Hola!
Soy nueva en este mundo y tengo un millón de dudas!! Jaja!
En la pestaña “feedback” de mi web quisiera añadir una caja de comentarios. La web está diseñada con Elementor. El diseñador me resolvió esto a a través del envío de formularios pero significa mucho copia y pega para poder hacerlos públicos. ¿Se puede diseñar esa página con word press, permitir comentarios y luego digamos embellecerla con Elementor?
ya está activada la pestaña permitir comentarios pero no sale nada. Me pregunto si es qué hay q eliminar el diseño q tiene con el formulario...
muchas gracias de antemano!
saludos desde Cuba!
martha
Contenido solo visible a usuarios registrados
Hola Martha,
En donde deseas estos comentarios? puedes compartirnos la url en especifico? de manera general los comentarios los encuentras aquí:
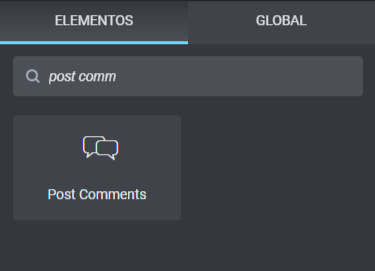
Puedes insertar este modulo y se agregaría el modulo de comentarios de wordpress a estas entradas o paginas.
Coméntanos para poder verificar.
Un saludo 🖐️
@argenis Excelente!! muchas gracias, ya lo incluí, ahora a maquillarlo.
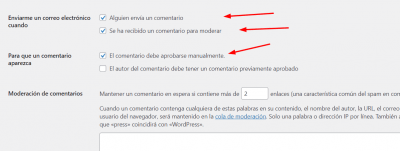
otra pregunta: he seguido paso a paso los ajustes de comentarios por el curso basico de word press y he activado la pesaña que me permite revisar el comentario antes de publicarlo y recibir un correo de notificacion cuando alguien comente, pero no me funciona. ni me llega el correo de notificacion y el comenario de prueba q hago se publica directamente.
GRCIAS!!
@argenis ah el enlace que me pediste aqui te lo dejo....
https://micubaonline.com/feedback/#comment-3
Gracias!
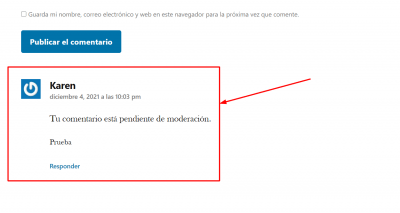
@karen Hola! Si, así mismo lo tengo....puedes porfa enviar un comentario de prueba a ver es porque estoy como administradora, probando yo misma? 😬😬😬
https://micubaonline.com/feedback/#comment-3
o no tiene q ver?....
Gracias!!
eso mismo me sale a mi, pero yo etendia q ademas de decir eso ya se veia publicado....
ay!! muchas gracias por la paciencia!!!
por ultimo....por ahora...si tienes algun tutorial de elementor que me puedas recomendar para hacerle cambios especificamente a esta pagina de feedback....
gracias mil por todo!
Hola Martha,
Enhorabuena lograste verificar que todo funcione de forma correcta, sobre las opciones de Elementor en este caso puedes verificar estos cursos que tenemos gratuitos donde explican las opciones básicas y avanzadas
-> https://www.webempresa.com/university/curso-de-elementor-basico/
-> https://www.webempresa.com/university/curso-de-elementor-avanzado/
Si deseas ver otros cursos gratuitos que tenemos disponibles puedes verlos en el siguiente enlace -> https://www.webempresa.com/university/resumen-cursos/
Un Saludo
Hola otra vez!
Y muchas gracias por toda la ayuda, me ha servido de mucho!
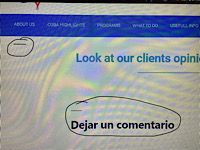
en el curso de elementor avanzado de webempresa he aprendido de todo, pero hay algo que aun no resuelvo. Al usar el widget de Post Comments, que felizmente me recomendo @argenis, no me deja editar la seccion de los comentarios. quisiera por ejemplo eliminar la frase ´Deja un comentario¨, incluir algun fondo y eliminar esas lineas horizontales a la izquierda, de color gris que nada tienen q ver con la pagina, de hecho las tengo en otras paginas de la web y no se como eliminarlas.
Muchas gracias de antemano!
Saludos desde Cuba!
Martica
Hola Martha,
Compártenos una captura señalando lo que deseas eliminar para verificar si a nivel de código css podemos compartirte alguno que elimine eso que no quieres.
Un saludo 🖐️
ok, gracias!
La Línea a la izquierda es algo que me sale cada vez que edito una sección o creo q la cabecera como tal....porque solo me sale allí arriba...
Y bueno el widget de los comentarios me sale todo como una sola sección y no me deja editar por ej “deja un comentario”
Gracias!
Hola Martha,
En este caso para eliminar esta línea superior puedes usar el siguiente código CSS que debes añadir en el apartado de Apariencia -> Personalizar -> CSS Adicional
h1:not(.site-title):before, h2:before {
background: none;
}
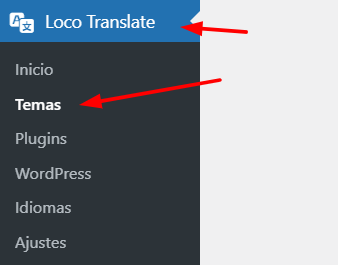
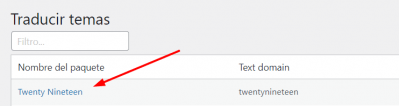
Sobre la opción de editar el titulo de widget de comentarios en elementos esto no puede editarse desde las opciones del widgets, para modificar este texto necesitas usar algún plugin como Loco translate, una vez los instales para traducir o modificar textos debe ingresar al apartado de Loco translate -> temas y seleccionar tu tema en este caso twenty twenty
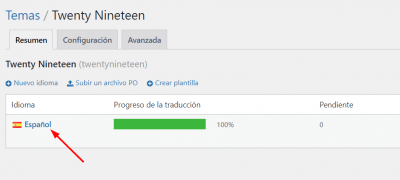
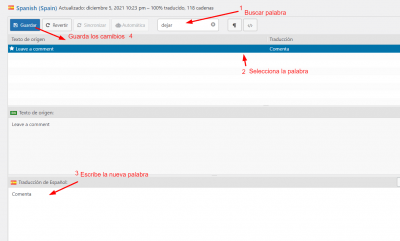
Una vez dentro de las opciones debes seleccionar el idioma que deseas editar, en este caso español y buscar la palabra que quieres modificar
Te comparto la siguiente guía donde puedes ver información detallada sobre este plugin y como usarlo -> https://soporteforo.webempresa.eu/guia/traducir-temas-y-plugins-desde-tu-wordpress-actualizado/
Si con ello no logras modificar lo que deseas te sugiero abras un nuevo tema para ello, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo
@karen WOW! El CSS adicional me funciono perfecto!
Lo otro se me hace algo complicado....ya vere con mas calma....
Muuuuuuy agradecida por todo!!
Saludos!!
Hola Martha,
Enhorabuena el código funciona como deseas, siempre un placer poder ayudarte
Revisa lo que te comento y cualquier cosa si necesitas alguna guía adicional abre un nuevo tema, estaremos atentos a ello
Un Saludo 😊