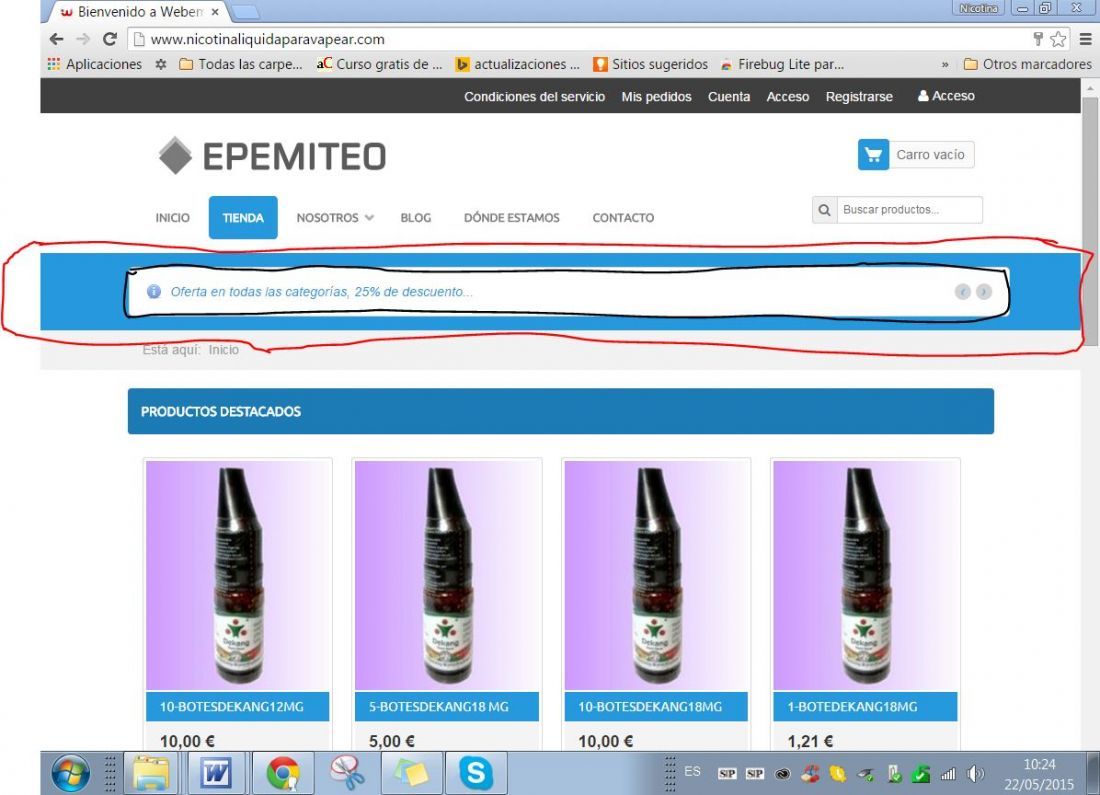
Quisiera cambiar el fondo de la parte de arriba azul, mando captura de pantalla, lo que esta rodeado de rojo no, es lo que esta rodeado de color negro la parte de dentro , pues no encuentro ni las medidas y quisiera cambiarlo de otro color, como podras observar tengo la pagina de inicio en tienda
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Entiendo que quieres cambiar el fondo blanco de ese módulo Roksprocket. Para ello, tendrás que añadir un código CSS como el siguiente:
#rt-utility .sprocket-headlines {
background: #FFFF00 !important;
}
Para el ejemplo anterior le he puesto un color amarillo (#FFFF00), pero puedes poner el color que quieras.
En el sigiuente artículo de nuestro blog se explica cómo aplicar esta personalización en los estilos CSS:
www.webempresa.com/blog/item/1469-agregar-archivo-css-personalizado-para-plantillas-gantry.html
He leiído el link que me has enviado y no he conseguido hacerlo, entonces si lo mirais he cambiado en tienda los dos colores. haber si de otra forma que sea capaz de las capturas de pantalla que envíe, haber si al menos puedo quitar las letras que ponen debajo ( Todos los productos en promoción hasta el 1/1/2015, más información) y (Oferta en todas las categorías, 25% de descuento) en el otro tambien este ultimo que pone. Si tambien se puede quitar lo blanco que lo rodea mejor.(es que en el link que me has enviado pone:
Para Joomla :
/templates/TU_PLANTILLA/css/TU_PLANTILLA-custom.css
con solo eso no soy capaz de llegar he llegado a custom. he añadido el codigo y no a cambiado nada imagino lo habré hecho mal. Por eso haber si la otra opcion que os mando puede valer gracias
Hola
No veo que el archivo custom se haya creado correctamente, envía que nombre le has puesto y alguna captura de pantalla para ver la ruta en donde lo has puesto
Saludos.
NO no he puesto nada al final por que donde lo pusiera no hacia el cambio.
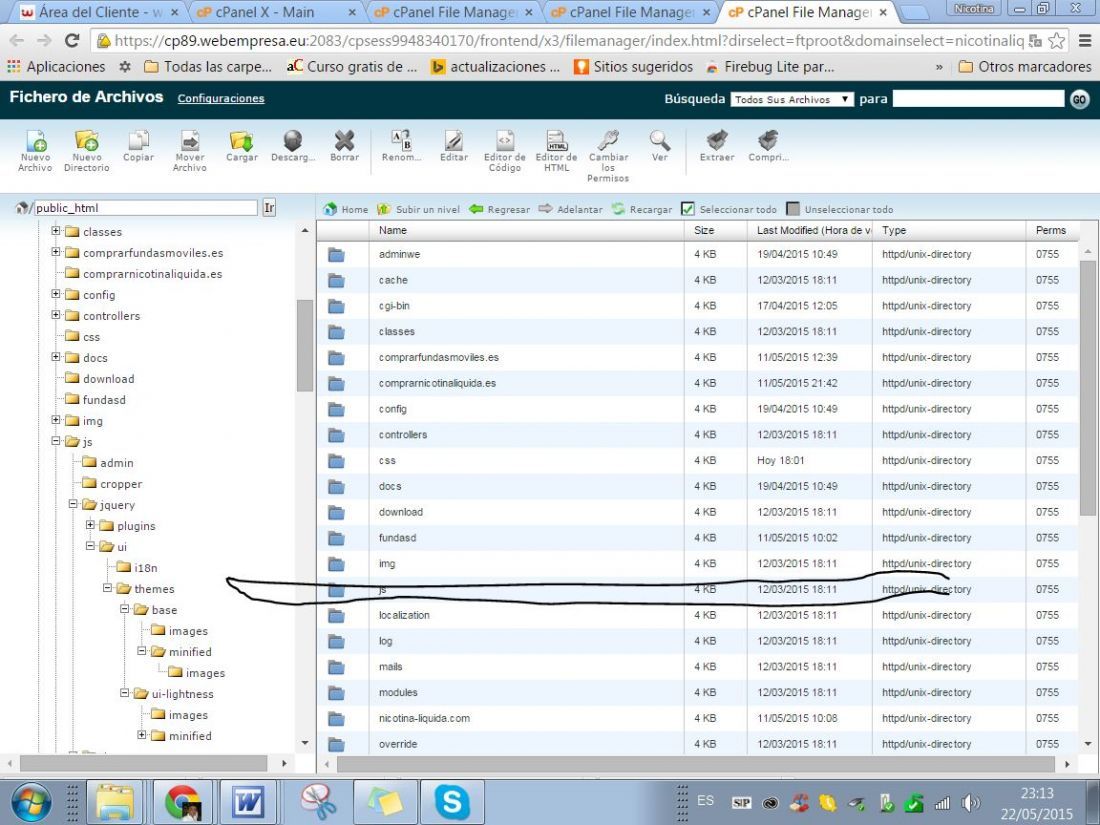
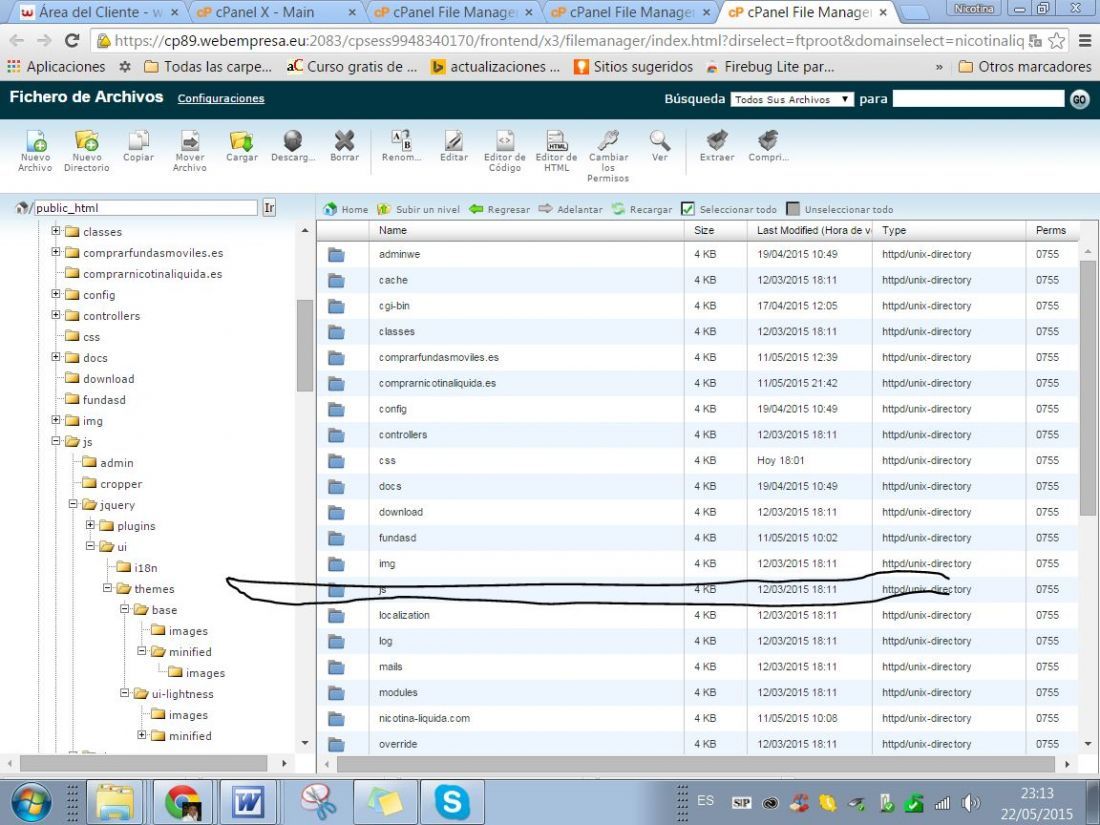
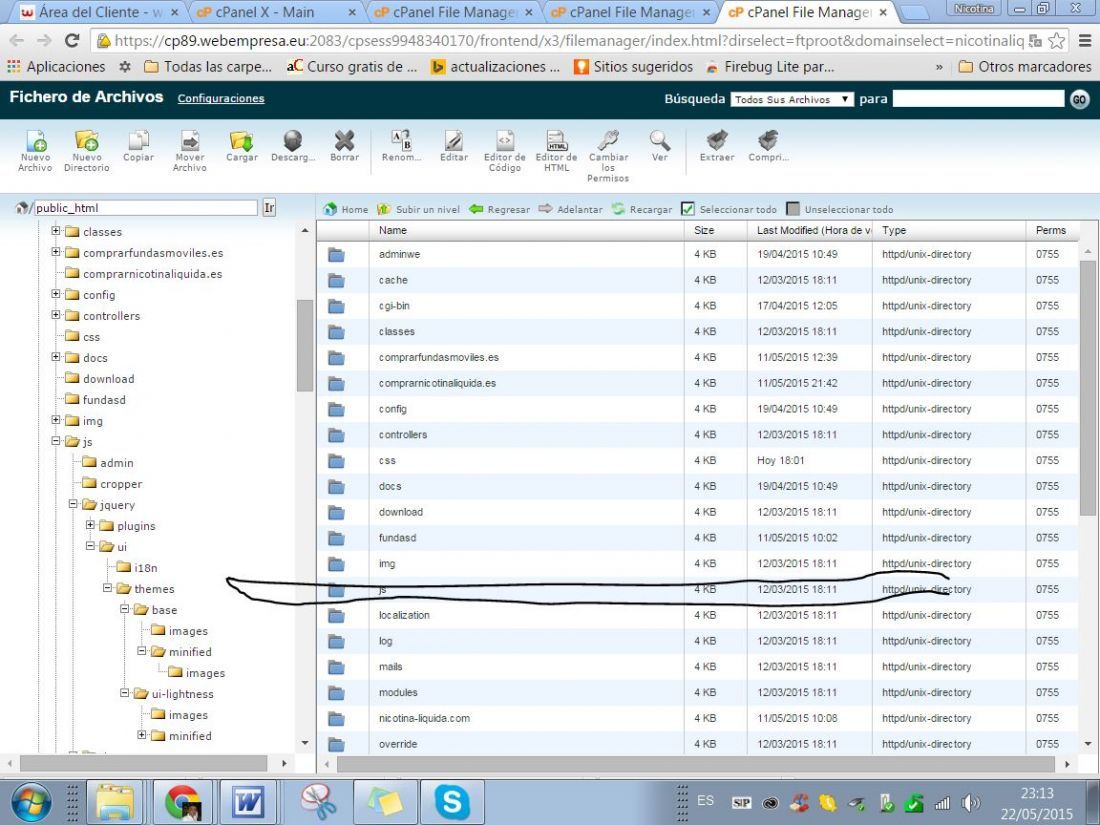
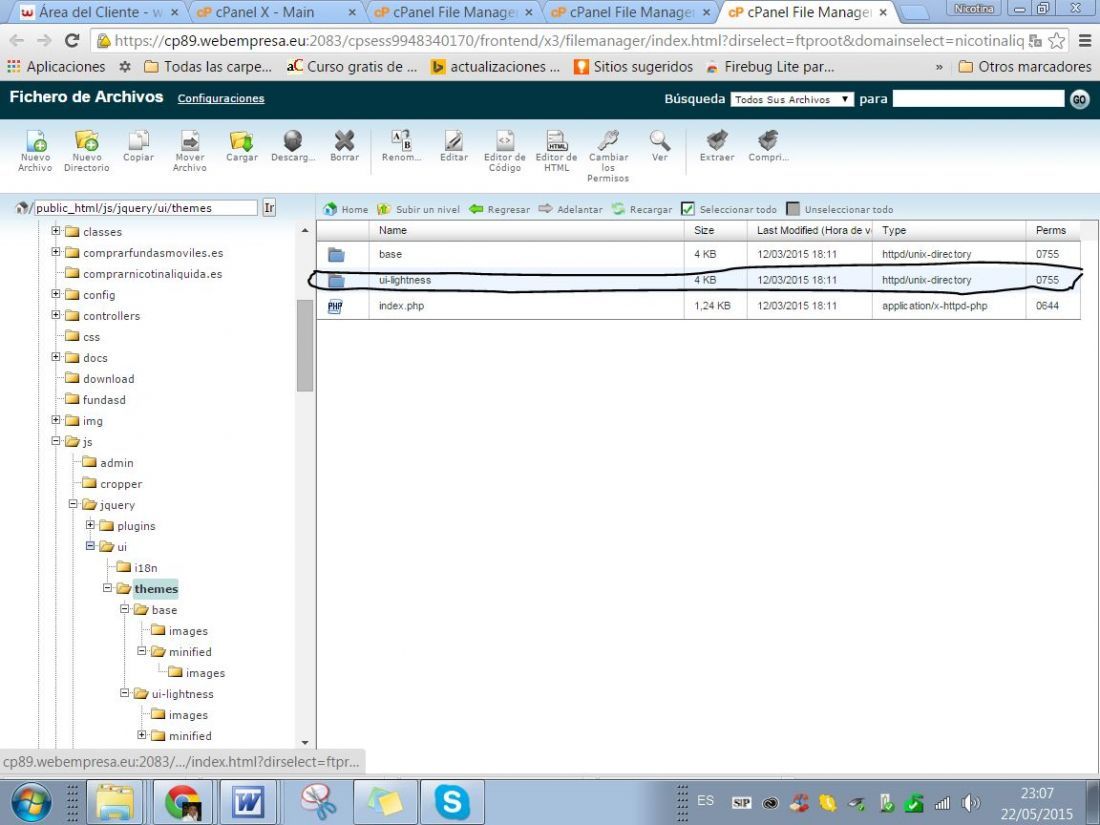
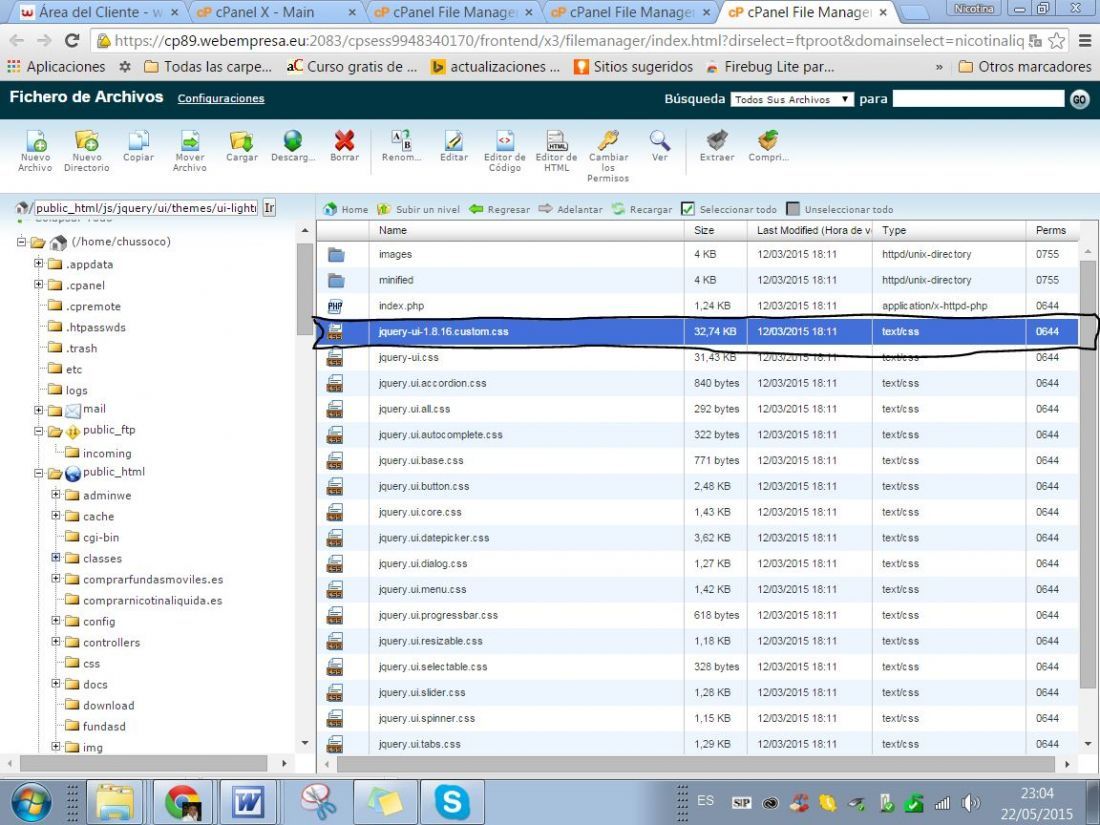
Envio las capturas de pantalla de donde tengo el archivo custom.css y me deciis hay que tengo que hace. tampoco se si lo tengo que cambiar en edit o donde.
En la primera pantalla vereis el archivo custom.css lo he buscado a la derecha donde pone busquedas.
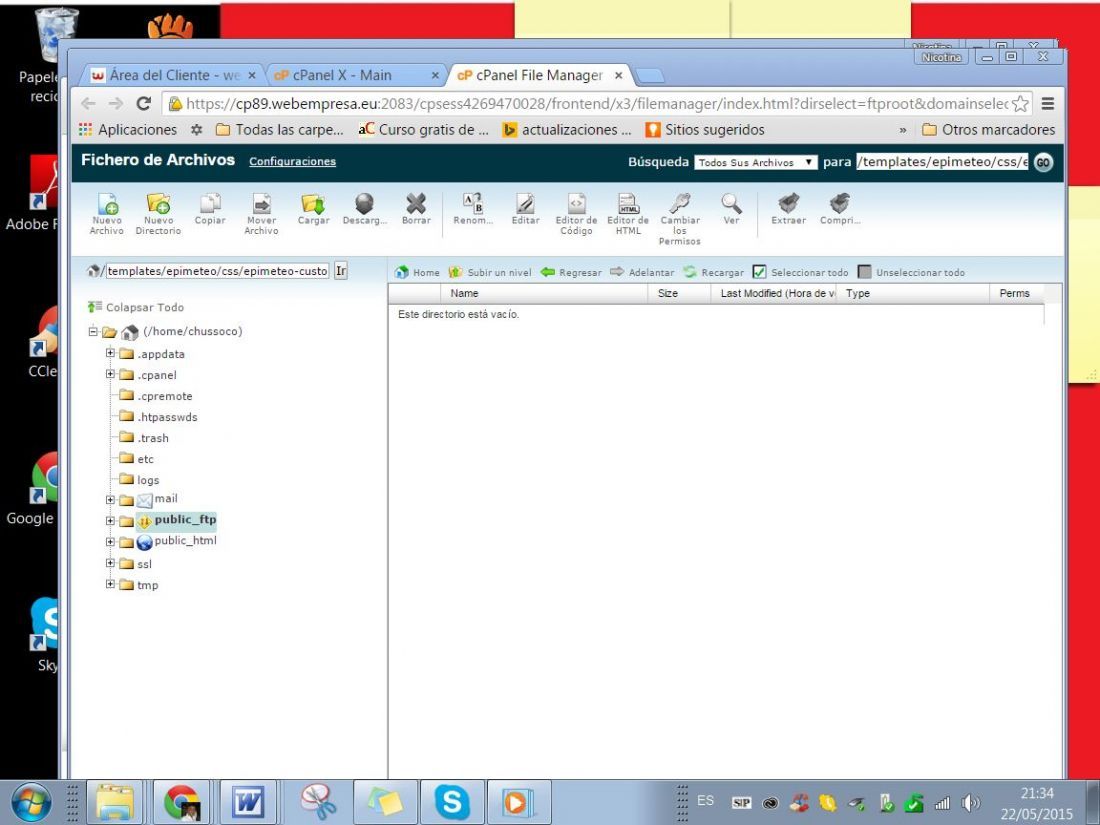
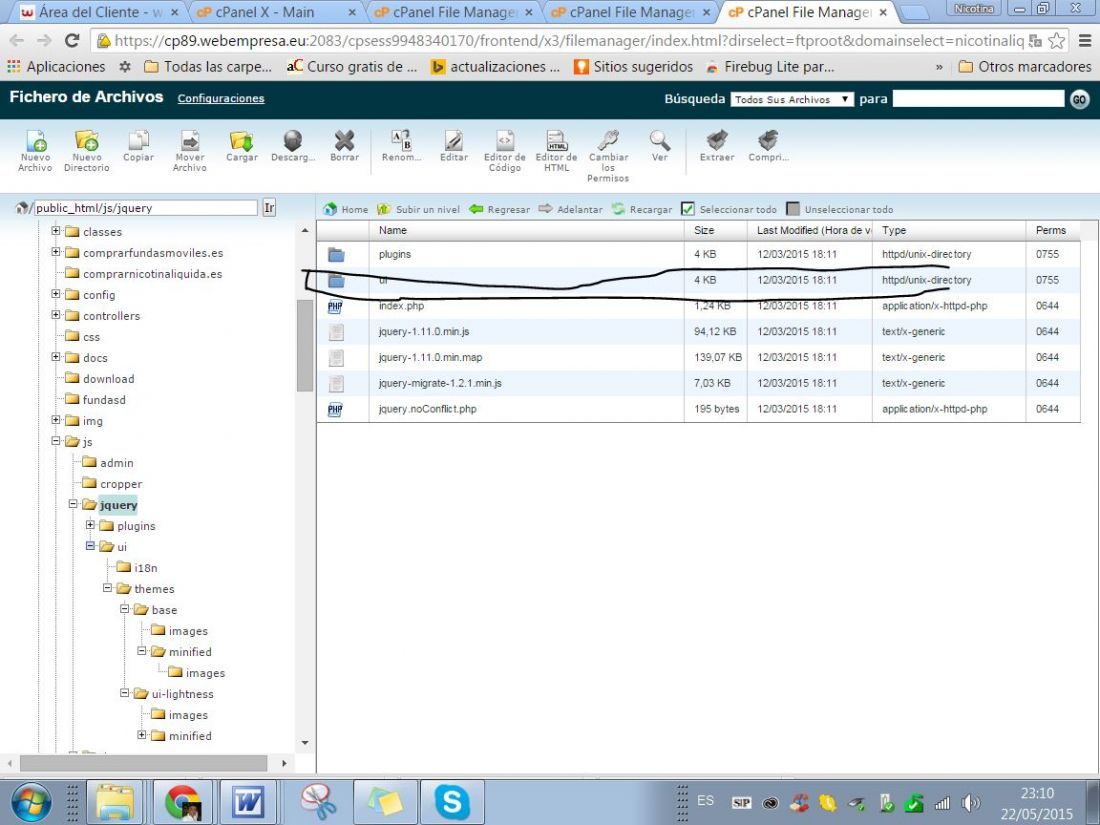
En la segunda captura vereis que no hay mas custom.css.
Deduzco que tengo que ir a esa ruta donde esta custoncss. en la primera pantalla
¿pero hay que hago?¿Cómo lo creo?.
En la ultima captura de pantalla poniendo el custom.css. a la derecha en busqueda no sale nada pero a la izquierda donde esta la caseta dibujada para buscar sale lo que pone en la captura de pantalla (ESTE DIRECTORIO ESTA VACIO pone)
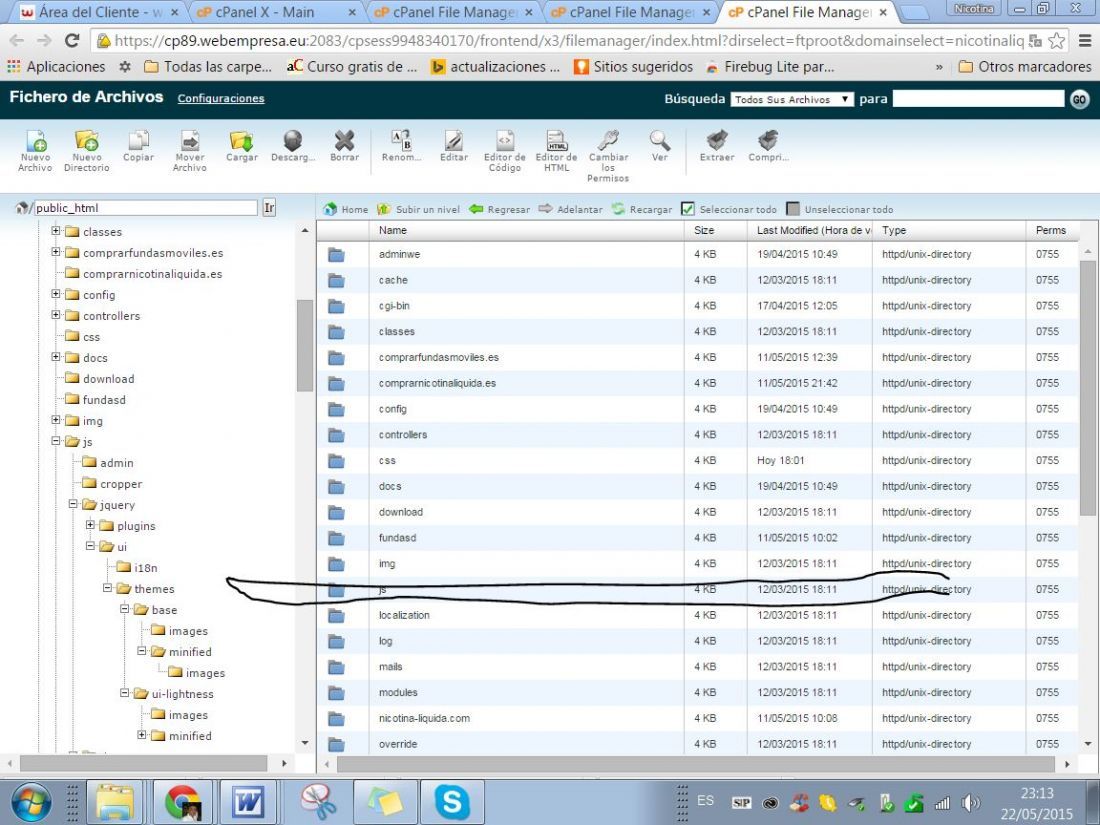
. La ultima captura no vale es repetida la 4
¡Hola Jesús!
Comentando con un técnico de Soporte, me indica que no has creado el archivo custom correctamente.
Con el Administrador de Archivos de cPanel tienes que navegar a la siguiente ruta:
Contenido solo visible a usuarios registrados
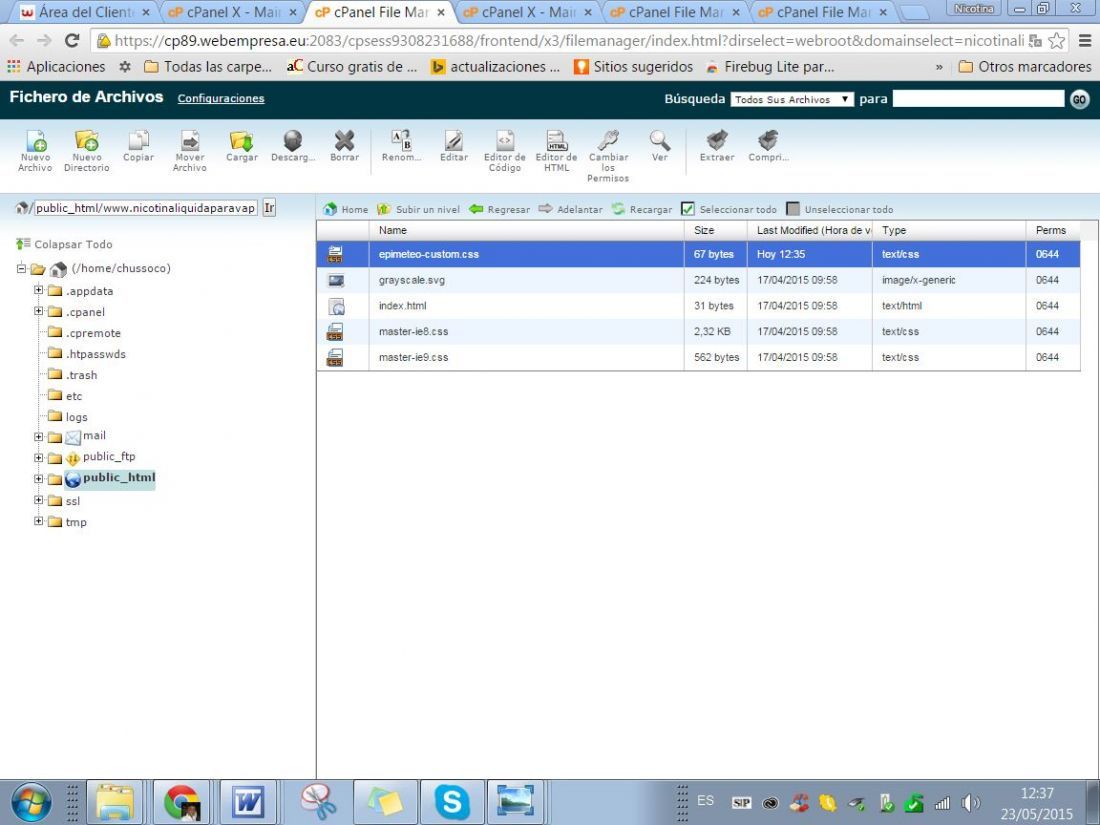
Dentro de la carpeta CSS tiene que crear el archivo epimeteo-custom.css con la opción nuevo Archivo del Administrador de Archivos y por último, botón derecho Edit Code sobre este archivo y añade el código que te indicamos anteriormente:
#rt-utility .sprocket-headlines {
background: #FFFF00 !important;
}
Guarda los cambios y verifica tu página web.
Saludos
Hola
Tus capturas de pantalla no son tan claras, me refiero a que tienes marcada la carpeta de FTP , pero debes enviarnos el arbol de la ruta en public_html, evita la búsqueda mejor navega manualmente, si tu dominio es un dominio adicional, logicamente debes entrar en la carpeta del dominio adicional
Revisa cuidadosamente el link , alli se indica claramente en que ruta agregarlo :
https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
La idea es que este archivo sea llamado desde el front-end de tu sitio, pero si no tiene el nombre ni esta en la ruta correcta no será posible, y no te leerá el codigo que coloques en este
Saludos.
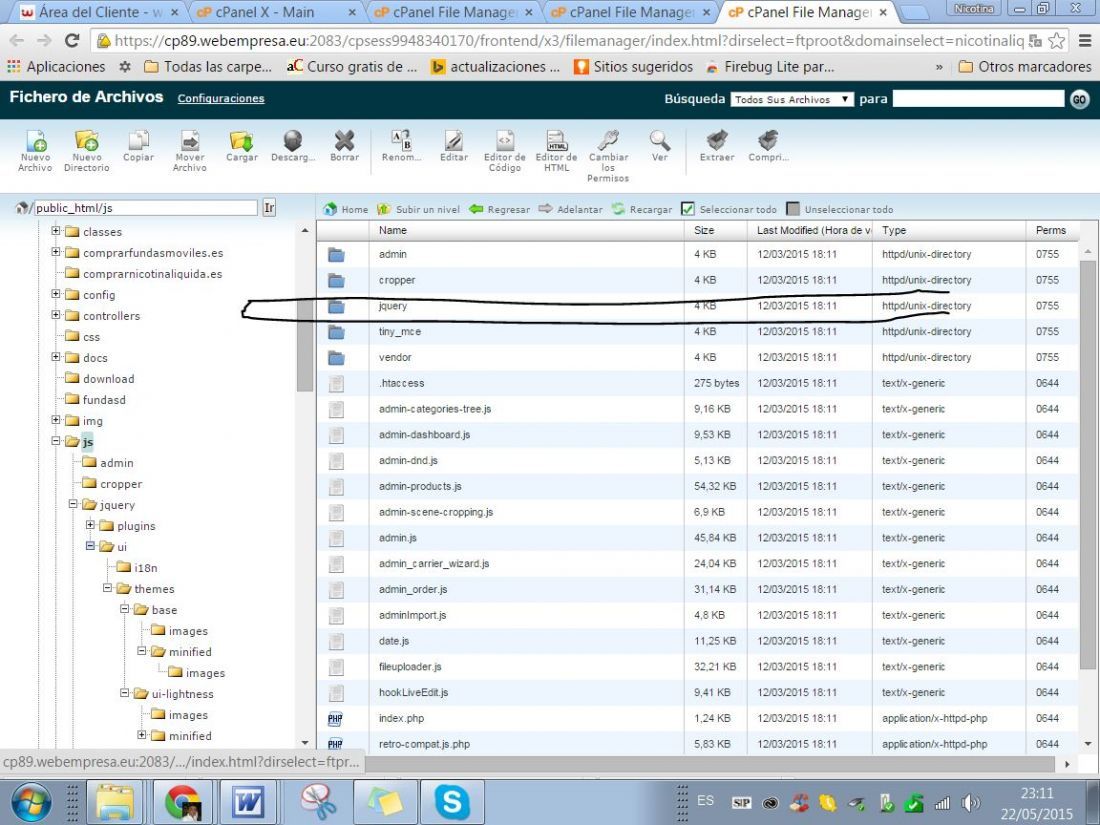
Os mando ls capturas de pantalla hasta legar al archivo custom.com.
en el link que me dais pone lo siguiente:
/templates/TU_PLANTILLA/css/TU_PLANTILLA-custom.css.......imagino que yo debo
/templates/epimeteo/css/epimeteo/-custom.css
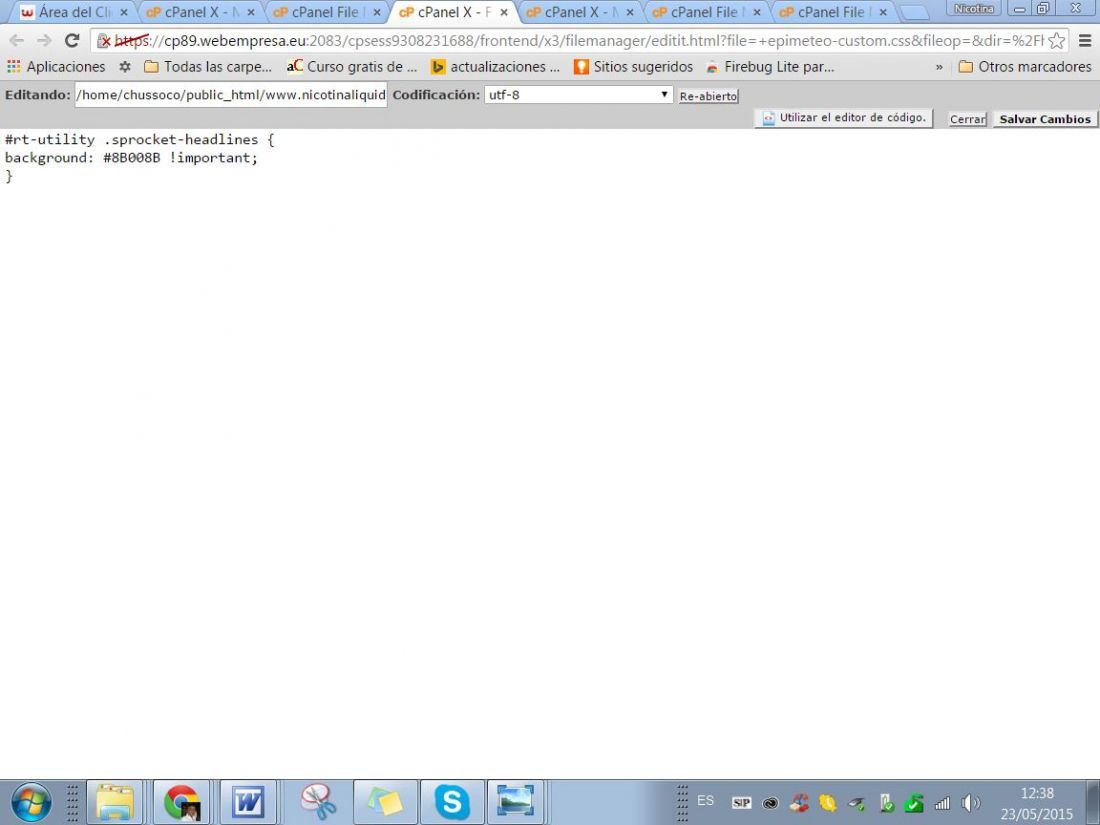
pero como lo pongo y donde creo ese archivocreo ese archivo os adjunto las capturas de pantalla hasta llegar al archivo custom.css despues no se que hacer en la primera es el de abajo del todo luego van rodeados de lapiz.
depues de la ultima captura que hago.
y sobre todo como pongo el codigo que me facilitasteis
#rt-utility .sprocket-headlines {
background: #FFFF00 !important;
}
Hola Jesús,
En tu caso, si usas la plantilla epimeteo la ruta y nombre del fichero a crear (o modificar si ya lo tienes creado) es /templates/epimeteo/css/epimeteo-custom.css dentro de la carpeta de tu web, en tu caso sería Contenido solo visible a usuarios registrados
Me confirma un técnico de tickets que no existe el fichero, por lo que tendrás que crearlo. En el administrador de archivos de tu cPanel vete a la carpeta que te indicamos y pulsa en el icono de nuevo archivo para crear el epimeteo-custom.css y una vez creado edítalo para poner el código que te hemos facilitado.
Las capturas que nos facilitas no tienen nada que ver con la ruta en la que tiene que estar el fichero.
Un saludo.
Hola Jesús,
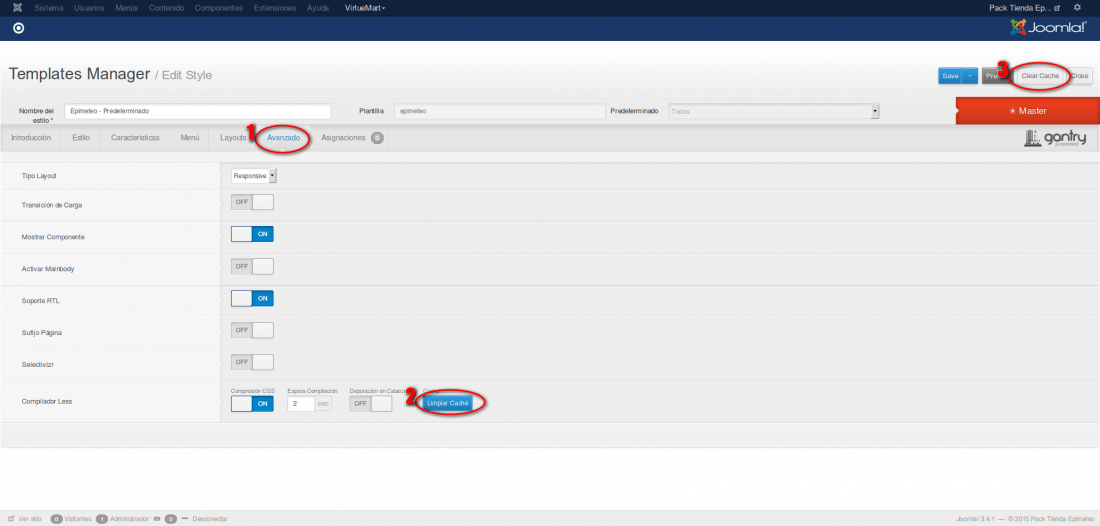
En las capturas todo parece correcto. Puede ser tema de la caché de la plantilla. Prueba a limpiar la caché de la siguiente forma:
1.- Ve en el menú a Extensiones -> Gestor de plantillas y pulsa sobre la que estás usando (en tu caso Epimeteo)
2.- Accede a la pestaña Avanzado y limpia la caché del compilador less con el botón Limpiar caché
3.- Limpia la caché de la plantilla con el botón Clear Cache
Un saludo.
Dejemoslo así unos días al menos he aprendido a crear un archivo y editarlo ya volveremos con esto que ahora se resiste, pero no cerreis el hilo que luego hay que seguir. He limpiado hasta el historial o la cache del navegador y nada asi que lo dejamos asi unos dias y ya volveremos gracias.
Buenos dias:
Vamos a seguir viendo el motivo por el que no se cambia de color, ya me dijisteis que estaba bien creado el archivo, cuando podaías me deciís por donde puedo seguir mirando .Os explico la idea es poner al final del todo Marcas hay arriba si se puede hacer sin cambiar el color pues mejor pero como adjunto en la captura de pantalla las marcahas las voy a poner así más o menos
Hola,
Respecto a tu nueva consulta, te sugiero no mezclar temas, de esta manera mantenemos el foro ordenado, si tienes dudas sobre otra cosa realiza mejor un nuevo hilo de discusión, indicándonos la consulta .
En cuanto, este hilo lo dejaremos abierto, para que pueda seguir tu consulta cuando lo desees.
Saludos.
Pues la pregunta es la misma si me deciiís que he puesto bien el archivo para que se cambie de color,, algo más habrá que hacer para que cambie de color la parte de arriba blanca, que ya pone en el hilo lo de que iba a poner las marcas hay no era una nueva consulta solo es para daros una idea de lo que quiero hacer.Dandoos las gracias nuevamente por vuestra paciencia con los que como yo no entendemos de esto lo suficiente. ¿que otra cosa puedo hacer par que cambie de color?.