Hola,
Creo que tienes como 40 plugins instalados y activos en el sitio web de tienda online y esto ¿es bueno o es malo?
Seguramente la mayoría los necesitas, aunque es muy posible que algunos los instalases en su día pensando en darles un uso específico y luego has visto esa funcionalidad en WooCommerce, de forma nativa, o en otro plugin (Elementor, etc.) y ahora los sigues manteniendo pensando en darles un uso, pero no lo haces (estoy imaginando, no digo que sea tu caso) y acaban ocupando espacio y consumiendo recursos.
¿Todos los plugins instalados en WordPress consumen recursos constantemente?, pues lo cierto es que NO y esto es debido a que la instalación de WordPress no está constantemente 24/7/365 usando todos los plugins instalados, sino que los invoca según las consultas de clientes, compradores u otras acciones que desencadenen interacciones en la web.
También están los plugins que funcionan "bajo demanda" que son aquellos que consumen recursos puntuales solo cuando se ejecutan, como copias de seguridad, renombrados masivos, consultas de datos puntuales, etc.
Esto quiere decir que hay que buscar una armonía entre lo que necesitas y lo que cargas en tus páginas, principalmente en la "home" que es habitualmente la que más consultas o tráfico tiene en el sitio y hay que buscar que el DOM de esa página sea el menor posible para no aumentar sus tiempos de carga.
No voy a abordar este tema en este hilo para no mezclar, pero es cierto que debes dedicarle tiempo a tu web, analizando lo que tienes instalado vs lo que realmente necesitas para que la web sea ligera, cargue bien y ofrezca buena experiencia de uso al visitante o comprador.
Tienes, por ejemplo, varios plugins para mejorar las características de Elementor (ElementsKit, Essential Addons, Exclusive Addons Elementor, etc.) que posiblemente estés usando, pero también es cierto que este tipo de plugins recargan mucho las páginas, principalmente el DOM y eso provoca que PageSpeed, GTMetrix o cualquier otra herramienta de medición te diga que tienes que mejorar la estructura de tu sitio y aspectos relacionados con el SEO, SEO on-page, y UX (diseño) para mejorar los tiempos de carga.
¿Crees que hay plugins que puedes "deshabilitar temporalmente" (no eliminar) y luego, tras limpiar caché, comprobar en PageSpeed de nuevo la carga, e ir probando a deshabilitar, mirando carga en PS, y así hasta acercarte a valores de carga más aceptables? 🙂
Nota: DOM = Document Object Model o Modelo de Objetos del Documento es una representación estructurada de todos los elementos que componen cada página.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejo he desactivado los siguientes plugins y he limpiado la cache, volví a realizar una prueba con Page Speed Insights, y el resultado tampoco es que haya mejorado mucho.
Custom Product Tabs para WooCommerce
Essential Addons for Elementor
Essential Blocks
Premium Addons for Elementor
WooPayments
No se que mas puedo hacer para mejorar la velocidad de mi web.
Hola,
Ten en cuenta que muchas de las optimizaciones dependerán de los plugins activos, qué tipo de código se utilizan así como el tema. En muchas ocasiones cuando se tiene una tienda, ya que se necesitan varias personalizaciones llegar al número que desea Google no es factible, ya que esto implicaría perder funcionalidad y características que requiere tu sitio web para funcionar como deseas, dicho esto algunas opciones que puedes revisar son:
- La aplicación tiene 38 plugins activos. Si bien no tiene por qué ser un problema en este caso cada plugin activo añade tiempos de carga y puntos de fallo a una web. Desactiva aquellos plugins que no sean imprescindibles para las funcionalidades de la web.
- Instalar y activar wp-optimize: https://www.webempresa.com/wordpress/como-mejorar-velocidad-wordpress.html#optimizaddbb para ver que te indica a nivel de optimización bb.dd.
- En AutOptimize, activar la opcion '¿Guardar los scripts y el CSS unificados como ficheros estáticos?', en el menú de ajustes 'JS, CSS y HTML'
- Evitar que Contact Form 7 cargue en cada visita: https://www.webempresa.com/blog/evitar-carga-contact-form-7-en-todas-las-paginas.html
- Al tener Magic Caché activado puedes configurar también un plugin de caché de aplicación como WpRocket que está testado con Magic Caché. Solicítanos más información para configurarlo correctamente.
- Deshabilitar Cart Fragments en tu tienda ahorra mucho consumo de recurso: https://www.webempresa.com/blog/lentitud-carrito-compra-tienda-online-woocommerce.html
Como te comento que esta debes ir probándolo porque muchas veces no podremos añadir todo lo que deseamos para llegar al número deseado en Google.
Un Saludo
@karen Me pones:
- Al tener Magic Caché activado puedes configurar también un plugin de caché de aplicación como WpRocket que está testado con Magic Caché. Solicítanos más información para configurarlo correctamente.
Sobre este punto me dijisteis que con un plugin para esto era suficiente yo tengo ya Autoptimize, es mejor WpRocket? o dejo el que tengo?
En cuanto a lo Deshabilitar Cart Fragments, yo seguí unas indicaciones y metí el código siguiente:
/** Deshabilitar las llamadas Ajax WooCommerce **/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page()) wp_dequeue_script('wc-cart-fragments');
}
Es mejor que lo deshabilite o con la opción del código seria suficiente para que no me quite este plugin muchos recursos.
- Evitar que Contact Form 7 cargue en cada visita, esto ya lo hice.
Lo de (Instalar y activar wp-optimize) No se si yo ya tengo un plugin para esto, no quiero descargármelo y duplicar plugins que son para lo mismo y que luego me pueden generar problemas... Yo tengo WE-Varnish-Cache, no se si es para lo mismo.
Para optimizar las imágenes tengo optimizador.io
En el tutorial pone que para mejorar la velocidad hay un plugin Wp Speed of Light, seria recomendable para mi? O ya tengo algo similar, ya no quiero descargarme plugins que no sean necesarios.
Hola.
con un plugin para esto era suficiente yo tengo ya Autoptimize, es mejor WpRocket? o dejo el que tengo?
Autoptimize es un plugin para la optimización de archivos pero no es un plugin de cache, son dos cosas distintas.
Tienes Varnish que es un plugin de caché a nivel de servidor pero necesitas un plugin de caché para la página.
En mis instalaciones, para la optimización, suelo utilizar tres plugins, Autoptimize para la optimización de archivos, WPRocket para la cache y WP-Optimize para la optimización de la base de datos.
Ten en cuenta que la optimización de una página depende mucho tanto de la plantilla que tengas instalada como de los plugins y el código que tengas añadido ( CSS, PHP..... )
Respecto a los resultados de Google PageSpeed, desafortunadamente, no podemos prestarte soporte; se trata de una herramienta de terceros (Google) que realiza la puntuación en base a una serie de criterios que, en ocasiones, no tienen relación ni con la velocidad ni el rendimiento de la web. Además, estos criterios varían conforme pasa el tiempo y consideran oportuno desde el equipo de desarrollo de Google, y por tanto, no podemos responder por sus resultados.
No te obsesiones con los resultados de PageSpeed. Úsalo solo como una referencia para identificar posibles mejoras, pero ten en cuenta que, en muchos casos, el remedio puede ser peor que la enfermedad.
Te recomiendo que pruebes PageSpeed con dominios de España con mucho tráfico como por ejemplo el corte inglés que gasta mucho dinero en optimización y rendimiento de su página y obtienen en PageSpeed unas notas muy bajas:
-> https://pagespeed.web.dev/analysis/https-elcorteingles-es/kp3boa0un0?form_factor=mobile
Un Saludo
Como tengo que configurar Wp- Optimize? y WPRocket? Hay alguna guía para que me ayude.
Muchas Gracias
Hola.
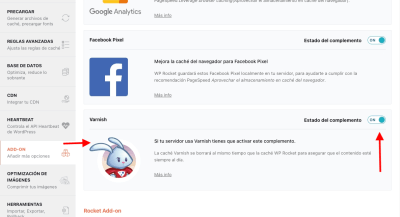
Las opciones de WP Rocket que trae por defecto es suficiente lo único que tienes que hacer es activar el Add On de Varnish:
Sobre WP-Optimize solo tienes que utilizar las opciones de base de datos, las demás las desactivas.
Tienes un guía en esta entrada del blog:
Un saludo