Avisos
Vaciar todo

Buzon de Sugerencias
6
Respuestas
3
Usuarios
0
Reactions
18
Visitas
Topic starter
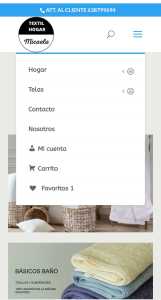
Hola , he puesto el menú colapsable con un código que he visto en un debate de webempresa (Crear un menú móvil colapsable y desplazable con Divi - Webempresa) pero no entiendo porque a mi me salen estos símbolos, en vez de salirme una cruz me sale este símbolo de la imagen, lo único que hice fue seguir las instrucciones cortar y pegar... no lo entiendo.
Contenido solo visible a usuarios registrados
Respondido : 12/02/2024 2:39 pm
Hola.
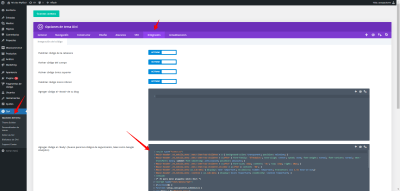
Es posible que el error lo este generando la biblioteca de iconos de Divi, veriica si el siguiente codigo te funciona y muestra los iconos
<style type="text/css">
#main-header .et_mobile_menu .menu-item-has-children > a { background-color: transparent; position: relative; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-family: 'ETmodules'; text-align: center; speak: none; font-weight: normal; font-variant: normal; text-transform: none; -webkit-font-smoothing: antialiased; position: absolute; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-size: 16px; content: '3'; top: 13px; right: 10px; }
#main-header .et_mobile_menu .menu-item-has-children.visible > a:after { content: '2'; }
#main-header .et_mobile_menu ul.sub-menu { display: none !important; visibility: hidden !important; transition: all 1.5s ease-in-out;}
#main-header .et_mobile_menu .visible > ul.sub-menu { display: block !important; visibility: visible !important; }
</style>
/* JS para menú plegable móvil Divi */
<script type="text/javascript">
(function($) {
function setup_collapsible_submenus() {
var $menu = $('#mobile_menu'),
top_level_link = '#mobile_menu .menu-item-has-children > a';
$menu.find('a').each(function() {
$(this).off('click');
if ( $(this).is(top_level_link) ) {
$(this).attr('href', '#');
}
if ( ! $(this).siblings('.sub-menu').length ) {
$(this).on('click', function(event) {
$(this).parents('.mobile_nav').trigger('click');
});
} else {
$(this).on('click', function(event) {
event.preventDefault();
$(this).parent().toggleClass('visible');
});
}
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
</script>
Pruebalo y nos comentas como va todo
Un Saludo
Respondido : 12/02/2024 4:24 pm
Que tal,
Nos alegra saber que te ha funcionado, cualquier otra consulta estaremos atentos
Saludos!
Respondido : 12/02/2024 6:00 pm