Buenos días, como no puedo recuperar este tema, pregunto de nuevo (Hola Sonia. Solo tienes que pulsar en reemplazar.
La última versión es la 8.1, por eso te comentaba que bajaras de nuevo la plantilla desde Themeforest
-> https://kb.wpbakery.com/docs/preface/release-notes/
-> https://themeforest.net/item/bridge-creative-multipurpose-wordpress-theme/7315054).
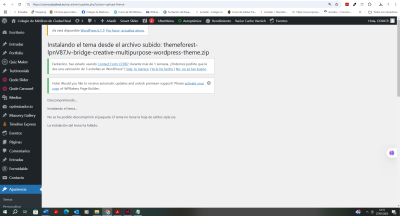
Acabo de adquirir la plantilla bridge. Me comentasteis que solo tenía que reemplazar pero me da error al instalar. Mando pantallazo... Me da mucho miedo cargarme la página...
¿Me echáis
una mano? ¡Gracias!
Contenido solo visible a usuarios registrados
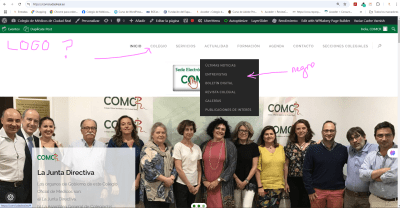
@pepesoler Carga pero ha cambiado muchas cosas, colores, tipografías... no sé.. el mismo menú que ahora es negro, el footer, el logo no sale... ¿no hay forma de que se quede como estaba?
Hola Sonia.
Si cambiaste de tema se cambia tambien todos los estilos que tenias, es decir, cada plantilla utiliza sus propios estilos y clases
Yo veo el logo, los menús y también veo el Footer
No se que es lo que quieres cambiar, si nos dices qué modificaciones quieres hacer podríamos ver como solucionarlo.
Un Saludo
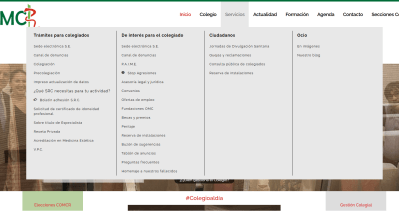
Hola de nuevo. Te mando tres capturas, tres ejemplos:
Ese verde no sé de dónde ha salido. Por defecto los colores son 006b37 (verde oscuro) #6eb74a (verde claro) y el rojo del logo más los grises.
El submenú, igual que el footer, salen negros. Y el logo no se ve en la parte izquierda de la página de inicio, por ejemplo...
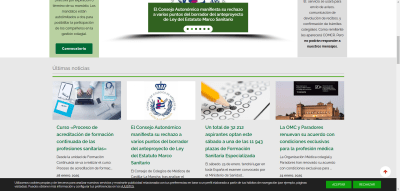
Supongo que los elementos habrán cambiado porque no eran así, pero bueno, eso tampoco me preocupa mucho. Sí los colores 'corporativos'. Por ejemplo, el primer latest post tenía los titulares verdes oscuros. ¿Eso si no se puede restaurar tal y como estaba, dónde lo puedo cambiar? ?En QdeOption?
Bueno, son cosas así... supongo que todas con arreglo pero...
¡Gracias!
Hola Sonia,
Puedes probar modificarlo utilizando un código CSS como:
.header_top, .fixed_top_header .top_header, .fixed_top_header nav.mobile_menu {
background-color: #006b37 !important;
}
.separator.normal {
background: #6eb74a !important;
}
Puedes probar modificar estos colores con este código y revisar como va todo
Un Saludo
@karen ¡Hola! ¿Y dónde tengo que incorporar ese código? De estas cosas tampoco entiendo mucho...
Gracias
Saludos
Sonia
Hola Sonia.
Tienes que añadirlo en Apariencia-> Personalizar -> CSS Adicional.
Tienes documentación de la plantilla que utilizas en este enlace:
-> https://bridge.qodeinteractive.com/documentation
Un saludo
@pepesoler No me ha funcionado, lo siento. Me pasa en toda la web, ha sustituido el color corporativo #6eb74a por este verde 21be9f. En todos los hover, he mirado y remirado por QdeOption y no veo nada raro. Debería cambiar un color por otro pero no sé dónde porque no encuentro de dónde sale ese verde distinto...
- Le cambiado todas las tipografías que ponía por defecto a Raleway no text transform (hasta de elementos que no conozco) y me siguen saliendo uppercase todas.
- En el footer no sé como quitarle el color negro y ponerlo verde otra vez.
- Los button igual, me sale ese color y en qdeoption están bien...
- El menú desplegable me sale negro y no logro saber dónde cambiarlo; el menú normal cambiaba de color cuando pasabas por encima y tampoco logro saber cómo cambiarlo...
En fin, que estoy liada, liada... perdonad por las molestias. Eso que me has mandado, el enlace, voy a bichearlo, pero en inglés tardo...
¡Gracias!
Saludos
Sonia
Hola Sonia.
Ok, vamos por partes y vamos a ver el tema del menú horizontal, por lo que deduzco lo quieres con un fondo verde.
.- Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
.header_bottom.clearfix {
background: #6eb74a !important;
}
nav.main_menu > ul > li > a {
color:#fefefe!important;
font-weight:700!important;
}
nav.main_menu ul li.active a {
color: #fefefe!important;
background-color:#d22e1b!important;
}
.with_hover_bg_color nav.main_menu>ul>li>a:hover {
background-color:#d22e1b!important;
Color:#fefefe!important;
}
Si no te funciona, por favor adjunta una captura para que veamos como lo estás añadiendo.
Un Saludo
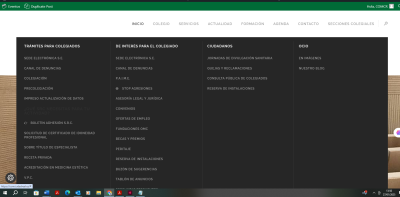
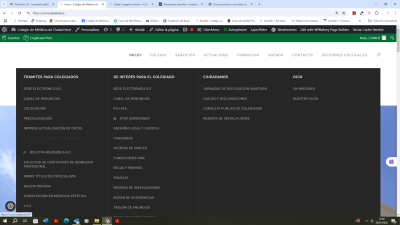
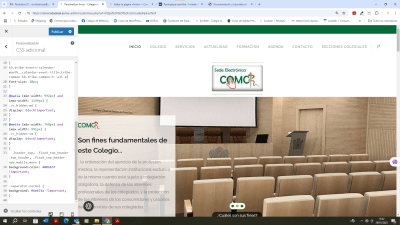
@pepesoler No me he explicado bien. Te adjunto captura. No está el logo (si abres cualquier noticia sí está). Lo que va cambiando de color es cada una de las secciones cuando pasas por encima (INICIO - COLEGIO - SERVICIOS...). Antes estaba en minúsculas y no logro cambiarlo, pero eso tampoco me importa mucho. El desplegable está en negro y antes era gris, creo... es un mega menú, si pulsas es servicios ocupa la página entera...
En QdeOption he cambiado de todo, pero no funciona nada, ni lo más evidente como cambiar el fondo de color cuando seleccionas... sigue saliendo de ese verde por defecto...
Perdona, de verdad...
Hola Sonia.
El logo si que aparece:
Y los desplegables están en gris:
Si no te funcionan los códigos de CSS es por que te falta cerrar el ultimo media con un corchete:
@media (min-width: 768px) and (max-width: 991px) {
.vc_hidden-sm {
display: block!important;
}
}
Este código lo tienes en apariencia -> Personalizar -> CSS Adicional.
Recuerda que al trabajar con @media, necesitas cerrar dos veces: una para finalizar el código que escribiste dentro del @media y otra para cerrar el propio @media.
Un ejemplo seria este:
.elemento {
color: blue;
}
@media (max-width: 768px) {
.elemento {
color: red; /* Aquí termina el código dentro del media */
} /* Primer cierre: código del media */
} /* Segundo cierre: el propio media */
Un Saludo
Ahora sí que me vuelvo loca del todo. Te adjunto capturas de cómo yo lo veo en mi pantalla. He abierto la página en el ordenador de mi compañera y está todo correcto. No entiendo nada... He vaciado el cache varnish por si acaso... voy a apagar y a encender el ordenador a ver...
Gracias @pepesoler
Hola Sonia,
Lo veo de forma correcta de acuerdo a los colores que entiendo quieres añadir, por ejemplo:
Es posible que en este caso estés viendo una versión de caché de tu navegador, prueba borrar la caché y revisa como se muestra todo
→ https://support.google.com/accounts/answer/32050?hl=es-419&co=GENIE.Platform%3DDesktop
Verifícalo y nos comentas como va todo
Un Saludo