Hay alguna forma de que en la versión móvil y tablet, el apartado de las imágenes que añadimos en galería del producto cundo son muchas que no se vean todas debajo de la principal, porque no queda muy bien estéticamente ocupa mucho espacio, envío foto.
He visto que en otras webs sale así todas en carrusel que tu vas pasando y me parece mucho más estético.
Contenido solo visible a usuarios registrados
Hola,
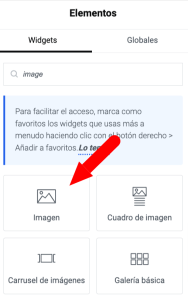
En este caso esto se añade por alguna funcionalidad específica con algún widget o plugin de WooCommerce; sin embargo, ya que utilizas elementor para construir tu página de productos puedes utilizar el widget imagen y carrusel para construirlo, para ello puedes probar lo siguiente:
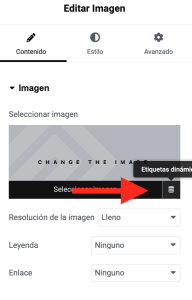
Para la imagen destacada del producto selecciona el widget imagen y en las opciones dinámicas selecciona imagen del producto de WooCommerce
Esto te permite que se muestre la imagen destacada del producto dentro de la sección.
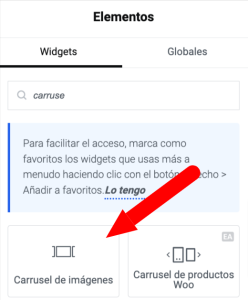
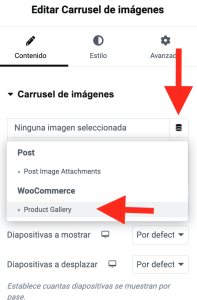
Luego de ello para mostrar las imágenes de la galería del producto en carrusel seleccionas el widget carrusel de imágenes
Dentro de las opciones dinámicas selecciona product gallery y esto ter permitiría mostrar las imágenes de la galería como un carrusel
Ya solo tienes que modificar el carrusel como deseas se muestren las flechas y colores.
Puedes probar esta alternativa y revisar si te permite construir la página de productos como deseas.
Un Saludo 😊
@karen he puesto la imagen y el carrusel, queda mejor que lo que tenía pero me estoy encontrando con problemas de resolución de las imágenes y además me sigue ocupando mucho espacio en la pantalla.
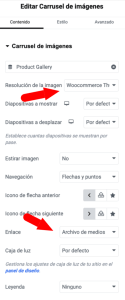
En el apartado de (product image) en la imagen he tenido que poner en resolución (medium large 768 x 0) para que se vea un poco mejor, porque cuando pongo el tamaño personalizado no sale nítida la imagen.
Y en el carrusel he tenido que poner la resolución (thumbnail 0x0) que es la que más nítida saca las imágenes, el problema es que en el carrusel las imágenes cada una me sale de un tamaño y queda muy mal... Creo que estéticamente deberían salir del mismo tamaño todas las imágenes, porque me deja unos espacios en blanco muy feos. Envío fotos para que se vea mejor.
No se como podría solucionar el problema de los tamaños de las imágenes en el carrusel y que las imágenes se vieran igual de nítidas que con thumbnail 0x0.
Ya quedo a la espera de una respuesta. Muchas gracias.
Contenido solo visible a usuarios registrados
Hola,
En este caso, la galería de Elementor no permite una personalización más específica sobre las opciones que tiene, ten en cuenta que lo que añades otro elementor para mostrar dinámicamente lo que necesitas.
Una opción es añadir la galería a un tamaño de WooCommerce Thumbnail 300 x 300 y permitir que la persona amplíe la imagen específica para verla con mayor detalle, por ejemplo:
Pruébalo y nos comentas como va todo
Un Saludo
@karen lo he puesto como me has comentado y aunque me pierde calidad de imagen con woocommerce thumbnail 300x300 prefiero que las imágenes se vean todas del mismo tamaño. En la imagen principal no habría una opción de que se vean todas también del mismo tamaño sin perder calidad de imagen? En las opciones de resolución en las que pone woocommerce... me pierde calidad.
Hola,
En este caso, como te indica Karen depende de las imágenes que subas, de la misma forma que el constructor no te permite modificar de forma específica las opciones que tiene. Lo más idóneo es que todas las imágenes tengan el mismo tamaño, de esta forma puedas seleccionar la que no se pixela y al tener todo el mismo tamaño puedes evitar el espacio en blanco.
De la misma forma podrías tratar con este plugin:
https://es.wordpress.org/plugins/woocommerce-dynamic-gallery/
Convierte la sección en una galería según parece no afecta de la misma forma que lo hace elementor como tal.
Verifica y nos comentas.
Un saludo 🖐️