Hola, por aquí nuevamente con otra consulta.
Necesito hacer que al clicar sobre una imagen que está dentro de un artículo, esta misma imagen se abra en una ventana popup, pero redimensionada. He intentado hacerlo colocando un enlace a la imagen del artículo, pero me lleva a la index, aunque en la ruta le indico la carpeta donde se encuentra la imagen.
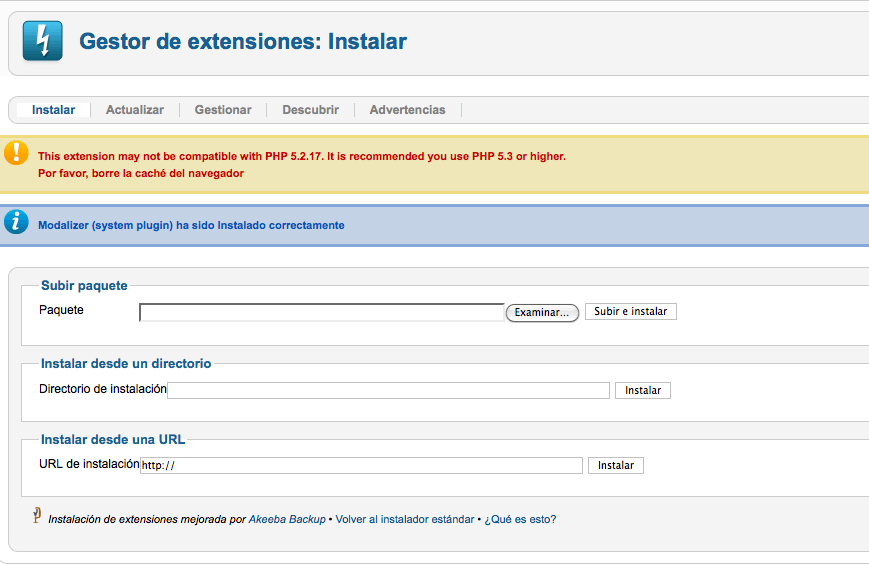
He leído por algún foro que lo que se necesita es un pluging para que se ejecute y recomiendan el modalizer. Al instalarlo me sale este mensaje (adjunto pantalla), y además el mismo mensaje recomienda que "borre la cache del navegador" !!??
Podriais darme alguna orientación a fin de que esto me funcione??
Gracias por adelantado y disculpad tanta molestia.
Un saludo
Isabel
URL del sitio:
Aquí podéis encontrar un ejemplo de lo que indico, con los mensajes incluidos: http://www.voluntariadoalcores.org/alcalavoluntaria/index.php/component/content/article/36-noticias-destacadas/63-salvemos-el-guadaira-celebra-la-declaracion-de-monumento-natural-pero-recalama-la-recuperacion-integral-del-rio
Como se puede ver, existe también otro pequeño problema: el borde superior de la miniatura no existe o no se ve, ¿se podría arreglar de algún modo?
Saludos y Gracias
Hola Juan,
sí, parece un problema de CSS, edita tu fichero:
y añade este código al final del todo:
li.sig-block span.sig-link-innerwrapper {
border: 1px solid #CCCCCC;
display: block;
float: left;
margin: 0 0 0 -5px !important;
padding: 4px;
}
el problema es que tenía un margin-top de -5, y esto hacía que no se viera el margen superior...
Haz la prueba y nos dices..
Saludos
¡Muchas gracias! El problema del margen superior de las "Polaroids" ha desaparecido, y ya se visualizan con normalidad. Sin embargo, siguen aparenciendo esos mensajes en la descripción de los pop up de las imágenes de "Navegation trip..." y "You are browsing"... ¿Cómo se podrían eliminar? Saludos y Gracias.
Hola,
Prueba a editar el plugin Simple Image Gallery y en el parámetro Leyenda predeterminada (etiqueta) elige el valor Sin títulos.
El plugin que indico no admite esas opciones, ni en parámetros avanzados. Pero he encontado en el panel de control de mis webs, el plugin que indicas: Simple Image Plugin. Lo he activado y funciona, esos mensajes se eliminan, como puedes ver aquí: http://www.voluntariadoalcores.org/index.php/noticiasapvala/38-destacado/168-discurso-jose-luis-perez
Pero me surgen dos dificultades:
1- Las imágenes se muestran con el nombre con el que están guardadas (con guiones bajos, abreviaturas, palabras, claves....). ¿Cómo se podría eliminar la descripción de las imágenes para que en este plugin no aparezcan?
2. ¿Cómo se podrían centrar las miniaturas de la galería, para que se muestren más o menos centrada en el artículo?
Saludos y Gracias.
Hola Juan,
La versión gratuita es limitada como se puede ver en la documentación http://www.joomlaworks.gr/content/view/79/41/ , ya que muestra una galería y pocas más opciones, en la versión pro como se puede ver en la documentación ofrece más opciones: http://www.joomlaworks.gr/content/view/51/41/ como se puede ver en el apartado de Individual captions/labels on popup images
Saludos
Entiendo. Pero, ¿existe alguna posibilidad de eliminar la denominación de las imágenes que recoge del propio archivo yendo el código del plugin? Sólo necesitaría eso para ultimar ese plugin y dejarlo funcionando. ¿Alguna sugerencia? Saludos y Gracias.
Hola Juan, en principio si que se podría, al ser código abierto se puede modificar el plugin a tu antojo... Sube el plugin en este hilo y le echamos un vistazo al código y te decimos donde modificar...
Saludos
Muhcas gracias, como indico, el plugin está incorporado en Joomla por defecto, pero he conseguido descargarlo desde el Cpanel y lo envío adjunto. Espero cualquier aportación. Muchas gracias. Un saludo.
URL del sitio:
Hola Juan
Envía el instalador del pluging ya que el código enviado es incompleto para realizar pruebas
Saludos.
URL del sitio:
De acuerdo, ha sido un fallo mío porque como indico Joomla lo trae por defecto. Creo que ahora está bien, aquí dejo el plugin con el instalador. Muchas gracias.
URL del sitio:
Hola,
Para eliminar el nombre de la imagen en la ventana emergente que la muestra prueba a editar el archivo plugins/content/plugin_jw_sig/slimbox.js y, previa copia de seguridad, busca y elimina la siguiente línea:
this.caption = new Element('div').setProperty('id', 'lbCaption').injectInside(this.bottom);