Buenos días,
Acabo de estrenar Prestashop con la versión 1.7.6.9 y en 1.6x, en la tabla de productos aparecía la columna con el precio antes de impuestos y en la de impuestos incluidos me salía el precio final (con los descuentos aplicados incluidos). Ahora en la versión 1.7 me sale en la columna impuestos incluidos el precio, pero no me aparece con el precio final con descuento (precio específico) incluido.
Gracias por adelantado y un saludo!
Contenido solo visible a usuarios registrados
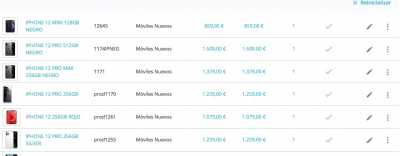
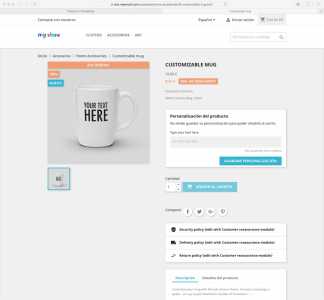
Hola de nuevo, el problema es en el listado de productos de backoficce.... q es donde antes salía el precio final con el descuento incluido y ahora con el descuento sin aplicar.
te adjunto captura, (ps. el precio con impuestos y sin impuestos es así por que trabajamos con una fiscalizad especial llamada R.E.B.U.)
Hola Alfonso,
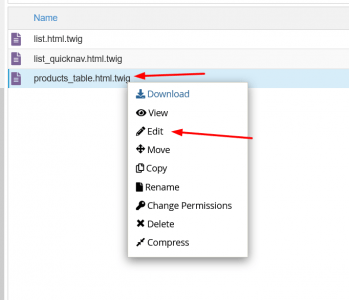
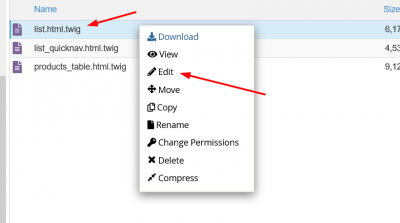
Prueba lo siguiente, ingresa a tu cPanel -> Administrador de archivos -> Public_html una vez en esta sección ingresa a la carpeta donde tienes los archivos de tu sitio web y ubica la ruta /src/PrestaShopBundle/Resources/views/Admin/Product/CatalogPage/Lists en este directorio edita el archivo products_table.html.twig
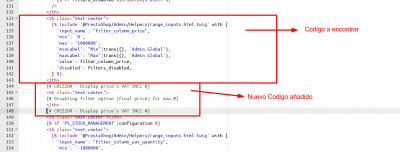
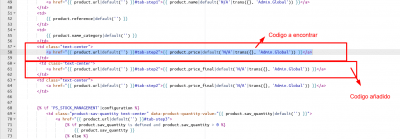
En este archivo ubica la linea de código
<th scope="col" class="text-center" style="width: 9%">
{{ ps.sortable_column_header("Price (tax excl.)"|trans({}, 'Admin.Catalog.Feature'), 'price', orderBy, sortOrder) }}
</th>
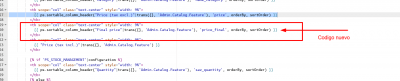
y agrega debajo de esto el siguiente codigo:
<th scope="col" class="text-center" style="width: 9%">
{{ ps.sortable_column_header("Final price"|trans({}, 'Admin.Catalog.Feature'), 'price_final', orderBy, sortOrder) }}
</th>
En este mismo archivo debes ubicar el siguiente código
<th class="text-center">
{% include '@PrestaShop/Admin/Helpers/range_inputs.html.twig' with {
'input_name': "filter_column_price",
'min': '0',
'max': '1000000',
'minLabel': "Min"|trans({}, 'Admin.Global'),
'maxLabel': "Max"|trans({}, 'Admin.Global'),
'value': filter_column_price,
'disabled': filters_disabled,
} %}
</th>
Añade debajo de este código el siguiente y guarda los cambios
{# CREZZUR - Display price's VAT INCL #}
<th class="text-center">
{# Disabling filter option (final price) for now.#}
</th>
{# CREZZUR - Display price's VAT INCL #}
Una vez guardaste los cambios de este archivo regresa al directorio Lists ubicado en la ruta /src/PrestaShopBundle/Resources/views/Admin/Product/CatalogPage/Lists y edita el archivolist.html.twig
En este archivo encuentra la linea de código
<td class="text-center">
<a href="{{ product.url|default('') }}#tab-step2">{{ product.price|default('N/A'|trans({}, 'Admin.Global')) }}</a>
</td>
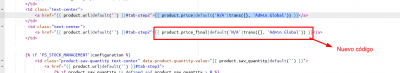
Y añade debajo de este el siguiente código
<td class="text-center">
<a href="{{ product.url|default('') }}#tab-step2">{{ product.price_final|default('N/A'|trans({}, 'Admin.Global')) }}</a>
</td>
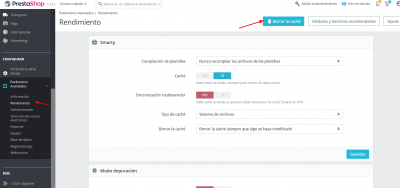
Guarda los cambios, ahora ingresa al backend de tu sitio y ve a la opción Parámetros Avanzados -> Rendimiento -> Borrar cache
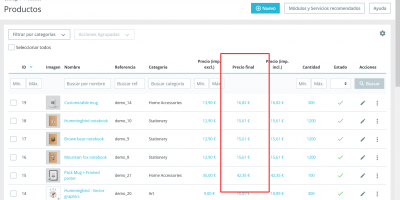
Comprueba si en la lista de productos ahora te aparece la nueva columna añadida
Un Saludo
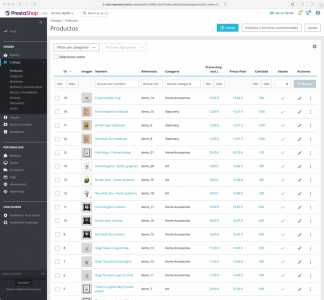
Hola de nuevo, el código que me habéis enviado funciona pero me crea otra columna con el precio (final sin el descuento) y lo que necesito es ver en la tabla de productos una columna que me indique el precio fina con el descuento incluido tal cual aparece en la ficha de producto. Os adjunto capturas.
Hola Alfonso.
Prueba lo siguiente.
Accede a tu cuenta de cPanel -> Administrador de archivos.
.- Accede a src -> Adapter -> Product y edita el archivo AdminProductDataProvider.php
Sobre la lina 377 veras lo siguiente:
Context::getContext()->getComputingPrecision(),
null,
false,
false,
1,
true,
null,
null,
null,
Modifica esos False por true
Context::getContext()->getComputingPrecision(),
null,
true,
true,
1,
true,
null,
null,
null,
Revisa los resultados y nos comentas.
Un saludo
Hola de muevo!!
Hola Alfonso,
Entiendo, vamos a probar nuevamente elimina los cambios anteriores y prueba lo siguiente. Ingresa nuevamente en tu cPanel -> Administrador de archivos -> public_html y ubica la ruta /src/PrestaShopBundle/Resources/views/Admin/Product/CatalogPage/Lists/products_table.html.twig edita el archivo products_table.html.twig
En este archivo ubica el siguiente código:
{{ ps.sortable_column_header("Price (tax excl.)"|trans({}, 'Admin.Catalog.Feature'), 'price', orderBy, sortOrder) }}
Debajo de este añade el siguiente:
{{ ps.sortable_column_header("Final price"|trans({}, 'Admin.Catalog.Feature'), 'price_final', orderBy, sortOrder) }}
Dentro del mismo archivo busca
{% include '@PrestaShop/Admin/Helpers/range_inputs.html.twig' with {
'input_name': "filter_column_price",
'min': '0',
'max': '1000000',
'minLabel': "Min"|trans({}, 'Admin.Global'),
'maxLabel': "Max"|trans({}, 'Admin.Global'),
'value': filter_column_price,
'disabled': filters_disabled,
} %}
Debajo de este código añade el siguiente
{# Webempresa - Display price's VAT INCL #}
{# Disabling filter option (final price) for now.#}
{# Webempresa - Display price's VAT INCL #}
Luego edita el archivo list.html.twig que encuentras en la ruta src/PrestaShopBundle/Resources/views/Admin/Product/CatalogPage/Lists/list.html.twig en este archivo ubica el codigo:
{{ product.price|default('N/A'|trans({}, 'Admin.Global')) }}
Y debajo de este añade el siguiente
{{ product.price_final|default('N/A'|trans({}, 'Admin.Global')) }}
Una vez que realices todos estos cambios ingresa a Parámetros avanzados -> Rendimiento y borra la cache
Verifica si con ello logras ver la columna como deseas
Un Saludo
Buenos días Karen!
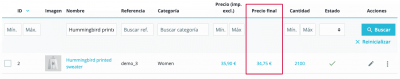
Y muchas gracias de nuevos por vuestra rápida respuesta, he seguido tus instrucciones y se me crea en la tabla de productos del back office una columna con el precio final igual que la de precio impuestos incluido.
Lo que necesito es crear una columna tal como aparecía en prestashop 1.6x que me indique el precio final con la oferta o descuento incluido, pues el precio final que me aparece no incluye el descuento establecido para cada producto, que sería el precio final real. Precio antes de descuento - descuento = precio final real de venta.
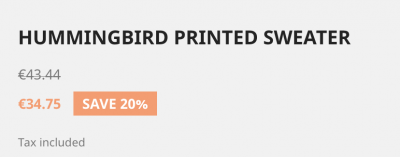
Siendo el precio final el que te marco en la captura de la ficha de producto en la web.
Gracias y un saludo!!
Hola
Ten en cuenta que los cambios indicados son directamente a los archivos del core de PrestaShop, actualmente veo que hay una actualización nueva 1.7.7.3, al actualizar sobreescribirás tus cambios, revisa primero si esta actualización ya tiene incluído la funcionalidad que buscas.
Saludos.
Buenos días Jhon!
He realizado la actualización a 1.7.7.3 y la tabla de productos del back office sigue dándome el precio final sin incluir el descuento que aplico a cada producto (igual que antes de hacer la actualización que me indicas) y necesito que sea, tal y como me sale en las ficha de cada producto en la web y tal cual me salía en las tablas de producto del back oficie en prestashop 1.6x.
Gracias de nuevo por vuestra inestimable ayuda!!
p.s.
he seguido las instrucciones que indicaba el proceso borrando cache del navegador y de prestashop.
Hola
He probado el código incial que envió Karen y veo que si funciona, por ejemplo en esta imagen veo un producto con descuento en un sitio que tengo de pruebas:
El precio final es 34.75, al agregar el código indicado veo que en el backend si que se refleja ese precio
El product.price_final del código, efectivamente debe dar el precio final.
Te adjunto los archivos que modifqué, prueba reemplazarlos por los que tienes en esta ruta:
/src/PrestaShopBundle/Resources/views/Admin/Product/CatalogPage/Lists/
Saludos.
Buenos días de nuevo!
Siento ser el pesado del mes, pero algo debo estar haciendo mal.
En primer lugar he subido los archivos que me indicas en la ruta mencionada de la instalación operativa de prestashop 1.7 y sigue sin salirme el "precio final" con el descuento incluido en la columna "precio final" del listado de productos del backoficce.
He realizado una nueva nueva instalación limpia de prestashop 1.7 ( de la que os adjunto captura ) y he subido los archivos del zip que me indicas en el directorio correspondiente de la nueva instalación y no hay variación. aplicado el descuento, en la web se ve bien pero en la tabla de productos el precio final sigue sin incluir el descuento.
Por su puesto he borrado cache de de cada instalación prestashop y de los navegadores que lo he probado con dos distintos.
Gracias otra vez por vuestra inestimable ayuda!!
Hola Alfonso.
sigue lo que te indicamos.
.- Edita el archivo products_table.html.twig que encontraras en " src -> PrestaShopBundle -> Resources -> views -> Admin -> Product -> CatalogPage -> Lists " products_table.html.twig "
.- Sobre la linea 57 veras el siguiente código:
<th scope="col" class="text-center" style="width: 9%">
{{ ps.sortable_column_header("Price (tax excl.)"|trans({}, 'Admin.Catalog.Feature'), 'price', orderBy, sortOrder) }}
</th>
.- Debajo de ese código, en al linea 59 añades lo siguiente:
<th scope="col" class="text-center" style="width: 9%">
{{ ps.sortable_column_header("Final price"|trans({}, 'Admin.Catalog.Feature'), 'price_final', orderBy, sortOrder) }}
</th>
.- En el mismo archivo sobre la linea 131 Busca lo siguiente
<th class="text-center">
{% include '@PrestaShop/Admin/Helpers/range_inputs.html.twig' with {
'input_name': "filter_column_price",
'min': '0',
'max': '1000000',
'minLabel': "Min"|trans({}, 'Admin.Global'),
'maxLabel': "Max"|trans({}, 'Admin.Global'),
'value': filter_column_price,
'disabled': filters_disabled,
} %}
</th>
.- Debajo de ese código en la linea 142 añade lo siguiente:
{# Webempresa - Display price's VAT INCL #}
{# Disabling filter option (final price) for now.#}
{# Webempresa - Display price's VAT INCL #}
.- Edita el archivo Lists/list.html.twig que encontraras en src -> PrestaShopBundle -> Resources -> views -> Admin -> Product -> CatalogPage -> Lists " list.html.twig "
.- Sobre la linea 57 veras lo siguiente:
<td class="text-center">
<a href="{{ product.url|default('') }}#tab-step2">{{ product.price|default('N/A'|trans({}, 'Admin.Global')) }}</a>
</td>
.- Debajo de ese código sobre la linea 60 añade lo siguiente:
<td class="text-center">
<a href="{{ product.url|default('') }}#tab-step2">{{ product.price_final|default('N/A'|trans({}, 'Admin.Global')) }}</a>
</td>
Lo consulte con un compañero de soporte y me comentan que no estaban los códigos añadidos, realiza los pasos que te indicamos, si no se muestra con lo que te indicamos no elimines los códigos.
Un saludo