Buenos días.
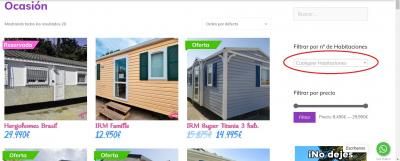
He añadido un widget para poder filtrar por "nº habitaciones" en la página de Ocasión:
https://www.mymobilhome.es/categoria-producto/ocasion/
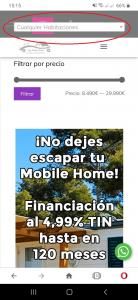
Funciona bien y en principio aparece así:
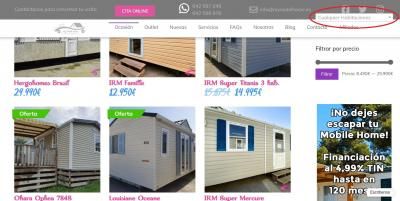
El problema es que al hacer scroll de la página, se superpone al Menú de Opciones superior, y ocurre esto:
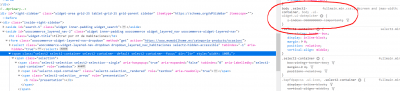
He intentado solucionarlo usando z-index, pero no logro que funcione bien, se sigue superponiendo encima del menú superior, por favor, ¿podríais ayudarme?.
Gracias por adelantado.
Hola Daniel.
Añade lo siguiente:
.elementor-sticky--active {
z-index: 9999!important;
}
Un saludo
Estupendo Pepe, ¡muchísimas gracias!, funcionó (como de costumbre 👍), a la primera!.
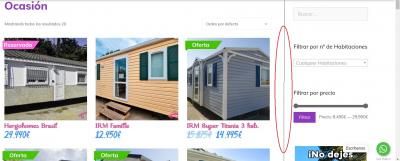
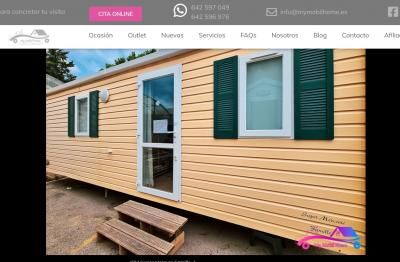
Una cosilla más, puestos a rizar el rizo... ¿Sería posible añadir una línea vertical que separe los productos de las imágenes de la derecha?. La idea es que quedara más o menos así:
¿O es algo muy complicado de lograr?.
Mil gracias de nuevo por la ayuda.
Hola Daniel.
Prueba con lo siguiente:
.separate-containers .inside-right-sidebar {
border-left: 5px solid;
border-color: #666666;
}
Un saludo
Gracias de nuevo Pepe, lo de añadir la línea funciona a la perfección. Aunque me he dado cuenta de una cosa sin querer, en la versión para tlf. móvil no ha surtido efecto el z-index de antes... 🤔 . ¿Se podría solucionar tambien para que no ocurra eso?.
Buenas tardes Karen.
Sí, sí, que no aparezca la barra vertical en la versión móvil está bien, es correcto. Me refiero al inicio del post.
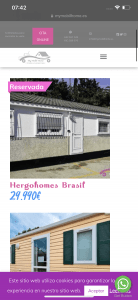
Al hacer scroll con el móvil el widget de "filtrar por habitaciones" se superpone por encima del menú de opciones (en el pc ya no ocurre con el código de Pepe). En el móvil sigue así:
Lo que quiero es evitar que ese widget se superponga al menú cuando haces scroll abajo con el móvil.
Hola Daniel,
Prueba lo siguiente, en el código que te compartió Pepe añade la regla para que este cambio solo se aplique en desktop
/* Para desktop: */
@media only screen and (min-width: 768px) {
.elementor-sticky--active {
z-index: 9999!important;
}
}
Verifica si con esto no se modifica la opción en móvil.
Un Saludo
Gracias por la pronta respuesta Karen.
Ocurre lo mismo, en ordenador funciona, pero en el móvil sigue igual que antes, pasando "por encima" del menú 😥
Hola Daniel,
En este caso veo que tienes una regla que añade este elemento con un z-index superior a el header, para solucionarlo prueba el siguiente código
@media only screen and (max-width: 476px) {
body .select2-container {
z-index: 2 !important;
}
}
Comprueba si con esto logra funcionar de forma adecuada
Un Saludo
¡¡¡👍 👍 👍 !!!.
¡Ahora sí!, tanto en el móvil como en desktop. Deduzco que se han de dejar los dos códigos, el anterior para desktop y este para móvil. Sustituí el que me habías indicado al principio por este y efectivamente funcionó correctamente en el móvil, pero dejó de ir bien en la versión desktop. Así que dejé los dos. Muchísimas gracias.
En cuanto a la re1gla que mencionas... ¿podrías decirme donde está?, en teoría no debería haber ninguna (salvo alguna rara excepción) que supere el header precisamente por intentar evitar que ocurran casos como este.
Gracias por la información Karen.
Casi que iba a dar por cerrado el tema, cuando me ha surgido un inconveniente. Te comento, aunque puede que te suene de otro post atrasado, el tema es parecido.
Al incluir los dos códigos, se ha "estropeado" el fullscreen de la página de productos (aquella a la que con vuestra ayuda le añadí las flechas y la lupa). Si entras por ejemplo en esta url:
https://www.mymobilhome.es/producto/irmsupermercurefamille/
Al hacer click sobre la lupa para ver las imágenes en pantalla completa, ahora aparece así:
Creo que es el único lugar donde z-index debe ser superior al de header. Por no estropear algo más cambiando por mi cuenta los valores de z-index, por favor, ¿podrías decirme como incluirlo?.
Agradecido una vez más.
Hola Daniel,
Entiendo lo que sucede es que le estas añadiendo a tu header una regla para que se ubique encima de todo los elementos, en este caso para solucionar esto verifica con el siguiente código CSS.
.pswp--open {
z-index: 99999 !important;
}
Comprueba si con esto logras solucionarlo.
Un Saludo
!Solucionado!.
Salvo error, y si no recuerdo mal, es el único caso posible donde el menú de opciones deja de estar visible.
Mil gracias de nuevo por vuestra ayuda.