Hola de nuevo,
Ya he encontrado donde editar la cabecera, pero estoy teniendo problemas porque:
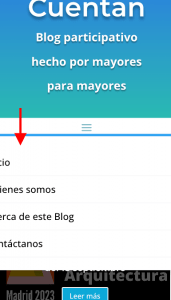
- Cuando hago los cambios en modo ordenador se mantienen los tamaños en modo móvil (y quedan todos los textos muy grandes en la pantalla del móvil), y cuando hago los cambios en modo móvil se hacen los mismos cambios en modo ordenador (y entonces quedan todos los textos muy pequeños en la pantalla del ordenador). No hay manera de hacer los cambios en un modo y guardarlos de modo independiente.
- En la version móvil, no encuentro la forma de editar el texto del menú de hamburguesa, solamente puedo cambiar el tamaño del icono, pero no texto desplegable.
A ver si me podéis ayudar,
Guadalupe
Contenido solo visible a usuarios registrados
Gracias, Pepe, en CSS personalizado hay varios apartados (Antes, Elemento principal, despues...) pero si añado el texto que dices en cualquiera de los apartados aparece siempre un carrito al lado del icono de hamburguesa.
Ahora sí ha funcionado accediendo por Apariencia (antes accedí a CCS por DIVI / Theme Builder).
Ahora el problema que persiste el del punto primero:
- Cuando hago los cambios en modo ordenador se mantienen los tamaños en modo móvil (y quedan todos los textos muy grandes en la pantalla del móvil), y cuando hago los cambios en modo móvil se hacen los mismos cambios en modo ordenador (y entonces quedan todos los textos muy pequeños en la pantalla del ordenador). No hay manera de hacer los cambios en un modo y guardarlos de modo independiente.
Hola Guadalupe,
En este caso depende del módulo que estés editando, es posible necesites crear elementos visibles solo para móvil o escritorio y así controlar como se muestran los elementos en Divi. Puedes ver un ejemplo en el siguiente hilo de foro → https://www.webempresa.com/foro/soporte-divi-en-espanol/cambios-en-la-vista-movil-y-vista-de-escritorio
Si es algo especifico que deseas cambiar puedes enviarnos una captura para revisarlo con mayor detalle.
Verifica estas opciones y nos comentas como va todo
Un Saludo
Gracias Karen,
Lo único que necesito cambiar es Texto y Texto de Subtítulo en el Encabezado. O sale desmesuradamente grande en Móvil o desmesuradamente pequeño en Escritorio.
Hola Guadalupe,
En este caso si solo quieres que se modifiquen los textos prueba asignar el tamaño que deseas para escritorio y para controlar la vista en PC prueba el siguiente código CSS que debes añadir en el apartado de Divi → Opciones del tema → General → CSS personalizado
@media only screen and (max-width: 600px) {
header.et-l.et-l--header h1 {
font-size: 35px;
}
header.et-l.et-l--header p {
font-size: 16px;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
O mejor dicho, ha funcionado para texto pero no para el título.
Hola Guadalupe,
Prueba añadir el código de la siguiente forma y comprueba si con ello funciona
@media only screen and (max-width: 600px) {
header.et-l.et-l--header h1 {
font-size: 35px !important;
}
header.et-l.et-l--header p {
font-size: 16px !important;
}
}
Revisalo y nos comentas como va todo
Un Saludo
Gracias, Karen. Considero que la cabecera está aceptable, podéis cerrar el tema.
Muy agradecida por vuestra ayuda.
Un saludo,
Guadalupe
Hola Guadalupe,
Enhorabuena funciona todo de forma correcta, es un placer siempre poder ayudarte.
Si tienes cualquier otra consulta no dudes en escribirnos
Un saludo 😊