Necesito ayuda para configurar bien el apartado del carrito.
Yo tengo el carrito que viene por defecto con woocommerce con alguna mejora en el diseño pero que no me gusta nada, por eso añadí el plugin Cart All In One For WooCommerce para que se viera mucho mejor, más compacto, etc... Pero mi problema ahora es que cuando navego en mi web y añado algún producto al carrito se me pone la versión predeterminada, porque en mi menú mantengo las dos y no se como tengo que configurarlo... Yo solo quiero que siempre me salga una versión colapsable chula y no la predeterminada.
Que tengo que hacer para solo tener un icono del carrito y que cuando pinche me salga una versión chula, y no la predeterminada que no me gusta nada.
Por otro lado el plugin que estoy utilizando me gusta porque deja el carrito con una versión mas moderna como lo que yo busco, pero el servicio técnico de Webempresa me han dicho que este plugin hace que me cargue la página más lento... Lo cual es un problema.
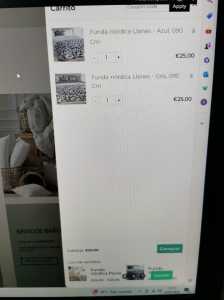
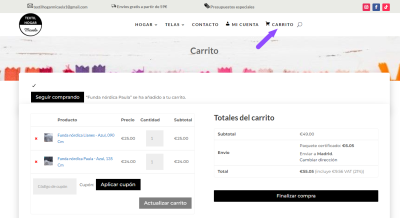
No hay ninguna forma de que el carrito que viene por defecto se vea de esta manera en pc.
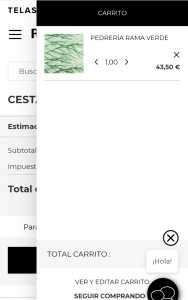
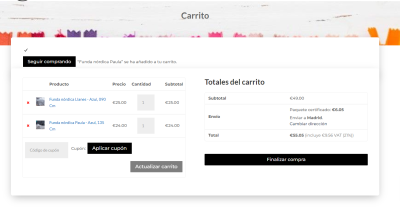
y en móvil así, sin usar este plugin? O que tengo que hacer para tener el carrito bien, y que solo haya una versión y no me salga la que viene por defecto de Woocommerce.
Gracias.
Contenido solo visible a usuarios registrados
Hola,
Actualmente no veo una opción sencilla de añadir esto, ten en cuenta que divi no tiene esta funcionalidad por defecto y usualmente es el tema quien lo añade. Para añadir este tipo de comportamientos en tu sitio web necesitas utilizar un plugin como el que tienes o alguno desarrollador para divi como → Contenido solo visible a usuarios registrados
Sin embargo ten en cuenta que estas soluciones en su mayoría son de pago, si decides adquirir alguna te recomiendo consultes con sus desarrolladores y la documentación completa del plugin.
Alguna alternativa adicional que puedes revisar es un plugin como → https://es-mx.wordpress.org/plugins/side-cart-woocommerce/
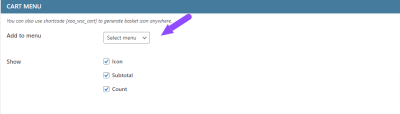
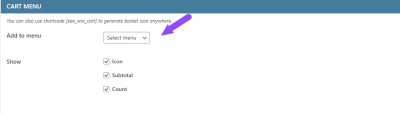
Una de las ventajas de este plugin es que te permite añadir la opción del carrito en el menú principal
Si quisieras tener este y no el anterior, necesitarías remover de tu menú el que tienes por defecto.
Ten en cuenta que todo este tipo de plugins utilizan librerías, código y recursos que pueden generar que tu sitio web se perciba más lento, es por ello que siempre tenemos que tener cuidado con los plugins que instalemos y ver como puede funcionar en nuestro sitio web.
Un Saludo
Entonces que plugin me recomiendas el que me has puesto side cart woocommerce o el que tengo Cart All In One For WooCommerce?
He quitado el icono del carrito predeterminado del menú pero sigo con el mismo problema, porque cuando añado un producto me desaparece el icono del carrito del plugin, y me sale el menú del carrito predeterminado y encima ahora no tengo el icono predeterminado. No se porque sale asi. Como puedo solucionar esto.
Hola,
Sobre el plugin que te indique que te permite añadir las opciones en el menu principal es este → https://es-mx.wordpress.org/plugins/side-cart-woocommerce/ este dentro de sus características te permite añadir las opciones del icono del carrito en el menú principal
Por otro lado, aún veo que dentro de tu menu está la opción del carrito
Ahora si te refieres que cuando añades a un producto a tu carrito este dirige a la página de carrito como tal la cual es esta
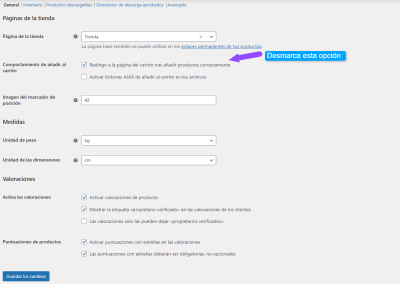
Esta opción debes desactivarla desde WooCommerce → Ajustes → Productos y desactivar la opción de Redirigir a la página del carrito tras añadir productos correctamente
Verifícalo y nos comentas como va todo
Un saludo
@karen Volví aponer en el menú el carrito porque al quitarlo del menú me desaparecía el icono, ya he quitado el carrito del menú. Pero en la versión móvil de mi encabezado personalizado si quito el icono de menú cart, y me pasa como antes que el menú del plugin Cart All In One For WooCommerce tampoco me sale como me ha pasado antes... Entonces no se muy bien que hacer. Si desactivo la opción que me comentabas (desactivar la opción de Redirigir a la página del carrito tras añadir productos correctamente) y no quito el icono del plugin menú cart, cuando pinche en el menú me saldrá la pagina del plugin Cart All In One For WooCommerce que se ve más moderna y mas compacta que la predeterminada?
Karen he quitado el la cabecera del menú en versión escritorio el carrito, y he desactivado la opción de (desactivar la opción de Redirigir a la página del carrito tras añadir productos correctamente) y ahora va mejor porque no me redirige a la pagina predeterminada de Woocommerce que quedaba fatal. Lo único que he notado ahora es que cuando añado un producto al carrito me sale arriba un mensaje avisándome pero no queda muy bien. Envío foto para que se vea lo que comento.
Lo de ver carrito sale en blanco (no se ve si no pulsa y mira como sale de claro) está la notificación un poco sosa y rara, hay alguna manera de modificar esto?
Hola,
Esto es el aviso de WooCommerce cuando se añade un producto al carrito de compra, si quieres mejorarlos puedes probar utilizar el siguiente código CSS y añadirlo en el apartado de Apariencia → Personalizar → CSS Adicional
.wc-block-components-notice-banner.is-success {
display: flex;
justify-content: center;
align-items: center;
background: #2f3854 !important;
padding: 20px;
}
.wc-block-components-notice-banner.is-success .wc-block-components-notice-banner__content {
color: #ffffff !important;
}
.wc-block-components-notice-banner.is-success svg {
fill: #ffffff;
}
Verifícalo y nos comentas como va todo
Un Saludo