Hola, tengo los siguientes problemas de usabilidad móvil que no puedo corregir:
El texto es demasiado pequeño para leerlo
Los elementos en los que se puede hacer clic están demasiado cerca unos de otros
El contenido es más ancho que la pantalla
¿Alguien me puede echar una mano?
Hola envíanos la url de tu sitio web para revisar lo que comentas.
Saludos.
La URL de mi sitio:
Contenido solo visible a usuarios registrados
Hola Ten en cuenta que la Herramienta de Salud del sitio es relativamente nueva y posiblemente se vaya mejorando.
Si quieres guiarte si hay problemas con tu sitio en movil debería usar Google Test para movil, que es más fiable.
Por ejemplo he probado tu sitio y no reporta ningún mensaje de error: https://search.google.com/test/mobile-friendly?id=7R95IKFgx3y14OpvOoMSDw
Saludos.
En algunos móviles sí me da problema, ya que se superpone el título del sitio con el Menú, lo que implica que no se puede acceder al menú si no es en formato horizontal, con giro de pantalla.
Hola, lo que comentas es un comportamiento normal, el menú puede aparecer como popup incluso cubriendo lo que hay detrás, pero esto no se detecta como error.
Si no es esto a lo que te refieres envíanos una captura de pantalla.
Saludos.
Lo siento pero no puedo enviaros una captura de pantalla, ya que no ocurre en todos los móviles, y el mío no es uno de ellos.
Lo cierto es que no pienso que sea normal cuando se superponen textos de cabecera y debido a esto no es posible acceder al menú si no se gira la pantalla y se coloca en horizontal. Sé que es un problema de adaptarse el número de píxeles a la pantalla, pero no sé como resolverlo.
Hola, en qué dispositivo móvil tienes problema? o con que navegador?, en qué resolución aproximada? para probar.
Que te envíe tu usuario alguna captura de pantalla para ver el problema.
Saludos.
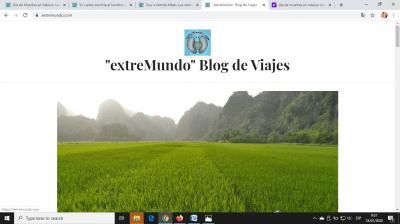
Hola de nuevo, adjunto te mando una captura de pantalla de mi ordenador y debajo una de un dispositivo móvil que no la abre en condiciones.
Si te fijas, en la pantalla del ordenador el logotipo aparece cuadrado, en la del móvil aparece apaisado. De alguna manera, esto influye en el menú, ya que en el móvil, el menú no se abre correctamente, es más, ni se abre.
El modelo de móvil es "iphone x"
Hola, prueba agregar el siguiente código CSS:
.site-logo-link img{
width: 80px;
}
Para agregar este código puedes usar la opción de Personalización > CSS de tu theme.
Este código fuerza al logo a tener un ancho fijo de esta manera no se deformará, refresca tu navegador para ver los cambios.
Revisa: https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos