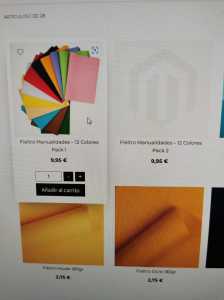
Como se puede conseguir este efecto, de tener el producto con el precio y el titulo y cuando nos posas en el producto se despliega y aparece el botón del carrito para añadir el producto desde la pagina de categorías. Pongo foto de lo que busco. Gracias.
Contenido solo visible a usuarios registrados
Hola.
El boton no se muestra porque son productos variables y el usuario tiene que seleccionar primero las opciones del producto.
Para mostrar las variaciones puedes utilizar un plugin variaciones:
-> https://wordpress.org/plugins/woo-variation-swatches/
Para el tema del Zoom puedes utilizar lo siguiente:
.grid-item-cont {
position: relative;
overflow: hidden;
width: 300px; /* Ajusta el ancho según tus necesidades */
height: 700px; /* Ajusta la altura según tus necesidades */
}
.grid-item-cont {
transition: transform 0.3s ease-in-out; /* Agrega una transición suave */
}
.grid-item-cont:hover {
transform: scale(1.2); /* Ajusta el valor según la cantidad de aumento deseada */
}
Un saludo
Lo que yo quiero es que el producto solo muestre el titulo y el precio, y que cuando se pase el ratón por encima salga lo del carrito desplegado. Y que cuando se quite el ratón vuelva a comprimirse. Yo he realizado la configuración con el plugin bodycommerce, no se si hay alguna opción para hacer esto que quiero.
Que tal,
Si el efecto que buscas no viene integrado por defecto en las opciones de tu tema activo puedes probar con los siguientes estilos CSS
.grid-col .et_pb_db_shop_button{
display:none;
}
.grid-col:hover .et_pb_db_shop_button{
display:block;
}
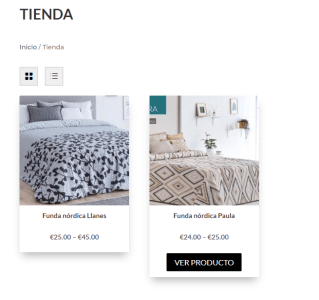
Los cuales haran que tenga el siguiente comportamiento
Solo aparecerá el boton de "VER PRODUCTO" cuando se pasa el cursor sobre el contenedor de la tarjeta del producto
Hay que destacar que estos estilos se han adaptado a la vista grid de los productos de la tienda, si lo requieres en otros elementos los estilos CSS deben ser adaptados
Estos estilos puedes agregarlos desde las opciones de Apariencia -> Personalizar -> CSS agregado
Saludos!