Hola de nuevo.
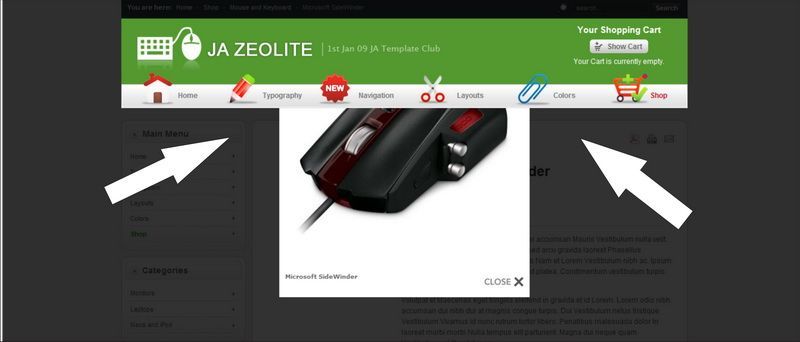
estoy haciendo pruebas con la plantilla zeolite, pero observo que al ampliar una imagen de los productos de la tienda,
esta se queda medio escondida por de tras del menu principal y el producto no se ve completo.
me gustaria saber si es posible corregir este pequeño defecto.
Un saludo y gracias... 
Hola utkalika,
No tenemos url para verificar cual de los dos z-index son los responsables de ese problema, si el del menu de la JA Zeolite o si el que muestra el lightbox del módulo que muestra esa imagen, en todo caso en la hoja de estilos CSS correspondiente al menú o al modulo de las imágenes debería ver como esta el z-index configurado para que se muestre el lightbox siempre al frente, supuestamente con un z-index=100 o superior.
Saludos
Hola gnumax.
me podrias indicar la ruta para la modificacion la hoja de estilos CSS correspondiente al menú y al modulo de las imágenes.
Un saludo y gracias...
Buen fin de semana....
Hola utkalika,
si nos pegas la URL de la web podremos ver enseguida cúal es la ruta del fichero CSS que hay que modificar utilizando Firebug. Si has de modificar plantillas y themes de VirtueMart, te recomiendo encarecidamente que te familiarices con Firebug 🙂 :
Aquí hay un vídeo de introducción:
Saludos
Hola david.
las pruebas las estoy haciendo en localhost, por lo que no te puedo facilitar una URL.
voy a ver el video de introduccion a Firebug.
gracias
Hola utkalika,
Sigo pensando que debes centrarte en el "z-index" del modulo que carga la imagen en "lightbox" que es quien debe tener un numero mas alto del que tiene actualmente, con eso corregirías el problema, ya que la JA Zeolite por defecto funciona correctamente si no se le han modificado los estilos.
Saludos






