Hola,
Esta plantilla no dispone de la opción de seleccionar un estilo de cabecera claro. Por tanto, si quieres cambiar el estilo de la cabecera será necesario aplicar cambios en los CSS.
Si nos indicas, de forma detallada, el estilo que quieres que tenga la cabecera, te podríamos orientar sobre los cambios a realizar.
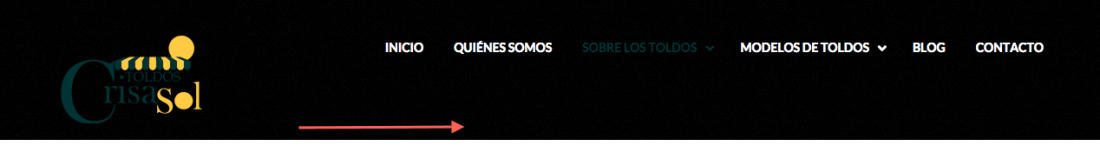
Hola! Revisando el sitio web (plantilla) necesitamos que las cabeceras de las subcategorias sean blancas para que nuestro logo destaque, ya que el fondo negro no se ve bien. Por ejemplo cuando accedes a quienes somos la cabecera será una imagen, pero si accedes al despegable del menú la cabecera es de color oscuro (negro) lo queremos con fondo blanco.
Gracias
Hola
Primero crea un archivo CSS personalizado para tu plantilla
https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
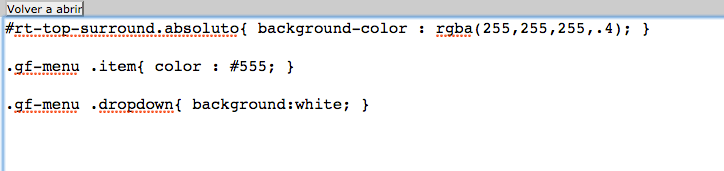
En este archivo agrega el siguiente código :
#rt-top-surround.absoluto{
background-color : rgba(255,255,255,.4);
}
.gf-menu .item{
color : #555;
}
La primera parte verás un .4 esto da la transparencia del color blanco, la segunda parte #555 es el color de los ítems de menú ya que por defecto eran blancos, mejor ahora ponerlo más oscuro
Saludos.
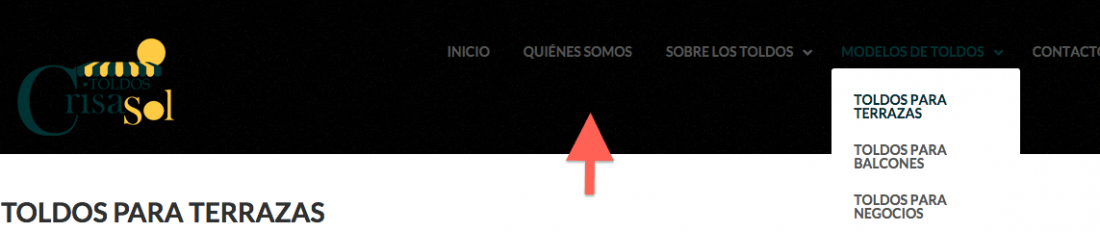
Hola Jhon, gracias se muestra mucho mejor. Pero no entiendo el por qué dentro de los despegables se muestra en negro: http://toldoscrisasol.es/modelos-de-toldos/toldos-para-terrazas-las-palmas.html
en este otro también: http://toldoscrisasol.es/sobre-los-toldos/ventajas-del-uso-de-toldos.html
Que tengo que crear otro código personalizado?
Gracias.
Hola
Si, efectivametne, tendrías que agregar al archivo indicado anteriormente un código como el siguiente :
.gf-menu .dropdown{
background:white;
}
Si vas a seguir haciendo cambios CSS te recomiendo revises :
https://www.webempresa.com/blog/item/1837-como-modificar-estilos-css-en-plantillas-joomla-wordpress-o-prestashop.html
Saludos
Hola,
En tal caso prueba a agregar el siguiente estilo:
#rt-top-surround {
background: #FFF;
}
Esto debería hacer que se mostrara la cabecera con fondo blanco.
Hola,
Revisando sí que veo que se está cargando una imagen de patrón de fondo adicional para hacer un sombreado. Para quitarla, añade el siguiente código adicional al que te había indicado.
#rt-top-surround:after {
background: none;
}
Hola! Gracias por vuestra ayuda. Ya lo he solucionado simplemente añadiendo una imagen igual que el resto de las páginas.
Un saludo!