Hola, buenas tardes,
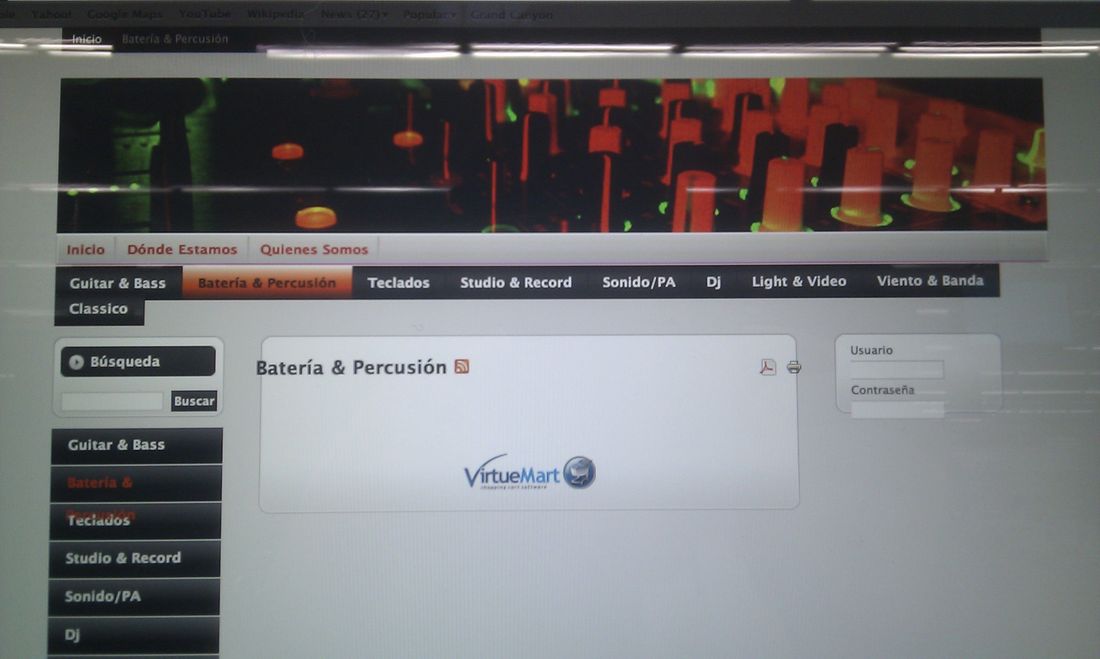
estoy trabajando sobre mi web, intentando prestar bastante atención sobre los anchos totales para que se pueda ver mi web en todos los navegadores(www.monosound.es). Hasta ahora bien, hasta el punto de que he visto mi web en el safari de un MAC , y me sale muy descuadrado(imagen adjunta).
¿Tenéis alguna idea de porqué puede ser?, nose qué opinareis, pero parece que las fuentes de los menús son diferentes no??, puede ser porque el MAC no tenga las fuentes de windows?, parece que al ser mas gordas la fuente, hace que el menú se me monte.
Si fuese ese el motivo, qué fuente me recomendais para que sea lo mas estandar para ambos sistemas operativos?
Agradezco vuestra ayuda.
UN SALUDO, GRACIAS 
Hola guitarcentermd
Si, en mac, incluso utilizando firefox y chrome el menú superior ocupa más espacio, tal vez tenga que ver con el suavizado del texto que hace mac por defecto.
Para evitar este tipo de situaciones es recomendable dejar siempre un pequeño margen en el menú superior, puedes reducir el espaciado entre los items por ejemplo. Otra opción es utilizar el tamaño de texto de 12px, es recomendable también usar el mismo tipo de medida por ejemplo si todo será fijo utilizar px y no em o %.
Saludos.
Hola jmarreros de nuevo,
cuando te refieres al suavizado de mac...¿quieres decir un tipo de fuente distinta?.
Para el otro comentarion que me has adjuntado, si yo dejo un margen mas pequeño entre items...no me quedaría el menú centrado en pantalla, ya que del margen izquierdo si quedaría en línea con de arriba(inicio...quienes somos...donde estamos), pero de la derecha, el último item 'classico' quedaría mas metido hacia la izquierda y no aliniado con el final del menú de arriba.
Creo que quizás sea mejor opción la de los pixeles no?
Gracias de todas formas
UN SALUDO
Hola jmarreros,
te adjunto mi css del menú de productos de arriba en horizontal para que me aconsejes donde debería poner los tantos por ciento estandar para sistemas windows y mac.
GRACIAS default.rar
Hola,
estoy dándole bastantes vueltas a mi menú de categorías horizontal, y no encuentro el lugar en el .css donde debería poner el ancho del mismo en un porcentaje estandar para que se viese tanto en Windows , como en MAC.
La opción que me dió jmarreros de rebajar en un pixel, es acertada pero gano un ancho perfecto en el MAC, pero por contra me queda mas estrecho en Windows y no es la solución.
Sigo pensando en lo que es , 'el suavizado de fuente' que hace MAC, y creo que toso es en base a ello. ¿Puede ser que MAC tenga un pixel mas de tamaño de fuente que Windows?.
Adjunto mi .css del menú,para una posible ayuda.
Gracias, un saludo
Hola guitarcentermd
Creo que la solución más rápida es cambiar el tamaño de la fuente de tu menu a 12px
Para encontrar el archivo css y el estilo puedes revisar el siguiente tutorial de firebug
Saludos
Gracias jmarreros,
puerto como ya he dicho, poniendo la fuente a12 px, se me queda más corto el menú en windows, con lo que no gano mucho.
Cuando te referías en un post anterior,a utilizar tantos por en vez de pixels...a que te referías?, creo que por ahí puede ir la solución.
Gracias jmarreros
Hola guitarcentermd
Lo que te comenté es no usar %, "Otra opción es utilizar el tamaño de texto de 12px, es recomendable también usar el mismo tipo de medida por ejemplo si todo será fijo utilizar px y no em o %." ("em" también es una medida)
Saludos.
Hola,
he solucionado uno de mis problemas, no conseguía que el menú que me quedaba perfecto en mi pc, quedara en una sola línea (me ocupaba dos) en un mac. La forma de solucionarlo ha sido eliminar de mi template el tipo de letra "Lucida Grande" (que viene por defecto). Con esto he conseguido que por lo menos esté en una sola línea, aunque no quede totalmente cuadrado.
Ahora me he fijado en otro problema en mi pc, con los navegadores firefox e internet explorer, está perfecto. Por el contrario con el chrome y el safari hay cosas que se me descuadran.
¿Hay alguna solución? No se podría poner en algún sitio de mi .css que he adjuntao en los post anteriores, algo del estilo de "width: auto" ó "position: absolute", he realizado bastantes pruebas en mi menú, pero soy incapaz de dar con la solución.
Un saludo.
Hola,
Sobre la afirmación de que mejor "px" que "em" permiteme que discrepe amigo Jhon, pero no se sustenta esa afirmación. 🙂
Siempre que se pueda hay que utilizar "em", ¿porque?, pues porque tendras un diseño elastico y compatible con todas las resoluciones que vayas a usar sin tener que usar el scroll salvo cuando sea absolutamente imprescindible y eso es aplicable para todos los navegadores independientemente de la plataforma en la que se ejecuten.
Algunos navegadores admiten tamaños personalizados de fuentes, ignorando sus estilos CSS. Si todo el diseño esta expresado en píxeles, el diseño se puede romper en estos casos. Pero si se utiliza "em", estos "overridings" deberían mitigar los problemas mencionados.
La principal razón para usar "em" o porcentajes es permitir al usuario cambiar el tamaño del texto sin romper el diseño. Si el diseño se especifica en "px", no cambia el tamaño (en IE 6 y otros) si el usuario elige el tamaño del texto mayor. Esto es muy incomodo para usuarios con dificultades visuales, por ejemplo, o en monitores con resoluciones superiores a 1900px horizontales.
Algo de información sobre "em".
Saludos
Gracias gnumax,
voy a leerme el adjunto que me has mandado y a ponerme sobre ello.
UN SALUDO
Hola,
lo que comenta gnumax lo veo correcto, pero según mi forma de verlo, Jhon comenta de asignar el tamaño en píxeles al texto del menú, que no se suele redimensionar con los típicos de botones de + y - , por lo que las personas condificultades visuales seguirían sin ver bien el menú 🙂
Por tanto, la solución de utilizar píxeles la veo la más equilibrada en relación tiempo/resultado ya que solo se aplica tamaño fijo al menú y no al texto completo de la web..
Es mi opinión..
Saludos
Hola David,
probaré coin ambas propuestas, porque estoy algo perdido y me está dando bastantes problemas.
GRACIAS
Hola
En mi respuesta solo trate de dar una visión objetiva de la recomendación que se hace desde distintos estamentos como el Consorcio W3C y otros, y de como el uso de "eme" favorece la visualización de tipografías y tamaños independientemente de las plataformas o navegadores.
Si la solución que plantea David es más practica pues debe ser aplicada, pero no es un estandar.
Saludos








