Buenas, he comprobado el código CSS de mi web mediante El Servicio de Validación de CSS del W3C.
Tengo un error ubicado en la URL :
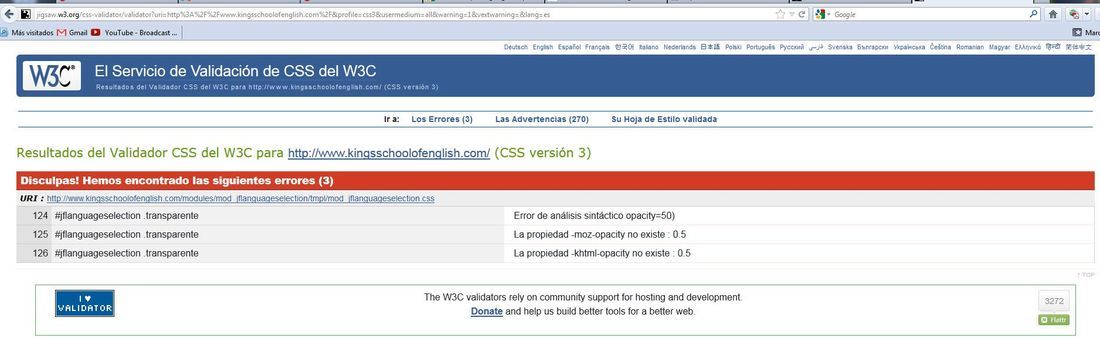
http://www.kingsschoolofenglish.com/modules/mod_jflanguageselection/tmpl/mod_jflanguageselection.css
124 #jflanguageselection .opaque Error de análisis sintáctico opacity=30)
Pueden ayudarme para reparar este error?
Gracias.
URL del sitio: http://www.kingsschoolofenglish.com/
Hola Robert,
Puedes guiarte por el siguiente enlace según el soporte de Joomfish: http://www.joomfish.net/forum/viewtopic.php?f=43&t=3552
Saludos.
Buenas dias, Jhony en el enlace que me pasaste detallan el mismo error de validación del CSS que me está pasando a mi. Pero no veo ninguna solución. El código en cuestión no validado es:
#jflanguageselection .opaque{
filter:alpha(opacity=30);
}
Saludos.
HOla Robert
Te comento que las validaciones CSS no son del todo fiables ya que en muchos casos se utilizan sentencias que salen del standard y se interpretan por el validador como erroneas.
Por ejemplo en tu caso : filter:alpha(opacity=30); es una sentencia que permite opacidad en navegadores IE (menores o iguales a la versión 8.0) puedes eliminar esta sentencia entonces no tendrás esta funcionalidad en IE.
Una manera de estar acorde con los estándares y hacer que algunas sentencias funcionen para IE es colocar este tipo de sentencias en un archivo diferente que sólo cargue cuando se esta trabajando con IE, de esta manera validará bien en todos los navegadores menos en IE.
Saludos.
Gracias Jhon, este archivo supongo que será CSS, puedes darme una idea de que tiene que contener, como debo de llamarlo y donde debo de ubicarlo?
Gracias, un Saludo.
Hola Robert,
Investigando en la web, se indica lo siguiente:
.transparente {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
Donde:
filter:alpha(opacity=50): Es el código para IE .
-moz-opacity:0.5: Para firefox(versiones anteriores).
-khtml-opacity: 0.5: Para Safari(versiones anteriores).
opacity: El más importante, ya que es el estándar de CSS.
Esos son los cambios que tendrías que realizar en el código.
Saludos.
Muchisimas Gracias Jhonny, aplicaré el cambio ahora mismo en el archivo en cuestión.
Saludos.
Se ha solucionando quitando el código siguiente del archivo original:
#jflanguageselection .opaque{
filter:alpha(opacity=30);
}