Hola, tengo una galeria siple viewer que se encuentra alojada en una carpeta de google drive. La enlazo desde un articulo de joomla asi:
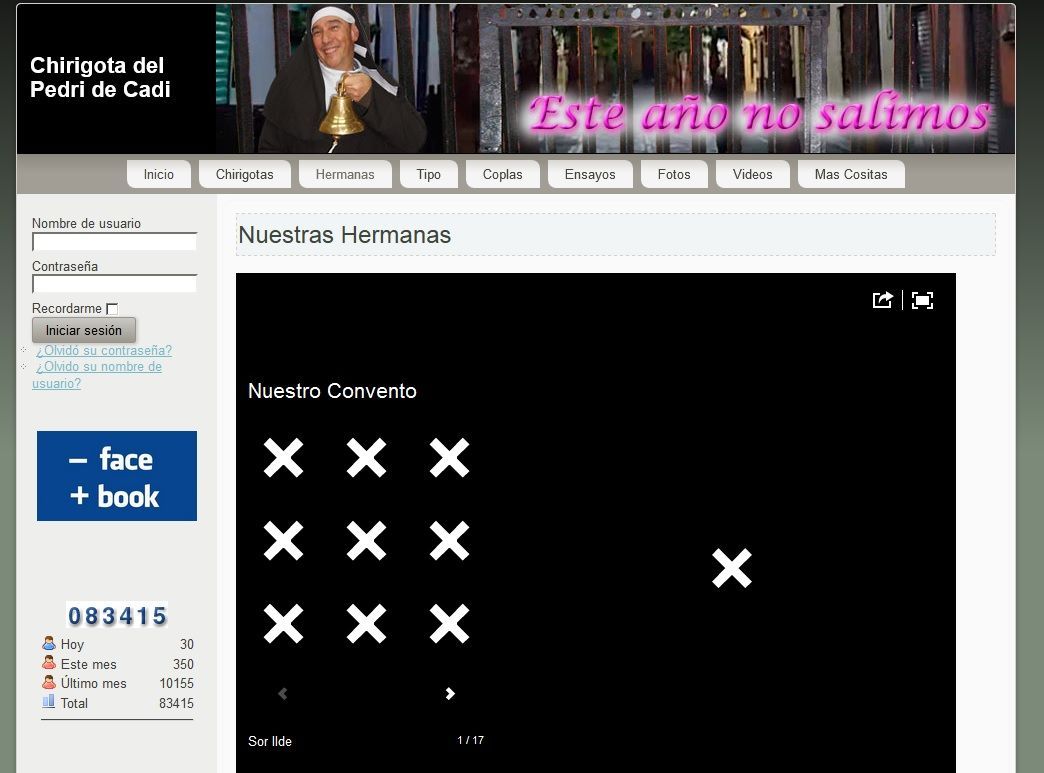
La galeria se ve sin problema con Chrome, pero no se ve con otros navegadores (Mozilla, Safari.... ). Aparece una cruz en lugar de las imagenes.
No se exactamente donde esta el problema o si hay otras formas de insertar este tipo de galerias en joomla.
Gracias por su respuesta
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Es posible que sea que google chrome tenga algún tipo de plugin ya integrado con este servicio de google, lo que creo es que debes evaluar otra manera de mostrar tus imágenes, ha`s evaluado usar la cuenta de hosting que tienes para instalar el script simple viewer?
Saludos
Gracias por tu rápida respuesta.
Si. he evaluado lo que me dices y de hecho funciona perfectamente, tengo ya algunas galerias así. El problemas es que otros usuarios que tienen galerías de este tipo alojadas en google drive las comparten conmigo y deseo insertarlas en mi página, lógicamente prefiero que esos usuarios sigan albergando su contenido, y no mezclarlo con el mío, aparte del trabajo añadido que sería descargar y subir las galerías a mi sitio (son muchas galerías las que me pasan). Voy a ver si le encuentro solución. Gracias
Hola
Una opcion que podrías evaluar es hacerlo como ítem de menú de tipo URL Embebida
Saludos
Gracias de nuevo:
Hay veces que nos complicamos la vida buscando soluciones rebuscadas y la cosa es mucho más simple.
El error estaba en el nombre de los archivos que componían la galería. La persona que lo había hecho había mantenido en todos los nombres de las fotos la palabra sábado (CON TILDE), al parecer esto no es problema para chrome pero sí para otros navegadores :woohoo: :silly: :blink:
Disculpame, porque es el típico error que te pasa veinte veces y veinte veces caes.
Por si alguien quiere saber el proceso para enlazar en un artículo de joomla una galeria de simple viewer que está alojada en google drive, es el siguiente.
Una vez hecha la galeria y subida a google drive, compartimos la carpeta en donde se encuentra el index de la galeria, y obtenemos su enlace público, que será algo como esto
copiamos el codigo que viene despues de "id=", y hasta antes del símbolo "&", en nuestro caso:
0BydctqxZKCDyfkI0T2ZyazZlMm9GbEY3NHVxTWM3X0Vfb0lxWVloTGcxcl9fTjdGbDBaWWc
En nuestro artículo joomla introducimos el codigo
Damos las caracteristicas que queramos al iframe y listo.
Espero que os sirva. Gracias por tu ayuda Jhon.
OJO En el codigo falta https:// para la direccion googledrive.com despues de scr=" que no se por qué no aparece al subir el el comentario..
Gracias de nuevo:
Hay veces que nos complicamos la vida buscando soluciones rebuscadas y la cosa es mucho más simple.
El error estaba en el nombre de los archivos que componían la galería. La persona que lo había hecho había mantenido en todos los nombres de las fotos la palabra sábado (CON TILDE), al parecer esto no es problema para chrome pero sí para otros navegadores :woohoo: :silly: :blink:
Disculpame, porque es el típico error que te pasa veinte veces y veinte veces caes.Por si alguien quiere saber el proceso para enlazar en un artículo de joomla una galeria de simple viewer que está alojada en google drive, es el siguiente.
Una vez hecha la galeria y subida a google drive, compartimos la carpeta en donde se encuentra el index de la galeria, y obtenemos su enlace público, que será algo como estocopiamos el codigo que viene despues de "id=", y hasta antes del símbolo "&", en nuestro caso:
0BydctqxZKCDyfkI0T2ZyazZlMm9GbEY3NHVxTWM3X0Vfb0lxWVloTGcxcl9fTjdGbDBaWWc
En nuestro artículo joomla introducimos el codigo
Damos las caracteristicas que queramos al iframe y listo.
Espero que os sirva. Gracias por tu ayuda Jhon.