Buenas noches.
Me gustaría poder centrar verticalmente texto, el cual se encuentra junto a una imagen.
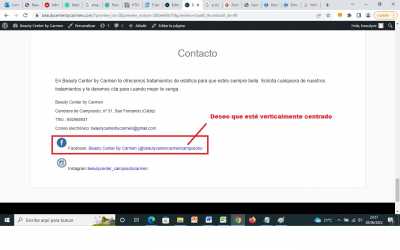
En la figura que os adjunto me gustaría que el texto "Facebook: Beauty Center By Carmen (@beautycentercarmencamposoto)" estuviera verticalmente centrado, de modo que quedara a la misma altura que el icono del botón de Facebook.
El código HTML que vengo usando (y que no centra verticalmente) es
<p class="texto-por-defecto-reducido"><img src="https://beautycenterbycarmen.com/wp-content/uploads/2022/06/facebook_btn.jpg" alt="Botón Facebook" class="wp-image-317">Facebook: <a href="https://www.facebook.com/beautycentercarmencamposoto/" target="_blank" rel="noopener">Beauty Center By Carmen (@beautycentercarmencamposoto)</a></p>
Intuyo que con una tabla (de 1 fila y 2 columnas) realizada con <div>'s anidados puede ser viable, pero no sé exactamente cómo implementarlo.
Si me pudierais orientar os estaría agradecido.
Contenido solo visible a usuarios registrados
Que tal Miguel Ángel,
Prueba agregándole estilos a las imagenes correspondientes lo siguiente vertical-align: middle;
Por ejemplo
<p class="texto-por-defecto-reducido"><img src="https://beautycenterbycarmen.com/wp-content/uploads/2022/06/facebook_btn.jpg" alt="Botón Facebook" class="wp-image-317" style="vertical-align: middle;">Facebook: <a href="https://www.facebook.com/beautycentercarmencamposoto/" target="_blank" rel="noopener">Beauty Center By Carmen (@beautycentercarmencamposoto)</a></p>
Saludos!
Sí. Perfecto. Es justamente lo que quería y, además, la solución que proporcionáis es muy sencilla de implementar. Yo creía que era más difícil. Muchas gracias. 😊
Por mi parte damos por cerrado este tema.
Un saludo cordial. 🖐️