Buenas tardes,
Necesito añadir en el Título del elemento del menú código html.
Es decir necesito que en el html el Título del elemento del menú se muestre entre las etiquetas . Se puede hace?
Gracias.
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
No se puede, en el título de los elementos de menú de Joomla no debería de ir ningún código html, solo texto.
Entiendo que esto lo quieres hacer para aplicarle un diseño distinto a un elemento de menú en concreto. Para hacer se puede utilizar otro sistema. Edita el elemento de menú y pulsa en la pestaña Tipo de opciones para los Enlaces. En el campo Estilo CSS del Enlace puedes introducir el nombre de una clase que se aplicaría al enlace de ese elemento de menú.
Si, por ejemplo, pones el valor menu-especial y el elemento de menú se llama "Nosotros" el código del enlace de ese elemento de menú sería el siguiente:
Nosotros
De esta forma podrías aplicar estilos css a la clase "menu-especial" para cambiar su aspecto.
Esto viene de una plantilla de templatemonster y necesito que cuando el item de menu es de un enlace externo ("#") no le coloca la etiqueta span y entonces no funciona correctamente.
Si aplico lo que me dices le pone la clase al enlace y la necesito solo en el texto del item de menu dentro del enlace.
Te copio como me deberia quedar:
Schedule
Aqui te pongo como sale el item que no funciona:
Empresa
Gracias.
Hola,
Este funcionamiento especial lo está aplicando la propia plantilla de Joomla que estás utilizando, no es un comportamiento por defecto de Virtuemart. Por tanto, si quieres que se coloque el span para los enlace externos tendrías que buscar en el código de la plantilla la parte donde se genera este código para los menús para modificarlo. Si tienes dudas con esto te recomiendo que lo consultes con los desarrolladores de la plantilla, ya que ellos deberán tener información sobre este problema.
Otra cosa que podrías probar es hacer que el elemento de menú "Empresa" sea un alias a otro elemento de menú, para ver si así te coloca la etiqueta . Por ejemplo, podrías hacer que fuera un alias del primer elemento de menú que cuelga de "Empresa".
El problema es que necesito que funcione como un item de menu ya que al hacer hover en el tine que mostar un submenú.
Gracias por todo.
Hola Lmartinez
Esto sucede por que el ítem de menú es de tipo separador, prueba hacerlo con el ítem de menú de tipo url externa y le colocas # como url
Saludos.
Es como lo tengo ahora y no me funciona porque falta la etiqueta
HOla lmartinez
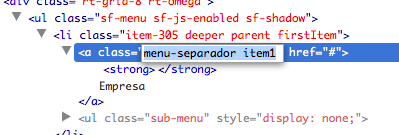
Si es como dices , creo que no esta programado adecuadamente, ya que por ejemplo se muestra la clase de separator, tal como ves en la imagen adjunta.
Prueba hacer un tipo difeente de ítem de menú, como por ejemplo un Alias y verifica si te sucede lo mismo.
Saludos.
Finalmente habia que modificar un archivo Javascript.
Ya lo tengo solucionado.
Gracias.