es necesario que uses el shortcode, ya que en la configuración del plugin veo que puedes habilitar/deshabilitar para mostrar automáticamente los botones de compartir, tanto en páginas, entradas, etc.
Saludos.
@jmarreros Sí. Entendido lo del plugin "Simple Share Buttons Adder". Gracias! 🙂
En cualquier caso me sigue interesando el asunto de la alineación del texto dentro de una celda. Os adjunto de nuevo archivo explicativo. En él podéis ver left, center, right y Content autozise. Lo que voy buscando es Content autosize.
Nota: en ese archivo para mayor claridad le he puesto bordes a la tabla y a las celdas.
Hola
Prueba con la propiedad justify de CSS, tendrías que seleccionar las celda o celdas y luego usar
text-align: justify;
Ref: https://www.w3schools.com/cssref/pr_text_text-align.ASP
Saludos.
@jmarreros Antes de leer vuestra respuesta inmediatamente anterior, ya había probado con éxito el código (*). De todos modos tomo nota de vuestra propuesta con la propiedad justify de CSS. Por mi parte doy el tema por cerrado.
¡Gracias! 😊
---
(*)
HTML
<table class="tbl-share">
<tr>
<td class="shrink">element1</td>
<td class="expand">last column</td>
</tr>
</table>
CSS
.tbl-share td{
border:none;
}
.tbl-share td.shrink{
white-space:nowrap;
}
.tbl-share td.expand{
width: 99%;
}