He diseñado una página de categorías con Elementor, pero me gustaría poder añadir un filtro de búsqueda lateral, para poder hacer una búsqueda por precio, color, materiales, etc... Algun tutorial para ayudarme. Gracias.
Contenido solo visible a usuarios registrados
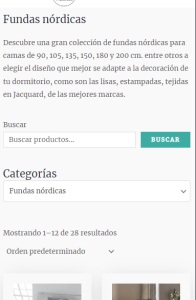
@argenis vale ya me sale el color, el problema que tengo ahora es que en el filtro me sale categorías que estaban en el widgets heredado, pongo foto para que se vea mejor.
y se me duplica con el del filtro...
el problema es que no se como se quita categorías del widget de la barra lateral de woocommerce.
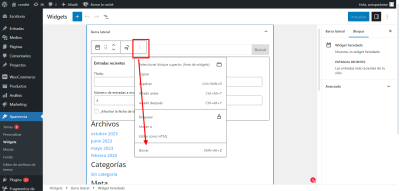
@argenis perfecto ya conseguí borrarlo, es que no me salía como a ti, he tenido que dar a vista de lista y ahí ya pude borrar.
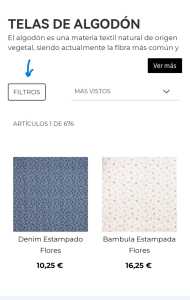
Y lo ultimo que me queda por configurar de este filtro es que cuando pincho en cualquier búsqueda, por ejemplo por color... me salen las fotos super grandes una debajo de otra. Envío un video para que se vea mejor. Me gustaría que se pudieran ver en cuadricula normal, como salen los productos...
Hola,
Es probable que sea un problema de que estás utilizando para mostrar los elementos, te comento porque en este foro sucedió algo similar:
https://wordpress.org/support/topic/filter-changing-the-shop-layout/
Al final del todo la persona indico que no se debe utilizar el módulo de archive products, sino el de productos y que debe configurarse en este la cantidad, puedes verificar con esto y nos comentas.
Un saludo 🖐️
@argenis y como configuro el modulo de productos para que me salgan el de la categoría que yo elija y no todos?
Hola,
Puedes verificar esta guía de elementor propiamente:
https://theplusaddons.com/docs/display-woocommerce-products-by-category-in-elementor/
En ella puedes ver el módulo que utilizar y como configurarlo para que muestre la categoría. Verifica si lo tienes.
Un saludo 🖐️
@argenis No me funciona esto bien. No habría otro plugin para poner los filtros que no diera estos problemas? Y estoy viendo que los filtros luego aparecen en la versión móvil desplegados yo necesitaría un filtro que luego quedara bien estéticamente en la versión móvil, que fuera como un desplegable.
Algo como esto.
Gracias
Hola,
Cual es el filtro que no te funciona bien, creo que lo cambiaste porque ahora lo veo de esta forma, coméntanos si estás utilizando otros para revisar lo que nos comentas.
Ten en cuenta que existen muchos plugins de filtros, como los que mencionamos anteriormente o algunos más que se recomiendan en este artículo → https://www.webempresa.com/blog/plugins-de-filtros-de-productos-de-woocommerce.html
Sin embargo, ya que cada sitio es distinto, estos pueden adaptaré o no como lo quieres mostrar, es cuestión de ir probando dentro de sus opciones o sus las configuraciones que nos ofrecen para poder integrarlo como deseamos en nuestro sitio web.
Un Saludo
@karen he instalado el plugin Advanced AJAX Product Filters for WooCommerce. Porque el otro me iba muy mal.
Pero no sé como hacer para que el filtro en versión tablet y móvil se vea bien, como en la foto. No se tú conoces algún plugin que sirva para hacer esto que necesito? O alguno que me recomiendes, porque el filtro es bastante importante en las webs y necesito que quede bien. Muchas gracias Karen.
Hola,
En este caso este tipo de comportamiento de la imagen es muy específica, por ahora este plugin no veo funcione de esta forma. En todo caso el filtro que puedes probar sería el que viene por defecto del tema Astra puedes ver su funcionalidad en su documentación oficial → Contenido solo visible a usuarios registrados; sin embargo, solo está disponible en la versión de pago del tema y no podemos probarlo o garantizar funcione como necesitas.
Necesitarás evaluar como muestras estos filtros o si en todo caso necesitas adquirir una opción pro como el tema
Un Saludo
@karen al final me he decidido por el plugin Yith WooCommerce Ajax product filter la versión premium que tiene la opción del móvil bastante sencilla de usar. Lo único que no se como puedo configurar la letra de mi filtro, porque me aparecen bastante grandes, y me gustaría darle un toque mejor. Gracias
Hola,
Entiendo que es solo la fuente para la vista móvil, si es así puedes probar utilizando el siguiente código CSS
@media only screen and (max-width: 600px) {
.yith-wcan-filters.filters-modal .yith-wcan-filter .filter-title {
font-size: 1.1rem;
}
}
Ya que estarás utilizando este plugin, si tienes cualquier duda adicional sobre el te recomiendo abras un tema para ello, así nos ayudas a mantener un mayor control sobre el hilo y verificar con mayor detalle lo que nos comentas.
Un Saludo
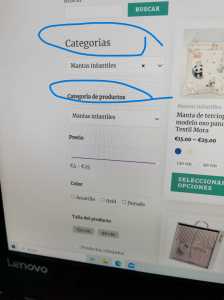
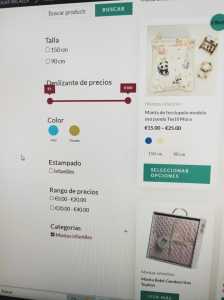
@karen me refiero a la letra que aparece en el filtro en la visión pc, envío foto. Para darle un toque diferente, añadir mas márgenes, porque en el apartado de deslizante de precio la etiqueta tapa las letras.
Hola,
Entiendo que es entonces la fuente en escritorio, puedes probar con el mismo código eliminar el media query, aunque la fuente en escritorio se ve del tamaño correcto
.yith-wcan-filters.filters-modal .yith-wcan-filter .filter-title {
font-size: 1.1rem;
}
Lo que puedes probar si solo afecta el deslizante de precio es moverlo con este código
.price-slider.slider {
margin-top: 15px;
}
Si tienes más dudas relacionadas al filtro abre un tema para ello, de esta forma mantenemos un control sobre el hilo.
Un Saludo