Buenos días,
necesito modificar unos colores de una etiqueta div class y no consigo hacerlo. He localizado la etiqueta y sé que se encuentra dentro del archivo Bootstrap.css. Hasta ahí bien. He accedido al archivo a través del Cpanel y lo he editado modificando en la etiqueta correspondiente alert-success los valores de los colores que quiero, para que así me cambie los contenedores verdes que os muestro en el hipervínculo, por otro color, tanto de letra como de fondo y de borde. Pero cuando lo guardo parece que no queda guardado el cambio...
http://sanjosesantander.com/index.php/infantil
Un saludo y gracias de antemano,
Óscar Arcera
Contenido solo visible a usuarios registrados
Hola Oscar,
Veo que tienes los avisos que mencionas, pero has intentado cambiarlos en el archivo
.alert-success {
background-color: #e5d8f0 !important;
border-color: #e5d8f0 !important;
color: #a339cf !important;
}
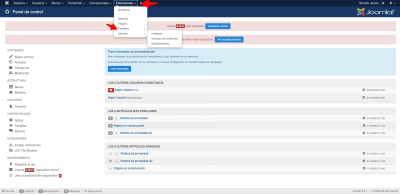
Agrégales un important al final como lo vez en el ejemplo que te comparto para que se superponga el dato que ingreses al de la plantilla por defecto, puedes intentar realizar el ajuste directamente desde el panel de administración si tienes la opción aquí:
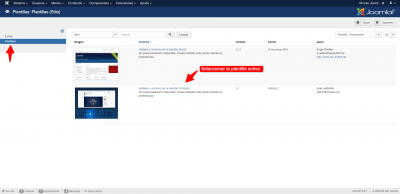
Luego:
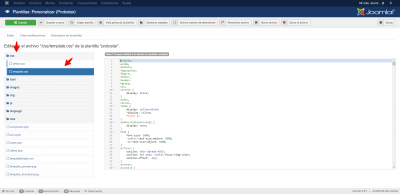
Y ya por último:
Igualmente en caso de que no lo logres de esta forma puedes enviarnos capturas de la sección en específico que deseas modificar y como lo estás haciendo, así podemos entender mejor el tema y recuerda enviarnos capturas para proximas consultas asi podemos comprender mejor antes de responder y podemos darte respuestas más precisas:
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️
Gracias Argenis,
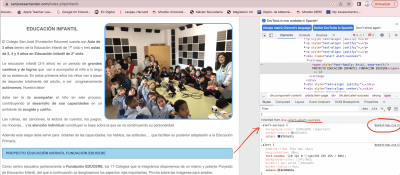
lo he intentado pero algo falla o no hago bien. Adjunto una captura de los colores que quiero y cómo he localizado el archivo en el que se encuentran dichos colores a través de la herramienta inspeccionar. La etiqueta CSS alert.success aparece originalmente en el bootstrap.css de la plantilla encelado, con el fondo de color verde y el color de la letra y del borde también en otro tono de verde oscuro. Yo lo deseo cambiar en toda la página por los valores que aparecen en la captura. He accedido al bootstrap y he modificado los valores, pero nada...
Ya me dirás qué puedo hacer. Lo he modificado ya varias veces pero es como si el cambio no se aplicara realmente.
Saludos,
Óscar Arcera
Hola Oscar,
Cambiar este texto en este inspeccionar no significa que se vaya a quedar, esto es solo para hacer cambios que vez hasta que actualizas la página, para realizar el cambio a nivel de los archivos puedes verificar seguir los pasos que te comente, pero directamente desde tu tema que estás utilizando o desde los archivos internos del plugin ingresando al hosting pero desde el inspeccionar no se guardaran los datos.
.alert-success {
background-color: #8cd9f0 !important;
border-color: #265a93 !important;
color: #a265a93 !important;
}
una vez ingreses siguiendo las capturas que te envío agrega ese código que te compartí y verifica si se ve de forma correcta.
Un saludo 🖐️
Hola Argenis,
sí lo sé que con el inspector no se guardan los cambios. Sólo lo hice para comprobar el cambio en mi navegador. He entrado al CPanel y modificado el archivo, como te muestro en la captura, pero aún así, el cambio no se lleva a cabo...
Saludos,
Óscar Arcera.
Que tal Óscar,
Siguiendo los lineamientos anteriormente hechos por mi compañero puedes hacer lo siguiente
1-Retirar el argumento "!important" de los estilos definidos en el archivo bootstrap.css
2-Aplicar los estilos CSS personalizados desde el archivo template.css
Saludos!
Hola Bruno,
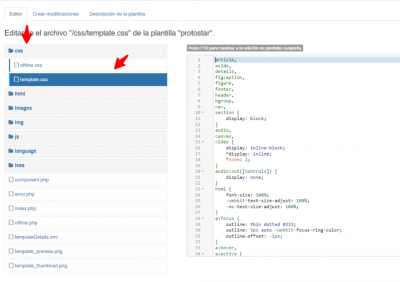
he borrado las etiquetas !important del bootstrap y he modificado el Template.css de la plantilla Protostar, pero sigue sin modificarse. Tened en cuenta que la plantilla que yo estoy utilizando en mi página es la "encelado" y en esta plantilla, no aparece un Template.css en la carpeta css como te adjunto:
Saludos,
Óscar Arcera
Hola Óscar,
La captura de la plantilla Protostar donde se modifica el archivo Template.css es netamente referencial para indicarte una forma en la que te puedas ubicar en tu caso
Debes ubicar el archivo CSS que contenga los estilos definidos de tu plantilla activa, solo asi es que se tomaran los cambios deseados con estilos CSS personalizados
Si ya has modificado el archivo bootstrap.css de forma satisfactoria, si ahora al ubicar el archivo CSS que corresponda a tu plantilla y usar el codigo antes sugerido deberia de funcionar
.alert-success {
background-color: #8cd9f0 !important;
border-color: #265a93 !important;
color: #a265a93 !important;
}
Saludos!
Hola Oscar
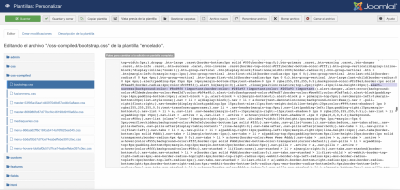
Le pedí a un compañero de hosting que añadiera el código en el archivo bootstrap.css que puedes encontrar en la ruta public_html -> templates -> encelado ->css-compiled " bootstrap.css "
Si lo reviso veo que se modificó:
Puedes acceder al archivo desde tu cuenta de WePanel -> Administrador de archivos.
Tienes una guia de como utilizar el administrador de archivos en este enlace:
-> https://guias.webempresa.com/preguntas-frecuentes/administrador-archivos-cpanel/
Espero qeu fuese lo que buscabas, de no ser así por favor indícalo para que podamos seguir ayudándote.
Un saludo
Muchísimas gracias Pepe,
Justo esto es lo que quería. Yo lo modificaba desde el administrador de plantillas y por alguna razón no se quedaba guardado.
Un saludo y nuevamente muchas gracias por vuestra atención!
Hola Oscar
Nada, gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo