Buenas tardes de nuevo,
aprovecho la reciente consulta que realicé hace unos días sobre un cambio en el CSS, para plantear esta nueva duda relacionada también con un cambio en la plantilla. En este caso, necesito hacer un cambio en el código para que los vídeos que inserto en la web, desde Youtube por ejemplo, se vean realmente de forma responsive. El código sería el siguiente:
Contenido solo visible a usuarios registrados
Hola Oscar,
En estos casos todo depende de la hoja de estilo que tiene disponible el tema que utilizas, verifica si adicional a esta hoja de estilo tiene una adicional como style.css ten en cuenta que usualmente bootstrap.css es la hoja de estilo para la biblioteca de bootstrap la cual ya tiene unas reglas establecidas y que los temas lo utilizan para poder utilizar sus clases dentro del diseño web de las plantillas, pero esto no quiere decir que esta sea el archivo donde se encuentren todos los estilos del tema o donde se deba añadir código CSS personalizado.
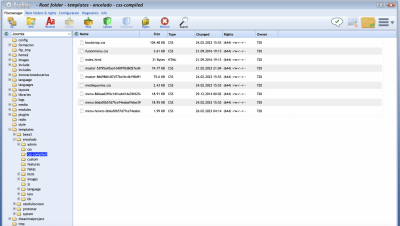
Verifica las hojas de estilo o archivos que tiene tu tema, si es posible envíanos algunas capturas sobre los que se muestran de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo
Hola Oscar
Puedes añadirlo en el archivo bootstrap.css
Si tienes algún problema después de añadirlo, no lo elimines y lo revisaremos.
Un saludo