Tengo varios fallos de Google, en fin. He probado muchas cosas, no obstante siguen los fallos. Lo último que he hecho ha sido instalar con un plugin el código: <meta name="viewport" content="initial-scale=1" Todavía siguen los errores. Espero alguna solución. Saludos, Miguel Ángel. Los fallos son: El texto es demasiado pequeño para leerlo. Los elementos en los que se puede hacer clic están demasido cerca unos de otros.
Contenido solo visible a usuarios registrados
Que tal Miguel Ángel,
Segun pude entender siguiendo el hilo de comentarios que ya has podido resolver tu consulta es correcto?
Nos confirmas para dar el tema por resuelto
Saludos!
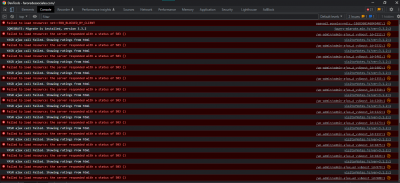
@bruno-vichetti ¡Hola! Te adjunte captura de pantalla. Seguimos con los errores!!! Saludos.
Que tal Miguel Ángel,
He podido ver tu captura y estoy en contexto de los mensajes anteriores de mis compañeros
Primero que nada si has hecho algunos cambios no vale solo con ir a probar la usabilidad movil al momento inmediato, recordemos que la vista que estara analizando search console en el momento es la que esta indexada mas no la actual.
Por otra parte si has seguido las recomendaciones de mis compañeros hay aspectos que puedes tomar en cuenta como el tema activo, la proporción de los textos y sobre todo el uso de los plugins actuales.
Hablando de plugins al inspeccionar tu sitio he podido ver que hay múltiples errores 503 y parece que el responsable es el plugin Yet Another Stars Rating
Te recomendaría en lo posible hacer lo siguiente
-Validar el tema en uso que sea mobile friendly
-Desactivar el plugin que esta generando estos errores
-Reindexar el sitio cargando nuevamente el sitemap a search console
-Esperar un par de dias para volver a hacer las pruebas de usabilidad
Saludos!
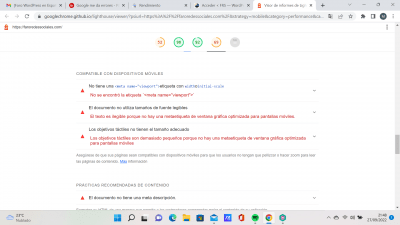
@bruno-vichetti ¡Hola! Sigo con los errores, en fin, no lo entiendo, ya que el tema es responsive. Adjunto Captura de pantalla.
Hola Miguel,
comprendo, igualmente, que el tema sea responsive no quiere decir que su código esté habituado a las normativas generales de google para lighthouse, sobre todo porque esto es algo relativamente nuevo que muchas veces los temas no aplican por temas de eficiencia del sitio.
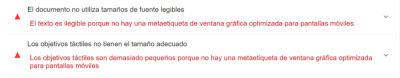
Por otra parte, te comento, estos dos mensajes:
Básicamente vienen unidos, sobretodo por estos textos:
El propio mensaje si das clic en desplegar te dice que hay que hacer:
Font sizes less than 12px are too small to be legible and require mobile visitors to “pinch to zoom” in order to read. Strive to have >60% of page text ≥12px
Verifica agregar entonces en tu Apariencia > personalizar > css adicional, este codigo:
h2 {
font-size: 12px !important;
}
time {
font-size: 12px !important;
}
Con respecto al primer error, el desarrollador publico esto:
https://github.com/WordPress/twentyseventeen/blob/master/header.php
Asegurate de que este exactamente igual tu archivo header.php, este lo encuentras en:
Cpanel > administrador de archivos > public_html > Dominio > wp-content > themes > twentyseventeen > archivo header.php
Si no lo tienes igual puedes copiar el contenido que está en ese enlace y colocarlo en el tuyo, pero realiza una copia de tu archivo, puedes colocarle de nombre header_respaldo.php para tenerlo a la mano, para crear el respaldo das clic derecho copiar y luego clic derecho pegar.
Un saludo 🖐️
@argenis ¡Hola! Al poner el código que me has adjuntado, el blog se queda en blanco y dice:"error muy grave." Me refiero a header.php
¡Saludos!
Que tal Miguel,
Vamos por partes, has restablecido los ajustes realizados en el archivo header.php? Veo que has colocado mal el código ya que en la parte superior de tu página se ve una llave (>)
Por otra parte pese a que las recomendaciones de el análisis son alarmantes debes recordar que son sólo eso alertas y debes considerar que hay temas que no están optimizados para dichos análisis tal como te ha comentado mi compañero.
Primero vamos a ajustar y validar si hemos colocado bien el código o no, luego proseguimos con las sugerencias de estilos.
Saludos!
@bruno-vichetti ¡Hola! Al poner el código daba un error en el número 27,28, por eso puse la llave, pero también lo probé sin la llave, aunque, tenía un error. Lo malo es que Google Search Console, muestra los fallos. Lo he restablecido con el código anterior. ¡Saludos!
Hola Miguel,
Sigo viendo el error en tu sitio has restablecido el archivo? Por favor toma en consideración las sugerencias que te hemos dejado
Saludos!
@bruno-vichetti ¡Hola! He probado otra vez con el código que me adjuntaste ayer, pero en el número 27 indica un error, de todas formas, lo he intentado, el blog se queda en blanco y dice:"error muy grave". En fin, lo mismo que ayer. ¡Saludos!
Me refiero a header.php
Hola
Definitivamente si hay un error que sigue siendo constante, desconocemos como estas incluyendo el codigo pero debo insistir primero soluciona el error de sintaxis que tienes y restablece el archivo header.php a su estado original
Por otra parte una vez solucionado el problema debes considerar lo que ya te hemos comentado, recordemos que "las recomendaciones de el análisis son alarmantes debes recordar que son sólo eso alertas y debes considerar que hay temas que no están optimizados para dichos análisis" es por ello que puedes evaluar cambiar de tema si las alertas no te hacen sentir cómodo en el desarrollo de tu sitio.
Entre otros puntos no he visto que hayas aplicado las recomendaciones que la mismas alertas de Google hacen referencia además de lo sugerido por mi compañero
Vamos por pasos solventemos primero el error del código y luego proseguimos
Saludos!
Hola Miguel,
En tu archivo que tienes actualmente deberías tener un espacio según el inspeccionador de chrome en la línea 20, luego de:
<meta charset="<?php bloginfo( 'charset' ); ?>">
en ese espacio agrega esto:
<meta name="viewport" content="width=device-width, initial-scale=1">
Quedaría al final algo así:
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
Verifica y nos comentas.
Un saludo 🖐️
¡Hola! Ya lo he hecho, de momento sigue dando errores, pero la dejaré unos días esperando que el problema se solucione. ¡Gracias!, en fin, ya te contaré.