Hola.
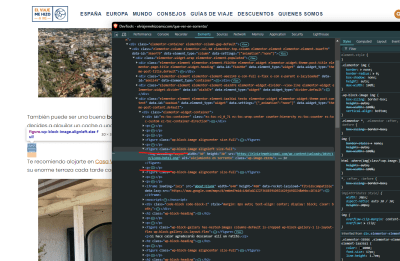
En muchos posts de mi blog tengo puestos iconos. Son imágenes de 30x30 que subía a los posts para posteriormente alinearlas a la izquierda. De esa forma se visualizaba el icono y justo a la derecha un texto. Pero con alguna actualización, creo que desde que hay más opciones para alinearlas (captura 1) estos iconos se han movido en todos los posts y ahora aparecen solos en un línea, en lugar de alineados al texto como antes. Para que lo hagan tengo que meterlos dentro de un grupo o una cita y eso no me interesa en muchos casos.
Llevo ya varias semanas esperando a que se arregle pero no lo hace.
En este post se ve bien. El icono debería esta alineado con "te recomiendo" no antes. Mira la captura 2
https://elviajemehizoami.com/que-ver-en-sorrento/
Hay alguna solución sin tocar el css. En segundo lugar ¿Se podría hacer por css?
Saludos y gracias
Contenido solo visible a usuarios registrados
Hola,
Lo que veo es que en la nueva estructura tienes añadido este icono dentro de una línea separada al párrafo, esto por defecto crear que cada uno se muestre en una línea diferente del post
No veo una forma factible con CSS para solucionarlo, ya que al aplicar una regla a una etiqueta <p> o <figure> todas se van a mover porque los afectara globalmente, para solucionarlo lo que puedes hacer es añadir esta sección en una columna donde en una añadas la imagen y la otra el párrafo, por ejemplo:
De esta forma puedes tener en una columna la imagen y en otra el texto que necesitas.
Verificalo y nos comentas como va todo
Un Saludo