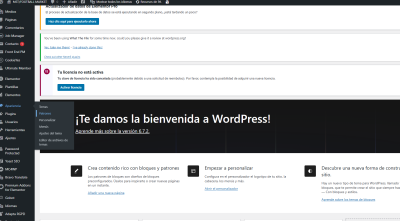
Hola. Estoy creando una web con la IA (que es una pasada) pero en el administrador no me aparecen algunas opciones como la de "Menús". En mi caso concreto necesito acceder, ya que la quiero hacer en dos idiomas y necesito hacer un menú para cada uno de ellos. Pongo dos imágenes, una con IA y sin estas opciones, y otra con todas las opciones
¿Es posible tener todas las opciones igual que en un WordPress sin IA?
Muchas gracias!!!
Contenido solo visible a usuarios registrados
Hola Francesc.
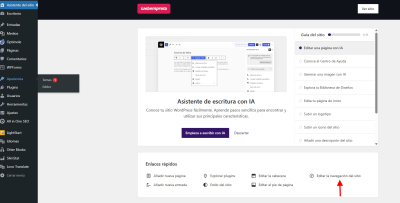
Para acceder al menú puedes utilizar la opción " Editar navegación del sitio "
Los temas basados en basados en el Full Site Editing, cómo es Extendify, no está diseñado para soportar la funcionalidad tradicional de menús de navegación ni áreas de widgets en el panel de administración clásico ya que dependen exclusivamente del Editor de Sitio y bloques como el de "Navegación" en lugar de las herramientas clásicas pero bueno podemos probar a forzar la carga.
.- Instala el siguiente plugin:
-> https://wordpress.org/plugins/code-snippets/
El plugin es para añadir código sin tener que editar los archivos.
Una vez instado:
.- Accede a Fragmentos de código -> añadir nuevo
.- Añade un título para tenerlo identificado y añade este código:
// Registrar el menú
function agregar_soporte_menus_extendable() {
register_nav_menus(
array(
'menu-principal' => __('Menú Principal', 'extendable'),
)
);
}
add_action('after_setup_theme', 'agregar_soporte_menus_extendable');
// Cargar Font Awesome
function cargar_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css', array(), '6.5.1');
}
add_action('wp_enqueue_scripts', 'cargar_font_awesome');
// Inyectar la cabecera personalizada
function inyectar_cabecera_personalizada() {
?>
<header class="cabecera-personalizada">
<div class="contenedor-cabecera">
<!-- Logo -->
<div class="logo">
<a href="<?php echo home_url(); ?>">
<?php
if (has_custom_logo()) {
the_custom_logo();
} else {
echo '<img src="' . get_template_directory_uri() . '/path/to/your/logo.png" alt="Logo">';
}
?>
</a>
</div>
<!-- Menú -->
<nav class="menu-principal">
<?php
wp_nav_menu(array(
'theme_location' => 'menu-principal',
'container' => false,
'menu_class' => 'nav-menu',
));
?>
</nav>
<!-- Iconos de redes sociales con Font Awesome -->
<div class="redes-sociales">
<a href="URL_DE_TU_FACEBOOK" target="_blank"><i class="fab fa-facebook-f"></i></a>
<a href="URL_DE_TU_TWITTER" target="_blank"><i class="fab fa-twitter"></i></a>
<a href="URL_DE_TU_INSTAGRAM" target="_blank"><i class="fab fa-instagram"></i></a>
</div>
</div>
</header>
<?php
}
add_action('wp_body_open', 'inyectar_cabecera_personalizada');
.- Instala el siguiente plugin:
-> https://wordpress.org/plugins/custom-css-js/
Lo mismo que el anterior, sirve para añadir código, en este caso lo utilizaremos para añadir CSS
Una vez Activado:
.- Accede a CSS y JS -< añadir CSS Personalizado.
.- Añade un título y añades el siguiente codigo:
/* Estilos para la cabecera */
.cabecera-personalizada {
background-color: var(--wp--preset--color--foreground) !important; /* Color de fondo */
padding: 20px;
border-bottom: 1px solid #ddd;
width: 100%;
position: relative;
z-index: 1000;
}
.contenedor-cabecera {
max-width: 1200px; /* Ancho máximo */
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
/* Logo */
.logo img {
max-height: 60px; /* Tamaño del logo */
width: auto;
}
/* Menú */
.menu-principal .nav-menu {
list-style: none;
display: flex;
gap: 20px;
margin: 0;
padding: 0;
}
.menu-principal .nav-menu li {
margin: 0;
}
.menu-principal .nav-menu a {
text-decoration: none;
color: #fefefe; /* Color del texto */
font-weight: 500;
}
.menu-principal .nav-menu a:hover {
color: #0073aa; /* Color al pasar el ratón */
}
/* Iconos de redes sociales */
.redes-sociales {
display: flex;
gap: 15px; /* Espacio entre iconos */
}
.redes-sociales a {
text-decoration: none;
color: #fefefe; /* Color base de los iconos */
font-size: 20px; /* Tamaño de los iconos */
transition: color 0.3s;
}
.redes-sociales a:hover {
color: #0073aa; /* Color al pasar el ratón */
}
/* Responsividad */
@media (max-width: 768px) {
.contenedor-cabecera {
flex-direction: column;
text-align: center;
}
.menu-principal .nav-menu {
flex-direction: column;
gap: 10px;
margin-top: 10px;
}
.redes-sociales {
margin-top: 10px;
}
}
header.wp-block-template-part {
display: none;
}
Guardas los cambios, creas el menú y revisa si se muestra bien.
Un saludo
Hola. He hecho pruebas y ha ido perfecto. También he hecho cambios en el CSS y me han funcionado.
Ahora, si no es mucho pedir, necesitaría lo mismo para el Footer, ya que ha de cambiar de idioma también. También necesitaría incluir menús.
Gracias!!!
Hola Francesc.
Eso lo puedes hacer con los patrone.
.- Accede a asistente del sitio
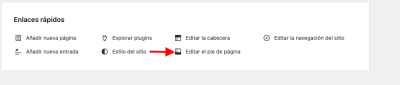
.- Selecciona Editar pie de Página
.- Eliminan el contenido que tienes.
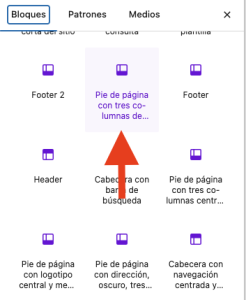
.- Pulsa en el icono superior " + "
.- Añade un bloque de pie de de pagina de tres columnas:
Con esto mostrará el footer con un menú de tres columnas
Un saludo
Hola Francesc.
Vale que es para poder traducirlo y no me di cuenta de eso.
.- En fragmentos de código añade lo siguiente:
// Inyectar el footer personalizado con 4 columnas
function inyectar_footer_personalizado() {
?>
<footer class="footer-personalizado">
<div class="contenedor-footer">
<!-- Columna 1: Logo -->
<div class="columna-footer">
<div class="logo-footer">
<a href="<?php echo home_url(); ?>">
<?php
if (has_custom_logo()) {
the_custom_logo();
} else {
echo '<img src="' . get_template_directory_uri() . '/path/to/your/logo.png" alt="Logo">';
}
?>
</a>
</div>
</div>
<!-- Columna 2: Información -->
<div class="columna-footer">
<h3><?php echo esc_html(pll__('Sobre nosotros')); ?></h3>
<p><?php echo esc_html(pll__('Somos una empresa dedicada a ofrecer soluciones innovadoras.')); ?></p>
</div>
<!-- Columna 3: Enlaces -->
<div class="columna-footer">
<h3><?php echo esc_html(pll__('Enlaces útiles')); ?></h3>
<?php
wp_nav_menu(array(
'theme_location' => 'menu-footer',
'container' => false,
'menu_class' => 'footer-menu',
));
?>
</div>
<!-- Columna 4: Redes sociales -->
<div class="columna-footer">
<h3><?php echo esc_html(pll__('Síguenos')); ?></h3>
<div class="redes-sociales-footer">
<a href="URL_DE_TU_FACEBOOK" target="_blank"><i class="fab fa-facebook-f"></i></a>
<a href="URL_DE_TU_TWITTER" target="_blank"><i class="fab fa-twitter"></i></a>
<a href="URL_DE_TU_INSTAGRAM" target="_blank"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
<div class="footer-credito">
<p><?php echo esc_html(pll__('© 2025 Mi Empresa. Todos los derechos reservados.')); ?></p>
</div>
</footer>
<?php
}
add_action('wp_footer', 'inyectar_footer_personalizado');
// Registrar el menú del footer
function registrar_menu_footer() {
register_nav_menus(
array(
'menu-footer' => __('Menú del Footer', 'extendable'),
)
);
}
add_action('after_setup_theme', 'registrar_menu_footer');
Tendrás que adaptarlo un poco segun lo que necesites.
.- En CSS añade esto:
/* Estilos para el footer */
.footer-personalizado {
background-color: #333; /* Color de fondo */
color: #fff; /* Color del texto */
padding: 40px 20px;
}
.contenedor-footer {
max-width: 1200px; /* Ancho máximo */
margin: 0 auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
/* Estilos para el footer */
.footer-personalizado {
background-color: #333; /* Color de fondo */
color: #fff; /* Color del texto */
padding: 40px 20px;
}
.contenedor-footer {
max-width: 1200px; /* Ancho máximo */
margin: 0 auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 20px;
}
.columna-footer {
flex: 1;
min-width: 200px; /* Ancho mínimo para evitar que se colapse */
text-align: center; /* Centra el contenido */
}
.logo-footer img {
max-height: 80px; /* Tamaño del logo en el footer */
width: auto;
}
.columna-footer h3 {
font-size: 18px;
margin-bottom: 15px;
}
.columna-footer p {
font-size: 14px;
line-height: 1.5;
}
.footer-menu {
list-style: none;
padding: 0;
}
.footer-menu li {
margin-bottom: 10px;
}
.footer-menu a {
color: #fff;
text-decoration: none;
}
.footer-menu a:hover {
color: #0073aa; /* Color al pasar el ratón */
}
.redes-sociales-footer {
display: flex;
gap: 15px;
justify-content: center; /* Centra los iconos */
}
.redes-sociales-footer a {
color: #fff;
font-size: 20px; /* Tamaño de los iconos */
text-decoration: none;
}
.redes-sociales-footer a:hover {
color: #0073aa;
}
.footer-credito {
text-align: center;
margin-top: 20px;
font-size: 12px;
border-top: 1px solid #555;
padding-top: 10px;
}
/* Responsividad */
@media (max-width: 768px) {
.contenedor-footer {
flex-direction: column;
text-align: center;
}
.columna-footer {
margin-bottom: 20px;
}
.redes-sociales-footer {
justify-content: center;
}
}
footer.wp-block-template-part {
display: none;
}
Luego tendrás que acceder a Menús, crear un nuevo menú para el Footer y asignarselo.
Un saludo
Hola. Gracias por tu esfuerzo. He tardado en contestarte ya que he hecho varias pruebas.
Funciona pero los textos que están en los códigos no cambian en función del idioma, excepto el menú. Por ejemplo, donde pone "SOBRE NOSOTROS" no cambia de idioma. No sé si es muy complicado solucionar esto, pero tampoco te preocupes mucho. En caso de que se quede así sólo pondré textos que son iguales en los dos idiomas y el menú de las políticas, que sí cambia. Para está web lo podría solucionar más o menos así.
Gracias!!!
Hola Francesc.
Tienes razón, esas cadenas al estar en un Snippets no están registradas para poder traducirlas con el plugin.
Vamos a ver si podemos registrarlas para que luego puedas traducirlo desde las traducciones de plugin.
.- Elimina el código del Footer y lo cambias por este:
// Registrar cadenas para Polylang
function registrar_cadenas_polylang() {
if (function_exists('pll_register_string')) {
pll_register_string('sobre_nosotros', 'Sobre nosotros', 'Footer');
pll_register_string('texto_sobre_nosotros', 'Somos una empresa dedicada a ofrecer soluciones innovadoras.', 'Footer');
pll_register_string('enlaces_utiles', 'Enlaces útiles', 'Footer');
pll_register_string('siguenos', 'Síguenos', 'Footer');
pll_register_string('credito_footer', '© 2025 Mi Empresa. Todos los derechos reservados.', 'Footer');
}
}
add_action('init', 'registrar_cadenas_polylang');
// Inyectar el footer personalizado con 4 columnas
function inyectar_footer_personalizado() {
?>
<footer class="footer-personalizado">
<div class="contenedor-footer">
<!-- Columna 1: Logo -->
<div class="columna-footer">
<div class="logo-footer">
<a href="<?php echo home_url(); ?>">
<?php
if (has_custom_logo()) {
the_custom_logo();
} else {
echo '<img src="' . get_template_directory_uri() . '/path/to/your/logo.png" alt="Logo">';
}
?>
</a>
</div>
</div>
<!-- Columna 2: Información -->
<div class="columna-footer">
<h3><?php echo esc_html(pll__('Sobre nosotros')); ?></h3>
<p><?php echo esc_html(pll__('Somos una empresa dedicada a ofrecer soluciones innovadoras.')); ?></p>
</div>
<!-- Columna 3: Enlaces -->
<div class="columna-footer">
<h3><?php echo esc_html(pll__('Enlaces útiles')); ?></h3>
<?php
wp_nav_menu(array(
'theme_location' => 'menu-footer',
'container' => false,
'menu_class' => 'footer-menu',
));
?>
</div>
<!-- Columna 4: Redes sociales -->
<div class="columna-footer">
<h3><?php echo esc_html(pll__('Síguenos')); ?></h3>
<div class="redes-sociales-footer">
<a href="URL_DE_TU_FACEBOOK" target="_blank"><i class="fab fa-facebook-f"></i></a>
<a href="URL_DE_TU_TWITTER" target="_blank"><i class="fab fa-twitter"></i></a>
<a href="URL_DE_TU_INSTAGRAM" target="_blank"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
<div class="footer-credito">
<p><?php echo esc_html(pll__('© 2025 Mi Empresa. Todos los derechos reservados.')); ?></p>
</div>
</footer>
<?php
}
add_action('wp_footer', 'inyectar_footer_personalizado');
// Registrar el menú del footer
function registrar_menu_footer() {
register_nav_menus(
array(
'menu-footer' => __('Menú del Footer', 'extendable'),
)
);
}
add_action('after_setup_theme', 'registrar_menu_footer');
Una vez lo tengas, Accede a Idiomas -> Traducciones y revisa si se muestran las cadenas para traducirlas.
Un Saludo
PERFECTO!!! HA FUNCIONADO!!! Me aparece todo las cadenas de traducción, ahora solo me faltaría adaptar los textos a lo que quiero que aparezca y listos. Ahora mismo no puedo, tengo que hacer unas cosas y me podré seguramente mañana con ello, En todo caso ya te diré, pero en principio tiene que funcionar bien.
MIL GRACIAS, CRACK!!!
Hola Fransesc,
Enhorabuena funciona como necesitas, es un placer para nosotros siempre poder ayudarte.
Quedamos atentos como va todo
Un Saludo 😊
Buenos días. Funciona todo bien y lo puedo configurar sin problema. Lo único que me gustaría poder hacer es que no aparezca el menú en la página de mantenimiento. He probado diferentes plantillas para esta página pero en todas aparece
https://escuelafutbolmontbui.com/
Se puede solucionar? GRACIAS
Hola Francesc.
Puedes ocultarlo por el id de la pagina:
.page-id-37 header.cabecera-personalizada {
display: none;
}
Un saludo
Perfecto. MUCHAS GRACIAS!
Hola Francesc.
Nada, gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo