Buen día web empresa, miren quisiera colocar una baner abajo de la foto de la chica, saben como lo puedo hacer??
aca esta mi web sitranet.com
Hola,
Veo que la plantilla no tiene una posición debajo de la foto de la chica por lo que tendrías que crear la posición en la plantilla y luego usar un módulo html o un módulo de alguna extensión de slideshows o similar que se muestre en esa posición.
Mira a ver si te sirven estos posts:
http://www.joomlaspanish.org/foros/showthread.php?t=27596
http://www.joomlaspanish.org/foros/showthread.php?t=56138
Dale Lucas re gracias voy a ver
al parecer el sitio esta desabilitao
si se css y html como arranco?? si me podrias explicar maestro disculpa la molestia 😛
Hola,
A nosotros nos funciona JoomlaSpanish, sabemos que hay usuarios con problemas por un tema de DNS que están solucionando en JoomlaSpanish, mientras puedes usar la cache de google:
Me pueden guiar quisiera saber este paso para posibles aplicaciones, aca encontre info
el foro de joomla spanish esta fuera ya que estan cambiendose de server
encontre esto El fichero templateDetails.xml, que encontramos ??? e donde se encuentra ??
Para insertar una nueva posición debemos localizar la etiqueta y añadir una nueva linea con el nombre de la posición deseada, en el ejemplo "extra".
templateDetails.xml
left
right
top
...
extra
Para incluir en la plantilla la nueva posición es necesario editar el fichero index.php del directorio /templates/ desde el propio panel de gestión y seleccionar el lugar que ocupará.
index.php
Con estos sencillos pasos disponemos de una o varias nuevas posiciones que complementan la plantilla base, permitiendonos infinitas posibilidades para nuevos modulos o reubicación de los ya existentes.
me pueden detallar de acuerdo al template que tengo plis??
Para definir el nuevo estilo deberás incluir una clase css con el nombre de tu nueva posición y las propiedades que requieras:
#extra {
background: #333333;
border-bottom: 3px solid #111111;
text-align: center;
}
El fichero templateDetails.xml se encuenatra en la raíz de la plantilla, es decir, si tu plantilla se llama ja_norite, el fichero se encontrará en /public_html/templates/ja_norite/templateDetails.xml.
Para añadir una posición debes editar este fichero y localizar donde pone lo siguiente:
user11 user12 user13 user14
Deberás añadir una nueva posición en este fichero XML, por ejemplo la posición "mi_banner". Quedaría así el fichero:
user11 user12 user13 user14 mi_banner
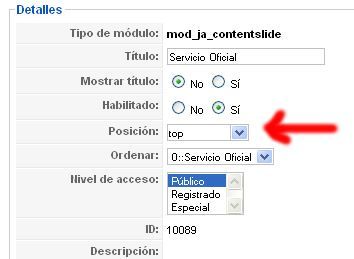
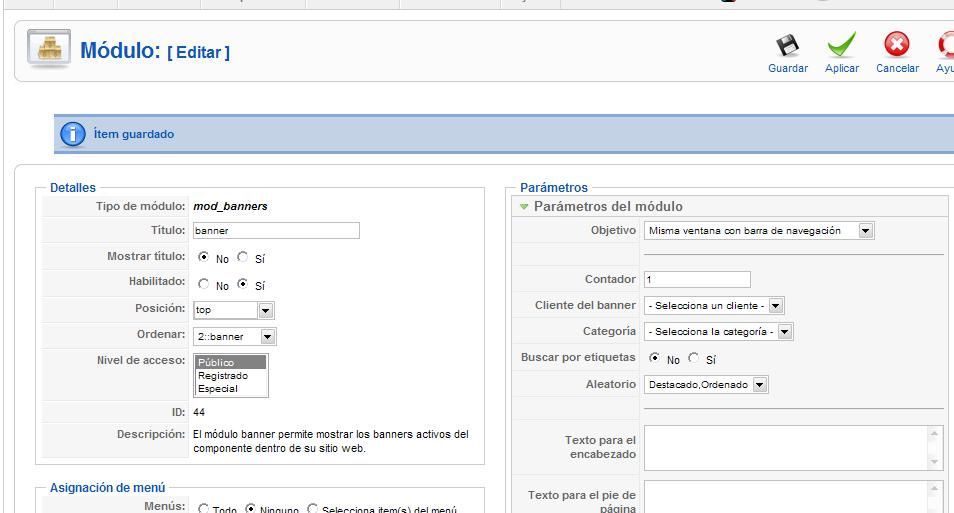
Un truco bastante útil y que te evita editar este fichero es hacer click sobre el combo box de selección de posición cuando editas un módulo, aunque parezca un combobox de solo lectura, es un campo editable, puedes editarlo e introducir una nueva posición pulsando enter cuando hayas escrito el nombre de la posición.
Después de esto, tendrás que abrir el fichero index.php del template, y colocar el siguiente fragmento de código donde quieres que se renderice la posición:
countModules('mi_banner')) : ?>
Parece complicado, pero cuando entiendes el mecanismo, verás que es muy sencillo.
Saludos.
Un truco bastante útil y que te evita editar este fichero es hacer click sobre el combo box de selección de posición cuando editas un módulo, aunque parezca un combobox de solo lectura, es un campo editable, puedes editarlo e introducir una nueva posición pulsando enter cuando hayas escrito el nombre de la posición.
Ok David gracias por esponder
estoy en el adminitrator
donde encuentro el combo box
Después de esto, tendrás que abrir el fichero index.php del template, y colocar el siguiente fragmento de código donde quieres que se renderice la posición:
Si podrian crear un video de esto ya que es lo mas importante a la hora de trabajar
Lo valoraremos 😉
Gracias.