He instalado el plugin woo product table para una presentación de los productos en forma de listado...Pensé que tendría que colocar un short-come en la página donde deberían mostrarse...pero creo que ahora no es así...entonces pensé que añadiría un modulo específico en Divi...pero no lo veo...entonces tengo la duda de si es compatible con Divi....el año pasado cuando lo instalé si que era compatible...
Contenido solo visible a usuarios registrados
Ya vi el short-code....lo pegué en una página y funciona....
Hola Alberto,
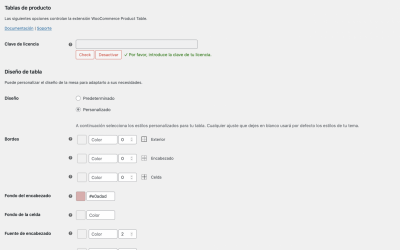
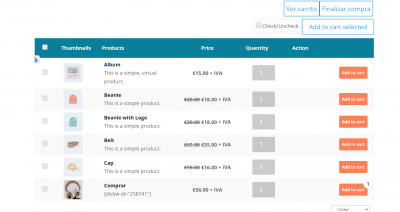
He realizado una prueba de generando una tabla de productos y veo que se muestra en Divi sin problema
La configuración que he seleccionado es simple, te envió una captura como se ha configurado
Verifica generar una nueva tabla y comprueba si se muestra de forma correcta, también puedes comprobar si algún otro plugin funciona en tu sitio web como -> https://wordpress.org/plugins/wc-product-table-lite/
Un Saludo
SI funciona...ahora estoy configurando el short-code...en este caso para que muestre los productos de una determinada categoría...este el el código que pongo pero no funciona...
[product_table category="CREDELIO"]
Espera...si funciona...perdona
Este es el enlace a la página.... https://iberianpets.com/antiparasitarios-perro/
Cómo leer más x añadir al carrito?
clic sobre leer más y no lo añade al carrito, si no que lleva al enlace del producto...
Hola Alberto,
En este caso tienes alguna función o plugin en tu sitio web que sustituya el botón de añadir al carrito, una opción que puedes verificar es si algún plugin está ocasionando este conflicto.
Para ello revisa que plugins tienes instalado que ocasiona esta modificación en tu tienda y prueba desactivarlo de forma temporal, luego comprueba si al hacerlo el botón de añadir al carrito o leer más funciona.
Comprueba esto y nos comentas como ha ido todo
Un Saludo
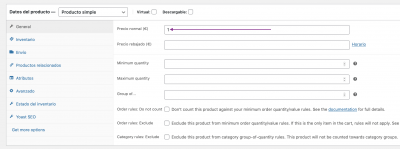
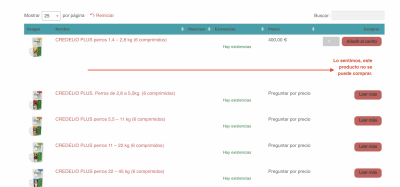
A ver...he realizado pruebas y la buena noticia es que el plugin funciona perfectamente con los plugin Role Based Price y Min.Max quantity...ahora sólo me falta por resolver lo siguiente: me logueo y cuando clic añadir no me deja comprar como se puede ver en el adjunto...he localizado el error...hay que poner un precio..el que sea...en la casilla de precio norma para que reconozca que tiene precio....lo que ocurre es que esta casilla la tengo vacía en todos los productos ya que los precios están puestos en las casillas del plugin Role Base Price...entonces se me ocurren dos soluciones: tener que poner un precio a cada producto a mediante código indicar que ese producto se puede vender....prefiero la segunda opción claro...de otra manera me toca meter precio a cada producto....
Hola Alberto.
Tienes que añadir un precio al producto, no hay ningún código para lo que buscas, sí que hay una función para mostra un formulario en los productos que no tengan precio pero si quieres que se pueda vender tienes que añadir un precio al producto.
Un saludo
Hola Alberto,
Disculpa si no logro comprender bien tu ultima consulta, si no hay stock y deseas modificar el texto en este caso como mencionas si debes traducirlo con loco translate por ejemplo, o algún otro complemento como Better Find and Replace o Real time find and replace
Por otro lado según entiendo tú tienes cuando no tiene producto en stock le indica al cliente que no lo puede comprar y para ello sustituye el botón de añadir al carrito por leer más para que el usuario pueda ver más información, en este caso si lo que deseas es que aparezca añadir al carrito necesitas añadirle stock y el precio
Un Saludo
Cual me aconsejas?...lo traduciré y después borro el complemento...
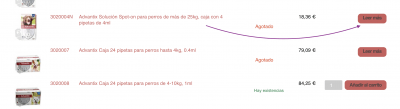
Lo que quiero es que cuando no haya stock, ponga agotado....y quitar el enlace para que no te lleve fuera de la página...aunque lo ideal sería que desapareciera el botón cuando no hay stock....
Hola Alberto
aunque lo ideal sería que desapareciera el botón cuando no hay stock
Si esto es lo que deseas puedes probar con el siguiente CSS
.outofstock .not-purchasable{
display: none;
}
Saludos