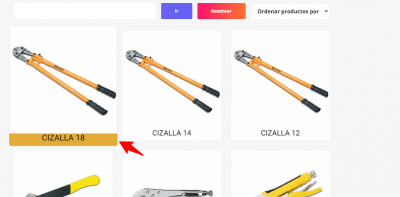
hola como puedo hacer por codigo para cuando selecciono un producto con el mouse tenga movimiento como aqui
https://brickelltools.com/productos/
y el color cambiarlo por #e3ac36
Contenido solo visible a usuarios registrados
Hola Fabiana,
Prueba si el siguiente código CSS:
.j2store-products-row .j2store-single-product:hover {
transform: scale(1.1);
transition: 1s;
}
Sobre el cambio del color donde deseas mostrarlo?, si es posible indícanos donde deseas que se vean al pasar el puntero sobre el producto de esta forma podemos revisarlo con mayor detalle.
Un Saludo
sobre el producto seria genail
Hola Fabiana,
No veo una opción de colocarlo sobre el producto, la única opción que veo es la siguiente:
Para ello tendrías que añadir el color en el código anterior, por ejemplo
.j2store-products-row .j2store-single-product:hover {
transform: scale(1.1);
transition: 1s;
background: #e3ac36;
}
De igual si deseas ver que otros estilos se pueden aplicar a los elementos puedes echarle un vistazo al curso de CSS gratuito que tenemos disponible -> https://www.webempresa.com/university/curso-css-wordpress/
Un Saludo
genial gracias
Hola Fabiana,
Gracias a ti, es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊