Hola Ramón,
para esto hemos empleado la extensión RockTabs, que es de libre distribución:
http://www.rockettheme.com/extensions-joomla/roktabs
Puedes encontrar más información en el enlace que te he facilitado..
Saludos
Hola David:
Ya instale la extensión, pero no la publique en mi sitio porque queda un poco "pobre" visualmente hablando con respecto a la vuestra.
Supongo que detrás de vuestro diseño esta la mano experta en añadir códigos que la dejen atractiva.
Me podrías adelantar algún código para dejarla mas "kuki"? 😉
Saludos
Hola Ramón,
Habria que ver como esta funcionando la tuya, auqnue sea habilitada en un submenu más escondido o no publicado en portada para poder evaluar lo que tienes y como reconducirlo.
Saludos
Hola Gumax:
Ok, temporalmente la tengo aquí: http://www.hori-bai.com/es/contactar/donde-estamos.html
Saludos 😉
Hola Ramón,
Preguntas:
- ¿En que posición esta ahora publicado? "banner" o "ja-news".
- ¿Estas usando la opción _blank en sufijos de la clase módulo?
Saludos
Hola Gnumax:
1. La posición es "banner"
2. En clase de modulo, no tengo ningún parámetro.
Hola Ramón,
Añade en Sufijo de la clase módulo: _blank y Guarda para ver el resultado y ver como afecta en tu plantilla y a partir de ahí vemos que estilos tocar para mejorar.
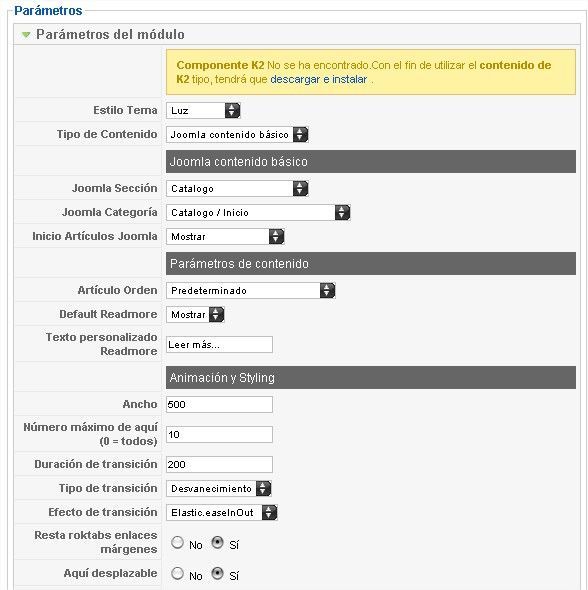
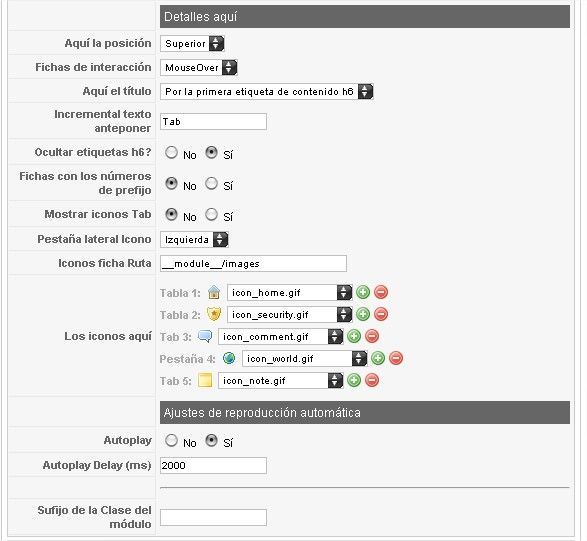
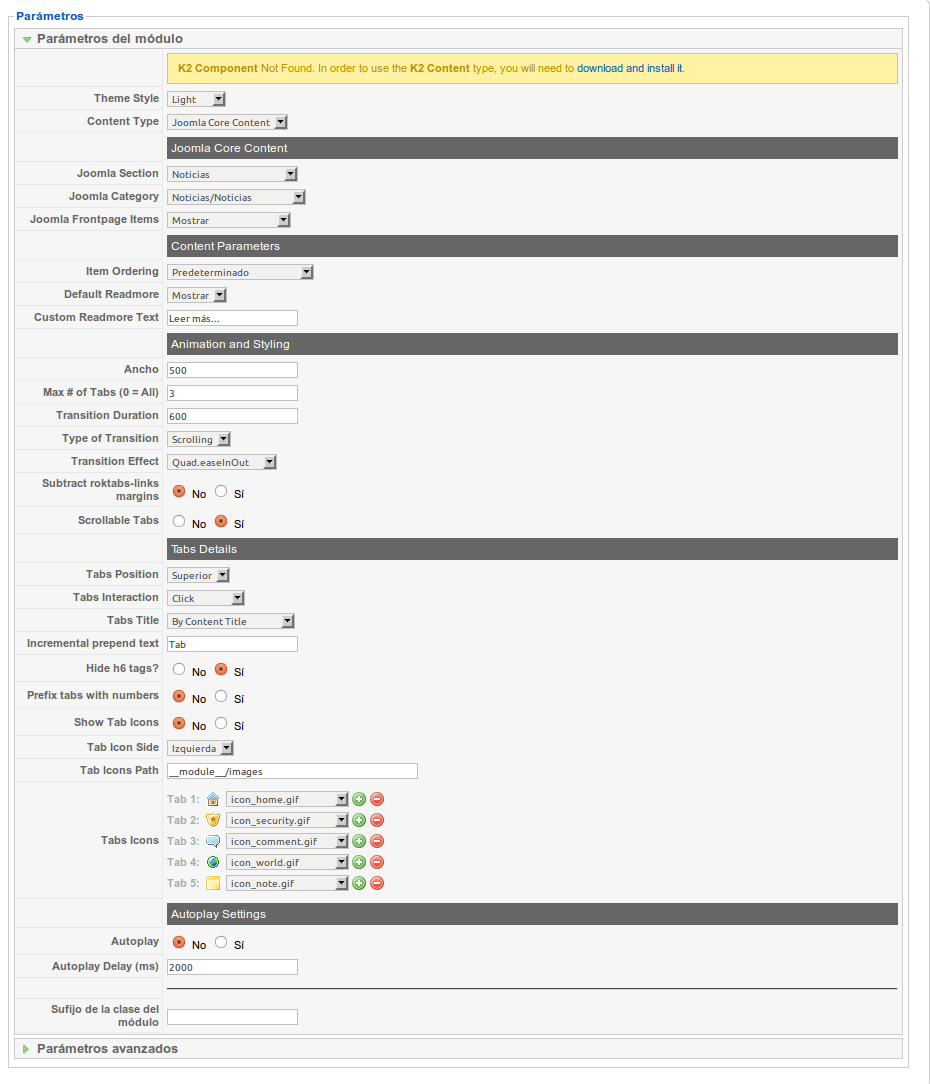
Veo que el módulo se queda a la izquierda y no ocupa el ancho total de la posición y no se si es por configuración tuya (vendría bien una captura d elos parámetros del Rocktab) o por un problema de la posición de la plantilla que este limitada por otra posición a su derecha.
Saludos
Hola Ramón,
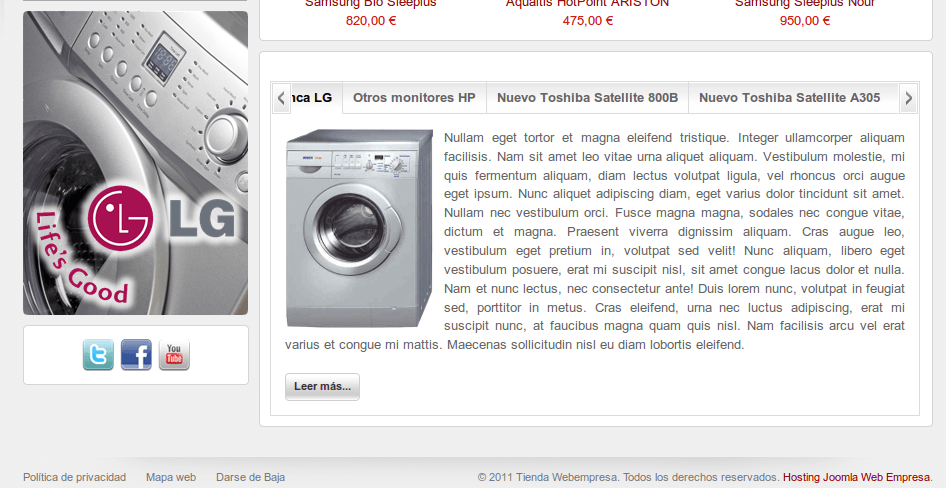
En las siguientes 2 capturas puedes ver la configuración que yo he probado, así rápidamente en 2 minutos y el resultado de lo que ha quedado visible.
Como ves no hay problemas de estilos, tamaños u otros, por lo que si te recomiendo revises tu configuración del módulo, que es muy sencillo y no es necesario que tengas K2 instalado, aunque el módulo te lo indique en la parte superior de los parámetros.
Saludos
Hola Gnumax:
Esto es lo conseguido http://www.hori-bai.com/es/contactar/donde-estamos.html
No quedo satisfecho con las alineaciones de los textos a pesar de muchos intentos.
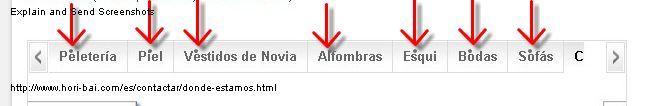
También hay un detalle que veo en los Tabs, los puntos que se ven en los títulos.
Saludos
Hola Ramón,
Una de las primeras cosas que haría es cambiar el ancho horizontal de 600 a 930 para que ocupe el 100% de la posición "banner" y queden mejor distribuidas las pestañas.
Después en el archivo rocktabs.css, en la linea 15 cambiaría el padding a 20px donde dice ahora 10px:
.roktabs-wrapper .light .roktabs-links ul li span {
padding: 0 10px;
}
El punto (·) que aparece al lado izquierdo de cada etiqueta de pestaña es un problema de un estilo que no debe estar definido y hereda de la clase anterior seguramente, no lo he mirado en detalle, pero miro el código y veo porque te pinta ese punto.
Saludos
Hola Gnumax:
Ok, cambios realizados.
Espero por el (·)
Hola Ramón,
Transliteración aportada por Jhon, ya que yo no conseguía encontrar el punto donde se pintaba (gracias Jhon) ;).
El punto es una imagen en el archivo: http://www.hori-bai.com/templates/ja_rutile/css/template.css hay un estilo:
ul li {
background: url(../images/bullet.gif) no-repeat 20px 8px;
padding-left: 30px;
}
Si comentas el background o lo borras el punto ya no aparecerá.
Saludos
Hola:
Ok, Solucionado !! 😉
Elimine todo el estilo que aparece en el ejemplo.
Muchas gracias a los dos.
Saludos