Buenas tardes, abro este hilo aquí desdoblando uno anterior que tenía 2 consultas en el apartado plugins.
Dentro de qué plugin/funcion puedo, tal y como me pide pagespeed insights:
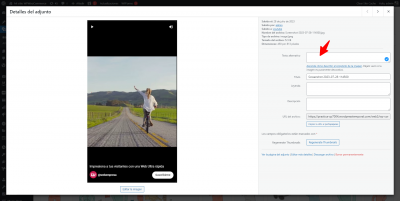
-Poner atributo alt a esta imagen:
font-displayContenido solo visible a usuarios registrados
Hola Maria Rosa,
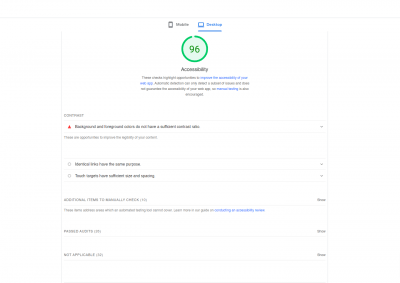
Entiendo que te refieres a estas recomendaciones:
Si es asi, en este caso esto no debes añadirlo en el function de tu tema, para añadir el atributo alt a la imagen que mencionan puedes hacerlos desde el administrador de tu sitio web desde el apartado de Medios → Biblioteca
Dentro de este debes buscar la imagen que mencionan en el reporte pulsar sobre ella y añadir el atributo que hace falta
Puedes leer más sobre los atributos de las imágenes en el siguiente artículo que tenemos disponible → https://www.webempresa.com/blog/atributos-imagenes-wordpress-seo.html
Por otro lado, sobre el title del Iframe este veo lo tienes en la página de inicio, básicamente lo que entiendo muestra es el Mapa de la localización, para añadirlo solo debes editar tu pagina de inicio y sobre el iframe de este mapa añadir el title por ejemplo
<iframe title="(Parèntesi) Espais Psicoterapèutic" loading="lazy" style="border: 0;" src="about:blank" width="100%" height="350" allowfullscreen="allowfullscreen" data-rocket-lazyload="fitvidscompatible" data-lazy-src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2991.2124130025118!2…">
Luego de ello puedes revisar realizar un análisis nuevo y verificar el resultado
Un Saludo
Muchas gracias por la respuesta.
Lo de la imagen he intentado justamente esto. Lo hice hace 2 días, y de momento me sigue apareciendo, ¿sabes porqué puede ser?
El iframe no soy capaz de encontrarlo, me diseñaron la web y no sé donde está.
me faltaría lo del font display, que no sé activar.
Muchas gracias 😊
Hola Maria Rosa,
Lo de la imagen he intentado justamente esto. Lo hice hace 2 días, y de momento me sigue apareciendo, ¿sabes porqué puede ser?
En ocasiones esto puede tardar ya que es necesario Google rastree nuevamente tu sitio por lo que puede demorar uonos dias o semanas
El iframe no soy capaz de encontrarlo, me diseñaron la web y no sé donde está.
Debes editar tu pagina de inicio y solo editar la sección donde está el iframe del mapa para añadir este que te comente; por ahora veo que utilizas avada por lo que debe ser algo parecido como esto:
Dentro de este módulo es posible tengas añadido el Iframe que necesitas modificar. Sin embargo,otra opción es que consultes con nuestro directorio de colaboradores quienes pueden ayudarte a añadir lo que necesitas.
Verifica primero esto y continuamos con los otros puntos
Un Saludo
@karen muchas gracias, ya lo he implementado y lo del mapa parece haber funcionado 😊
¿Sabes como puedo hacer lo del font display?
Hola Maria Rosa.
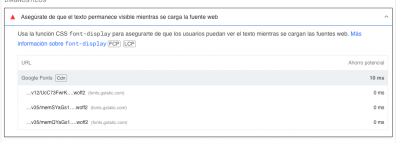
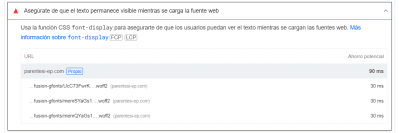
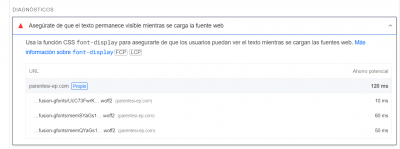
Si te das cuenta son las fuentes de Google:
La verdad es que es un poco irónico que Google marque el error en la carga de su propio Script.
Lo que Google te dice es que deberías utilizar la función de CSS font-display en @font-face para que los usuarios vean el texto mientras se carga la fuente web. En concreto, deberás poner font-display: swap en la carga de las fuentes para que el navegador no bloquee el renderizado del texto hasta que la fuente esté disponible, para esto necesitas cargar las fuentes en Local.
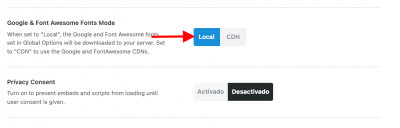
Veo que utilizas Avada como plantilla y esta tiene una opción para cargar las fuentes de Google en local:
.- Accede a Avada -> Opciones -> Privacidad.
.- En la opción " Google & Font Awesome Fonts Mode " Selecciona " Local "
Tienes información en esta documentación de Avada:
-> https://avada.com/documentation/how-to-offload-google-fonts/
Un saludo
Gracias Pepe, ya lo he aplicado. De momento pagespeed insights no reconoce el cambio, quizás debo esperar un rato?
Hola Maria Rosa.
quizás debo esperar un rato?
Si, espera un par de días, si no veremos de descargar las fuentes desde Google y subirlas en local a tu instalación.
Un saludo
Buenos días Pepe, de momento el problema se mantiene, ¿me podéis echar un cable?
gracias
Hola Maria Rosa,
Entiendo, en este caso comprueba algunas opciones que comentan en el siguiente artículo que tenemos disponible → https://www.webempresa.com/blog/fuentes-google-en-wordpress-con-wp-google-fonts.html
Ten en cuenta que algunas opciones puedes variar según tu tema, también revisa algunas opciones que se mencionan en el siguiente hilo de foro donde se trató un tema similar → https://www.webempresa.com/foro/preguntas-sobre-wordpress/subir-google-fonts-a-cpanel-para-mejorar-page-speed
Un saludo