Buenas tardes,
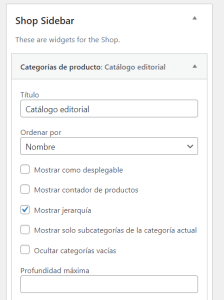
en la página de la tienda he añadido el widget "categoría de productos de woocommerce (que lo he denominado 'catálogo editorial')" -el que viene por defecto-. Pero no me gusta el funcionamiento que tiene y quisiera saber cómo se puede cambiar a las funcionalidades que necesito, que son:
a) Todas las categorías están el letra mayúscula. Hay alguna opción para que sólo esté en mayúscula la primera letra?
b) En todo el sitio web, añadí una css adicional para que en los menús al seleccionarlo se "ilumine" en color rojo. Pero no funciona en este widget. Hay alguna opción para hacerlo igual?
c) Cada categoría tiene subcategorías, y me gustaría que al hacer clic en una categoría que las subcategorías quedaran por debajo un poco desplazadas -estilo árbol- para que se diferencie y se sepa que son subcategorías de una categoría, ya que ahora salen en mayúscula y al mismo nivel. Hay alguna manera de hacerlo?
He intentado hacerlo mediante un menú pero solo he conseguido solucionar el apartado A. El resto no. Y las subcategorías se muestran todas, en esa ubicación no se comporta como menú con sub-menús.
Me podéis ayudar?
Muchas gracias
Contenido solo visible a usuarios registrados
Que tal,
Paso a dejarte respuestas a tus dudas:
a) Todas las categorías están el letra mayúscula. Hay alguna opción para que sólo esté en mayúscula la primera letra?
Por medio de estilos CSS puedes lograrlo
.product-categories a {
text-transform: capitalize !important;
}
b) En todo el sitio web, añadí una css adicional para que en los menús al seleccionarlo se "ilumine" en color rojo. Pero no funciona en este widget. Hay alguna opción para hacerlo igual?
Prueba modificando los estilos por algo como lo siguiente
.shop-sidebar ul li a:hover, .filter-holder ul li a:hover {
color: #ee403d !important;
}
c) Cada categoría tiene subcategorías, y me gustaría que al hacer clic en una categoría que las subcategorías quedaran por debajo un poco desplazadas -estilo árbol- para que se diferencie y se sepa que son subcategorías de una categoría, ya que ahora salen en mayúscula y al mismo nivel. Hay alguna manera de hacerlo?
Dependiendo de como tengas configuradas tus caegorias deberian de poder verse desplegadas tanto la categoria padre como sus hijas, por ejemplo
Saludos!
Buenas de nuevo,
Gracias por las explicaciones. Las cuestiones A y B, perfecto. Todo genial.
La cuestión C la tengo configurada así -según las capturas que me has enviado- pero no está funcionando así. Como lo resuelvo?
Gracias de nuevo
Hola,
Recuerda que para que las categorías hijo se muestren debes asociar productos tanto a la categoría padre como al hijo, tal como en la captura de ejemplo que te he mostrado
Me alegra que los demás puntos ya se hallan cubiertos
Saludos!
Hola de nuevo,
sí, tengo productos asociados a la categoría padre y a la categoría hijo....
Hola Julio
Nada, gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo
Hola de nuevo,
una cuestión en relación a este tema: podría ser al hacer clic en una categoría -y se muestran los productos de esa categoría- que, la cadena de texto, permaneciera en color rojo indicando al usuario en qué categoría está? No se indica en ningún sitio en qué sección, menú o categoría está el usuario y pienso que sería importante.
Gracias de nuevo
Hola,
¿En este caso puedes enviarnos la URL de una categoría donde deseas se muestre esta opción en la categoría?, de esta forma podemos revisarlo con mayor detalle.
Un Saludo
Hola,
En este caso es el funcionamiento del widget de categorías, puedes verificar con otro tipo de plugin:
https://es-co.wordpress.org/plugins/wp-categories-widget/
Adicional puede que necesites agregar a tu plantilla de tema si es que cuenta la opción de personalización de páginas como esta de las categorías, y en esta agregar un llamado al nombre de la categoría para que sea visible siempre.
Un saludo
Hola Julio.
Ok, dejo el hilo abierto por si necesitas retomarlo.
Un saludo