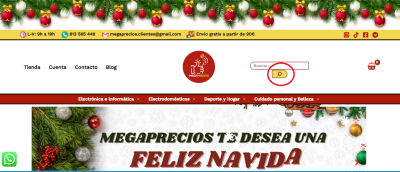
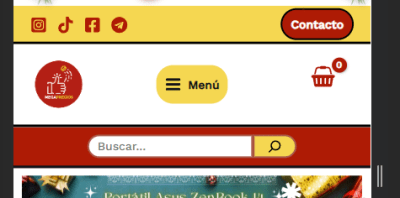
Buenos días, antes de nada mil gracias por vuestra ayuda, nos ha surgido un problema en la web megaprecios.es y creo que únicamente se puede solucionar tocando código. Os comento, el buscador se visualiza con el botón abajo de la casilla, esto hasta hace dos días nunca había ocurrido, únicamente ocurre en la pagina principal, pero tanto en versión PC como en móvil, en el resto de paginas se visualiza bien, se trata de un gadget que lleva incrustado un código html, ese es el que creo que hay que tocar, salvo que se os ocurra otra cosa, adjunto el código que me aparece:
<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group"><!-- wp:widget-group -->
<h2 class="widget-title"></h2><div class="wp-widget-group__inner-blocks"><!-- wp:search {"label":"","showLabel":false,"placeholder":"Buscar...","width":248,"widthUnit":"px","buttonText":"\u0026amp;#128269;","buttonUseIcon":true,"query":{"post_type":"product"},"align":"center","style":{"border":{"radius":"22px","color":"#a95b4b","width":"2px"},"typography":{"fontSize":"14px"},"color":{"background":"#f5d751"}},"textColor":"ast-global-color-6"} /--></div>
<!-- /wp:widget-group --></div>
<!-- /wp:group -->
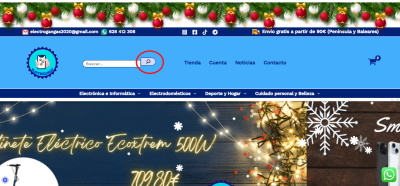
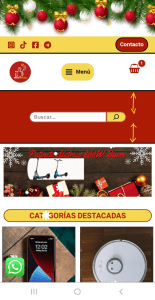
En otra web muy parecida que tenemos, electrogangas.es ocurre el mismo problema, pero simplemente se visualiza un poco movido el
de la lupa, en vez de encontrarse justo debajo, como en el caso anterior, adjunto el codigo que me aparece en esta:
<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group"><!-- wp:widget-group -->
<h2 class="widget-title"></h2><div class="wp-widget-group__inner-blocks"><!-- wp:search {"label":"","showLabel":false,"placeholder":"Buscar...","width":248,"widthUnit":"px","buttonText":"\u0026amp;#128269;","buttonUseIcon":true,"query":{"post_type":"product"},"align":"center","style":{"border":{"radius":"22px","color":"#002174","width":"1px"},"typography":{"fontSize":"14px"},"color":{"background":"#d6dafd","text":"#002174"}}} /--></div>
<!-- /wp:widget-group --></div>
<!-- /wp:group -->
PD: Recientemente hemos instalado dos plugin de decoración navideña, pensé que ese podía ser el problema y problema desactivarlos pero no se ha solucionado el problema, aún así puede que hayan tenido algo que ver. Adjunto una captura de cada web.
Mil gracias de nuevo por vuestra ayuda, un saludo.
Contenido solo visible a usuarios registrados
@pepesoler Hola Pepe, no lo he solucionado aún, a mi megaprecios.es se me sigue viendo la lupa debajo de la barra de buscador, a ti se te ve exactamente igual que se me ve a mi la otra web, electrogangas.es, se te ocurre a que puede deberse y como puedo solucionarlo? mil gracias, un saludo.
Hola Ismael.
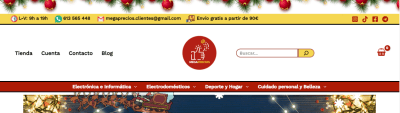
Pues lo veo bien en cualquier resolución:
Revisalo con el navegador en privado o con otro equipo que no suelas utilizar para trabajar con la web:
-> https://support.google.com/chrome/answer/95464
Un Saludo
@pepesoler Hola Pepe, a mi me sigue saliendo, al aumentar o disminuir el tamaño de la pantalla con control +/- me sale se quita y vuelve a salir, en versión móvil igual, he probado desde otros dispositivos y en modo incognito y me sigue apareciendo, mil gracias por tu ayuda, un saludo.
Hola Ismael,
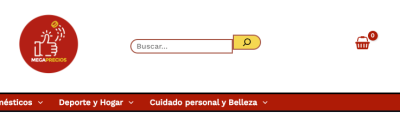
Para que tu buiscador tenga el siguiente aspecto
Puedes probar añadiendo los siguientes estilos CSS
.header-widget-area[data-section=sidebar-widgets-header-widget-1] {
margin-top: 40px;
margin-bottom: 40px;
margin-left: 10px;
margin-right: 10px;
}
.wp-block-search__inside-wrapper {
width: 100% !important;
}
.wp-block-search__inside-wrapper .wp-block-search__input {
float: left;
height: 28px !important;
}
form[CLASS*=wp-block-search__].wp-block-search .wp-block-search__inside-wrapper .wp-block-search__button {
float: right;
}
Estos estilos puedes agregarlos desde el apartado de Apariencia -> Personalizar -> CSS añadido
Prueba y nos comentas, Saludos!
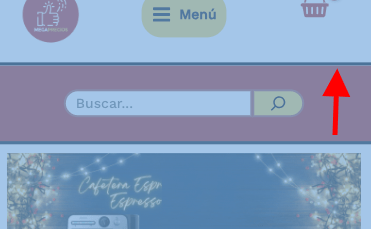
@bruno-vichetti Hola Bruno, muchas gracias por tu respuesta, en la versión PC se arregla por completo, en la versión móvil se visualiza como la versión Tablet
y tiene demasiado margen, adjunto captura. Por otro lado aplico este código en electrogangas.es pero no surte efecto, mil gracias de nuevo por tu ayuda, un saludo.
Que tal Ismael,
Respecto a los paddings superiores podemos modificarlos de la siguiente manera
.header-widget-area[data-section=sidebar-widgets-header-widget-1] {
margin-top: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
}
.wp-block-search__inside-wrapper {
width: 100% !important;
}
.wp-block-search__inside-wrapper .wp-block-search__input {
float: left;
height: 28px !important;
}
form[CLASS*=wp-block-search__].wp-block-search .wp-block-search__inside-wrapper .wp-block-search__button {
float: right;
}
Por otro lado aplico este código en electrogangas.es pero no surte efecto
Puede que las clases no sean iguales si deseas aplicar estos estilos en otro sitio, te sugiero abrir una consulta especificando ese sitio en concreto y con gusto las ajustamos
Saludos!
@bruno-vichetti Hola Bruno, aplico este ultimo código que me envías, y se reduce el margen pero aun sigue quedando bastante mas ancho que inicialmente, sabrías como dejarlo igual como estaba? Por otro lado, en la misma consulta incluí electrogangas, porque el problema era el mismo y son web que hice desde la misma plantilla, para no abarrotar esto de temas iguales, pero si lo crees conveniente abro otro nuevo tema para esa web, gracias, saludos.
Hola Ismael.
Supongo que te refieres a esto:
Prueba añadiendo lo siguiente en Apariencia -> Personalizar CSS Adicional
@media (max-width: 921px) {
.ast-below-header-bar.ast-below-header, .ast-header-break-point .ast-below-header-bar.ast-below-header {
padding-top: initial;
padding-bottom: initial;
}
}
si lo crees conveniente abro otro nuevo tema para esa web
Si por favor, mejor tenerlo todo separado.
Un Saludo
@pepesoler Hola Pepe, Solucionado! mil gracias por tu ayuda, vale abro otro hilo para electrogangas.es un saludo.
Hola Ismael.
Nada, como siempre un placer poder orientarlos en lo que nos sea posible.
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo