Buen día tengo una duda
Tengo instalado el tema de titania en wordpress, me lo instalé desde mi pack
lo que pasa es que quiero cambiarle un poco la apariencia
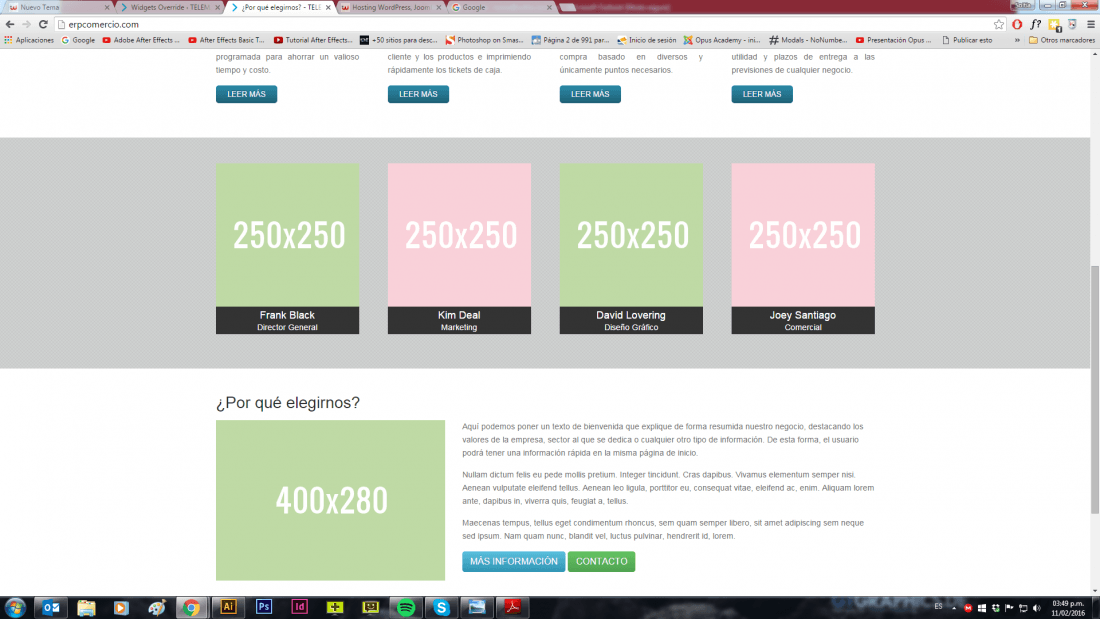
quiero cambiar esos 4 cuadros donde iría "mi equipo"
quisiera poner una imagen tal vez de 1340 x 250 px más o menos una como la del slider principal pero me gustaría que sea con efecto parallax tal vez, esto se puede hacer posible?
si se puede quisiera saber como por favor.
o si no que me dijeran como quitar esa sección por favor
Quedo al pendiente de los comentarios.
Saludos.
URL del sitio: Contenido solo visible a usuarios registrados
https://www.dropbox.com/s/lhq2i4s34ihqum1/index%20%284%29.rar?dl=0
puedes checar si este está bien?
Hola
Prueba reemplazarlo por el archivo adjunto
Realiza un backup del archivo que vas a reemplazar.
Saludos.
Hola buen día
Como realizo esta sustitución, desde cpanel y lo copio y lo pego?
saludos.
Hola
Puedes usar el Administrador de Archivos de tu Cpanel de tu cuenta para realizar esto, revisa :
La idea sería renombrar el archivo que tienes actualmente, y luego subir el archivo adjunto descomprimido y dejarlo en la misma ruta y con el mismo nombre
También puedes subirlo comprimido y usar el Administrador de Archivos para descomprimirlo
Saludos.
Buenas tardes si logré modificar el orden de los widgets muchas gracias
la única consulta que tengo ahora si podrían ayudarme es la siguiente
ya voy a comenzar a crear mis páginas y quiero tener un orden así como muestro en la foto
dividir los bloques así en 4 columnas ya sea para poner cuadros de texto y no simplemente imagenes
que código puedo utilizar para eso
podrían proporcionarme u orientarme?
saludos
HOla
Desde la configuración del theme Titania, debido a que usa el framework Grantry, tienes una opción de layouts, desde esta opción podrás dividir una posición en varias columnas, ya sea definiendo columnas y la barra deslizante en la posición
Luego cuando agregues un widget desde : Apariencia => Widgets , verás que puedes definir las columnas en una posición a través de un Gantry Divider Widget, tendrías que agregar tal como se muestra en la imagen
PD. Si tienes dudas adicionales sobre este proceso mejor abrir un nuevo hilo de discusión con el título adecuado.
Saludos.