He instalado el siguiente modulo http://extensions.joomla.org/extensions/calendars-a-events/events/events-calendars/11143
Este modulo trae un código para editar en los parámetros de configuración y que corresponde al siguiente:
.hour_line{ border-style: none none solid;border-width: 1px; vertical-align:top;}
.non_business_hour_line{ border-style: none none solid; border-width: 1px; vertical-align:top; background-color:#D6D6D6;}
.D_Calendar {font-family: Tahoma; font-size:12px;font-weight: normal;padding: 3px; width: 251px; horizontal-align:center; vertical-align:top; background-color:#f7f7f7; border-width:1px; border-style:solid}
.month_up {text-align:center;width:30px}
.month_down {text-align:center;width:30px}
.month_text {text-align:center;font-weight:bold;width:172px;}
.footer {text-align:center;} .day_table{border-collapse:separate;border-spacing:1px;} .day_name {padding:0px;text-align:center; text-align: center;font-size: 11px; background-color:#FFFFFF} .day {padding:0px;text-align:center; text-align: center;font-size: 11px;width:30px;border-width:1px;border-style:solid;border-color:#f7f7f7; } .activeDay {font-weight:bold;text-align:center; text-align: center;font-size: 11px;width:30px;border-color:#f7f7f7;border-width:1px;border-style:solid; } .today {padding:0px;text-align:center; text-align: center;font-size: 11px;width:30px; border-color:red;border-width:1px;border-style:solid; } .selected {padding:0px;text-align:center; text-align: center;font-size: 11px;width:30px; border-color:blue;border-width:1px;border-style:solid; } .activeToday {font-weight:bold;text-align:center; text-align: center;font-size: 11px;width:30px; border-color:red;border-width:1px;border-style:solid; } .activeSelected {font-weight:bold;text-align:center; text-align: center;font-size: 11px;width:30px; border-color:blue;border-width:1px;border-style:solid; } a.linkActive {font-weight:bold}
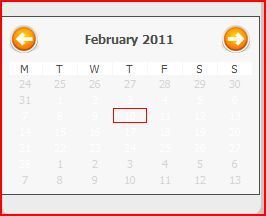
En cuanto a este código he modificado el tamaño del calendario pero hay dos parámetros que no he podido modificar y que corresponden al los días de la semana y al color de los días ya que he deseado quitar el color blanco y cambiarlo a un color gris obscuro.
Utilice la herramienta de firebug para ubicar y modificar pero no he encontrado el codigo en los archivos correspondientes del modulo.
Alguna sugerencia?

Hola felipergueza
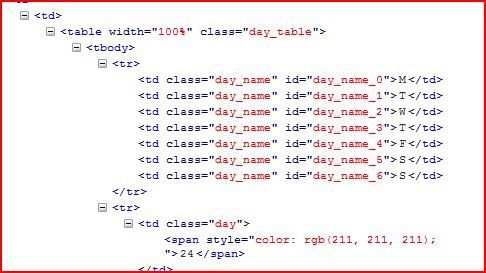
En el código se puede apreciar que los estilos se están aplicando en línea, es decir el estilo de color esta incluido dentro de la etiqueta (imágen del código html). La extensión al parecer lo coloca directamente a través de código php.
Puedes definir un nuevo estilo en tu archivo de estilos, por ejemplo:
.day span{
color: gray !important;
}
Saludos.
Hola felipergueza
Puedes utilizar el archivo de estilos del template.
Saludos.