Avisos
Vaciar todo
https://www.joomshaper.com/blog
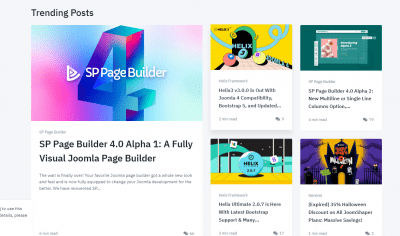
quisiera agregar el movimiento que tiene al dar click con el mouse en mi blog donde dice
Trending Posts
me pasaron el css me falta la classe pueden ayduarme?=
Contenido solo visible a usuarios registrados
Respondido : 22/03/2022 1:55 pm
Respondido : 22/03/2022 2:40 pm
Hola Fabiana.
Mira si es esto lo que buscas:
@media (min-width: 768px) {
.col-md-4 {
-ms-flex: 0 0 33.333333%;
flex: 0 0 33.333333%;
max-width: 33.333333%;
background: #fff;
box-shadow: 0 2px 2px 0 rgb(0 0 0 / 3%);
border-radius: 4px;
margin-bottom: 30px;
overflow: hidden;
transition: .4s ease-out;
}
.col-md-4:hover {
box-shadow:0 20px 20px 0 rgba(43,46,48,.1);
transform:translateY(-3px)
}
}
Un saludo
Respondido : 22/03/2022 2:57 pm
Fabiana me gusta
Hola Fabiana.
Genial !!! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo
Respondido : 23/03/2022 3:15 pm