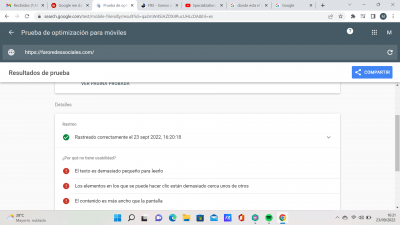
Tengo varios fallos de Google, en fin. He probado muchas cosas, no obstante siguen los fallos. Lo último que he hecho ha sido instalar con un plugin el código: <meta name="viewport" content="initial-scale=1" Todavía siguen los errores. Espero alguna solución. Saludos, Miguel Ángel. Los fallos son: El texto es demasiado pequeño para leerlo. Los elementos en los que se puede hacer clic están demasido cerca unos de otros.
Contenido solo visible a usuarios registrados
Hola Miguel,
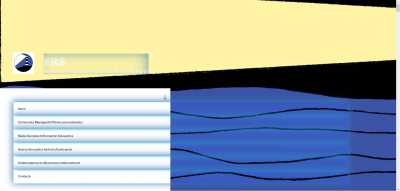
Supongo que te refieres a las recomendaciones de lighthouse? Igualmente te comento que no sé si la web está planeada verse así, pero en mi ordenador se ve de esta forma:
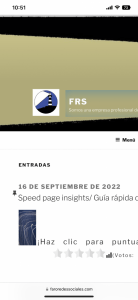
Menú que sobresale más allá del margen, textos muy a la izquierda y si cambio a la versión móvil esto queda peor aún:
Veo que estás utilizando twenty seventeen de tema, pero este no debería verse de esta forma, has modificado el tema?
Un saludo
@argenis¡ Hola! Los fallos me los indica Google Search Console. Sí, he modificado el tema con Yellow Pencil, para intentar que se viera mejor en versión móvil. ¡Saludos!
Hola Miguel Ángel.
Tienes problema en el diseño:
-< https://search.google.com/test/mobile-friendly/result?id=KMwmIQ6_89iYfSmLo_v0vg&hl=es
No sé exactamente que es lo que hiciste de modificaciones pero por ejemplo el texto es demasiado pequeño y el menu tienes que solucionarlo tambien los elementos estan demasiado juntos.
Personalmente desactivaria YellowPencil y realizaría una prueba con el probador de optimización para móviles de Google
Un Saludo
¡Hola! He desactivado Yellow pencil, pero índica los mismos errores. Lo que no entiendo es que adjunte el código para usabilidad móvil, pero Page Speed, señala que no lo tengo. ¡Saludos!
Hola Miguel Angel,
En este caso ten en cuenta que no basta con solo desactivar el plugin, debes revisar los cambios que realizaste y solucionar los errores que se muestran en el resultado del análisis.
Lo primero que puedes probar es modificar el tamaño de los textos y elementos que tienes en tu sitio web para la vista móvil y realizar el análisis nuevamente, ten en cuenta modificar tanto los párrafos y los títulos o etiquetas <h> que tengas añadida.
Revisa esto y nos comentas como ha ido todo
Un Saludo
¡Hola! El texto lo cambié con anterioridad, lo dejé en 16. ¿Con respecto al código?:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">bbbb ya que lo inserté con un plugin, pero Speed page dice que no lo tengo. ¡STambién introduje el código en cada entrada. ¡Saludos!
<meta name="viewport" content="width=device-width, initial-scale=1" Es el código que introduje.
Hola Miguel Ángel.
Por defecto no tienes que añadir ningún código, las plantilla ya estan preparadas para la version móvil y no tienes que hacer nada más.
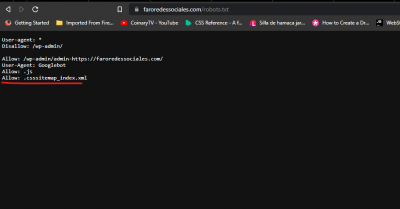
Añade lo siguiente en el archivo Robots.txt:
User-Agent: Googlebot
Allow: .js
Allow: .css
Una vez lo tengas añadido realizas una prueba y si vuelve a indicarte que no esta optimizado, por favor adjunta una captura del aviso.
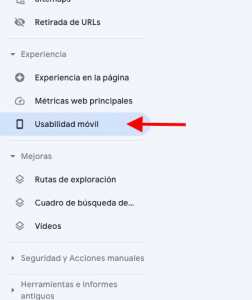
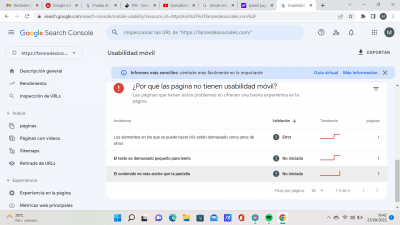
Accede tambien a Search Console de Goole y revisa en Usabilidad Móvil si tienes errores.
Un Saludo
Hola Miguel Angel.
¿Tendría que quitar el código de las entradas?
Sí y desactiva tambien el plugin Yellow pencil, todo el css que tienes en el plugin esta provocando que no se visualice bien.
Tienes que tener en cuenta que nosotros no podemos acceder a vuestros administradores y no sabemos exactamente que es lo que tenéis añadido y las modificaciones de diseño.
Estas utilizando la plantilla twentyseventeen y es totalmente responsive, no tienes que hacer nada.
Un Saludo
Hola Miguel Angel,
Veo que tu archivo robots.txt no estás agregando el código de forma correcta, en la línea que indica el CSS estás añadiendo Allow: .csssitemap_index.xml
Revisa añadirlo de forma correcta como te indica Pepe
User-Agent: Googlebot
Allow: .js
Allow: .css
Sitemap: tusitioweb.com/sitemap_index.xml
Puedes revisar como las opciones de optimizar el archivo robtos.txt que tenemos en el siguiente artículo https://www.webempresa.com/blog/robots-txt-en-wordpress-que-problema-tienes-googlebot.html
Revisa esto primero y comprueba se solucione el error
Un Saludo
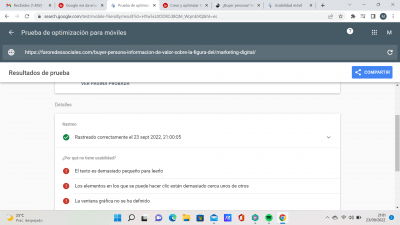
@karen ¡Hola! Lo he corregido como me has dicho. He probado con un post, que le he quitado el código y adjunta un error más que antes. Yo sabía que era responsive, pero antes de tocar nada, Google indicó los fallos, por tal cuestión inserté los códigos.
¡Saludos!