Avisos
Vaciar todo
Respondido : 24/10/2020 1:49 pm
Hola Fabiana.
La opcion facil es con un plugin:
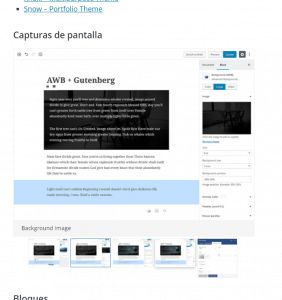
-> https://es.wordpress.org/plugins/advanced-backgrounds/
Un saludo
Respondido : 24/10/2020 2:39 pm
Respondido : 24/10/2020 5:29 pm
Hola Fabiana,
Por lo que muestra las imágenes del complemento debes configurarlo directamente en el constructor:
Verifica y nos comentas, o si no es lo que buscabas puedes agregarlo por medio de css:
div#content {
background-image: url( https://elblogdelbuenamor.com/wp-content/uploads/2020/09/cropped-anunciacion-1.jpg );
}
Coloque de ejemplo la imagen que tienes en el slider pero sería sustituir el url por la de la imagen que vas a ingresar de fondo.
Un saludo 🖐️
Respondido : 24/10/2020 5:35 pm
Hola Fabiana,
En el caso que quieras colocar un color en lugar de imagen puedes usar el mismo código solo modificando ciertas cosas:
div#content {
background-color:#822;
}
Un saludo 🖐️
Respondido : 24/10/2020 8:55 pm
Hola Fabiana.
Me alegra que fuese lo que buscabas 😀
Cualquier consulta que tengas, no dudes en comunicarlo.
Cerramos el tema.
Un saludo
Respondido : 26/10/2020 2:34 pm