Buenos días.
Estoy leyendo el siguiente artículo de webempresa acerca de los atributos 'alt' y 'Titulo' de las imágenes:
https://www.webempresa.com/blog/atributos-imagenes-wordpress-seo.html
Creo entender bien para qué sirven ambos atributos y las diferencias entre ellos. No obstante, no acabo de ver la diferencia a la hora de elegir valores para ambos atributos.
En el ejemplo de ese artículo, para una web (y un artículo de dicha web) sobre cascos para motocicletas se propone:
alt = “cascos-motocicleta”,
título = "cascos-moto".
Yo no veo gran diferencia entre "cascos-motocicleta” y "cascos-moto". De hecho, tal como yo he entendido, casi que ambos atributos podrían tener idénticos valores. Por ejemplo:
alt = “cascos-moto”,
título = "cascos-moto",
o también
alt = “cascos-motocicleta”,
título = "cascos-motocicleta".
O es eso o es que yo he entendido mal.
Tampoco acabo de entender bien cuál de los dos atributos es más importante para el SEO: ¿el 'alt'? ¿el 'Titulo'? ¿ambos por igual?
Cualquier aclaración al respecto sería bienvenida. Gracias.
Contenido solo visible a usuarios registrados
Hola Miguel Angel.
El atributo Alt se utiliza para añadir una descripción de la imagen:
.- Agregar texto alternativo a las fotos es ante todo por accesibilidad web. A los usuarios con discapacidad visual que utilicen lectores de pantalla se les leerá un atributo alt para comprender mejor una imagen en la página.
.- Si el navegador no puede cargar una imagen se mostrará el texto alternativo en lugar de una imagen.
.- El texto alternativo proporciona un mejor contexto / descripciones de la imagen a los rastreadores de los motores de búsqueda, ayudándoles a indexar una imagen correctamente.
Dicho esto supongamos que el casco moto es de la marca BMW, es de carbono y de color rojo, un ejemplo podría se " casco BMW de carbono color rojo "
Ahora supongamos que el casco es para Cross " Casco de Cross Airoh Aviator J Cairoli Qatar color amarillo "
En resume, es promocionar una descripción del contenido de esa imagen.
El atributo titulo pues es lo que su nombre indica un titulo de la imagen por ejemplo " Casco Rojo " y es lo que se muestra al usuario al poner el cursor sobre la imagen, la diferencia para poner un ejemplo seria el titulo de una entrada/post y el atributo Alt seria el contenido de esa entrada/post.
Los dos son importantes para el SEO aunque son los grandes olvidados......
Un saludo
@pepesoler Creo que lo he entendido. Si os parece bien, a ver si me confirmáis que, efectivamente, lo he entendido.
Por ejemplo
<img src=”images/luna.jpg” alt=”dibujo de luna naranja y árbol” />
con Título ="luna naranja y un árbol".
En este ejemplo (*),
- "luna" ---> "luna.jpg" es el nombre del archivo jpg.
- ”dibujo de luna naranja y árbol” ---> alt ---> es el texto alternativo a la imagen cuando ésta no está disponible (ver archivo adjunto).
- ”luna naranja y un árbol” ---> Título ---> elemento de texto en forma de descripción emergente (tooltip) cuando posicionamos el puntero del ratón sobre la imagen (ver segundo archivo adjunto).
[1] ¿He entendido bien?
[2] Me gustaría que me recomendaseis algún(os) plugin(s) GRATUITO(S) para optimizar -de cara al SEO- los nombres de archivos, los textos alternativos, los títulos y las leyendas de las imágenes de la Biblioteca de Medios.
Gracias de antemano de nuevo.
P.S. (*) Ejemplo adaptado de
https://webm2j.es/blog/2012/10/diferencias-de-title-y-alt-en-la-etiqueta-img/
Hola Miguel Ángel,
Tu explicación es clara y acertada 🙂 podemos resumir que Alt es el texto alternativo que aparece de no estar disponible la imagen y el Titulo es lo que le da una descripción a la imagen y puede visualizarse al pasar el cursor sobre ella.
Con respecto a recomendarte plugins para gestionar el SEO pues la opción mas obvia es Yoast SEO, si te interesa puedo recomendarte el siguiente curso https://www.webempresa.com/university/curso-de-yoast-seo-en-wordpress/
Por ultimo recuerda que desde Wordpress tienes la potestad de agregar tanto el Alt como el titulo a tus imagenes sin necesidad de un complemento extra.
Saludos!
@bruno-vichetti Siento si soy pesado.
Entonces supongamos que tengo el siguiente código HTML en una entrada de mi blog:
[caption id="attachment_425" align="alignnone" width="2560"]<img class="size-full wp-image-425" src="https://ocioybelleza.com/wp-content/uploads/2021/06/20210628_123849-scaled.jpg" alt="" width="2560" height="1440" /> Paseo Marítimo de la playa de La Barrosa[/caption]
Se me ocurre que podría ser buena idea cambiarlo por:
[caption id="attachment_425" align="alignnone" width="850"]<img class="size-full wp-image-425" src=  alt="fotografía-barrosa-chiclana" title=” Paseo Marítimo de La Barrosa”width="850" height="478" /> Paseo Marítimo de la playa de La Barrosa[/caption]
alt="fotografía-barrosa-chiclana" title=” Paseo Marítimo de La Barrosa”width="850" height="478" /> Paseo Marítimo de la playa de La Barrosa[/caption]
He modificado por tanto:
- nombre del archivo '.jpg'. De “20210628_123849-scaled.jpg” a “barrosa-chiclana”. Ver al respecto, por ejemplo, “¿Cómo nombrar sus imágenes para el SEO?” en (*).
- Tamaño de la imagen, tanto en ancho como en alto. De (2560, 1440) a (850, 478) -se mantiene la relación de aspecto-. Esto es porque el tamaño (2560, 1440) creo que es excesivo
- Texto alternativo de la imagen. De “” a “fotografía-barrosa-chiclana”.
[Pregunta 1] Aquí no tengo claro qué sería mejor de cara al SEO: algo como “fotografía-barrosa-chiclana” o bien algo como “Fotografía del Paseo Marítimo de la playa de La Barrosa”.
- Título de la imagen. No estaba el atributo ‘title’ y ahora sí, usando para ‘title’ el mismo texto de la leyenda: “Paseo Marítimo de la playa de La Barrosa”.
[Pregunta 2]¿Se puede hacer eso mismo sin tocar el código HTML?
[Pregunta 3] ¿Cómo modificar los nombres del archivo ‘jpg’? Una forma, lógicamente, es renombrando los archivos a través de, por ejemplo, el Explorador de Windows. Pero, ¿Wordpress permite esto también o hay que modificar los nombres de archivo con el Explorador de Windows?
[Pregunta 4] ¿Yoast Seo puede optimizar los textos de alt, title y filename, en la forma en que se describe, por ejemplo, en (*)? Si la respuesta es negativa, ¿qué plugin GRATUITO y testeado puede hacerlo?
Gracias de nuevo de antemano.
P.S. (*)
https://imageseo.io/es/image-seo-alt-title-name-figcaption/
Hola Miguel,
Con respecto a todas las dudas la mejor forma de atenderlas es separarlas en temas aparte ya que
[Pregunta 1] Aquí no tengo claro qué sería mejor de cara al SEO: algo como “fotografía-barrosa-chiclana” o bien algo como “Fotografía del Paseo Marítimo de la playa de La Barrosa”.
Para hacerlo mucho más fácil para google lo mejor es crear los nombres de las imágenes con - es decir la primera opción que comentas (fotografía-barrosa-chiclana) ya que google no asimila los espacios y los autocompleta igualmente con guiones.
[Pregunta 2]¿Se puede hacer eso mismo sin tocar el código HTML?
Tendrías que consultarlo con el desarrollador del tema ya que si insertas las imágenes de la forma habitual es un proceso que está automatizado y optimizado, si necesitas hacerlo de forma manual editando el código pues tendrias que hacerlo como nos indicas, de forma manual.
[Pregunta 3] ¿Cómo modificar los nombres del archivo ‘jpg’?
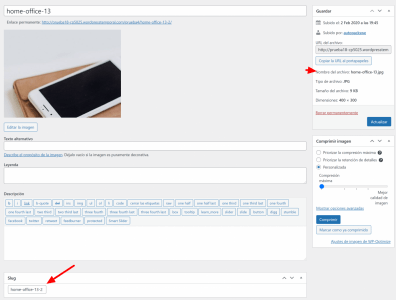
No comprendo del todo que te refieres con este punto, sin embargo puedes cambiar los slugs mas no los nombres de los archivos, por ejemplo:
Para modificar esto puedes verificar con el siguiente complemento > https://es.wordpress.org/plugins/media-file-renamer/ , directamente en la misma captura que te envio saldra una opcion para cambiar este nombre puedes ver en las capturas de pantalla del mismo la explicacion.
[Pregunta 4] ¿Yoast Seo puede optimizar los textos de alt, title y filename,
Te comparto un documento por parte de yoast para que verifiques esta información:
https://yoast.com/image-seo-alt-tag-and-title-tag-optimization/
Recuerda, si tienes alguna duda mas concreta lo mejor es separar los temas ya que puede tender a confundir.
Un saludo 🖐️
@argenis De acuerdo. Entendido. Damos el tema por cerrado.
Un saludo. 🙂
Hola Miguel Angel,
De acuerdo, damos el tema como cerrado
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊