Buenos dias!
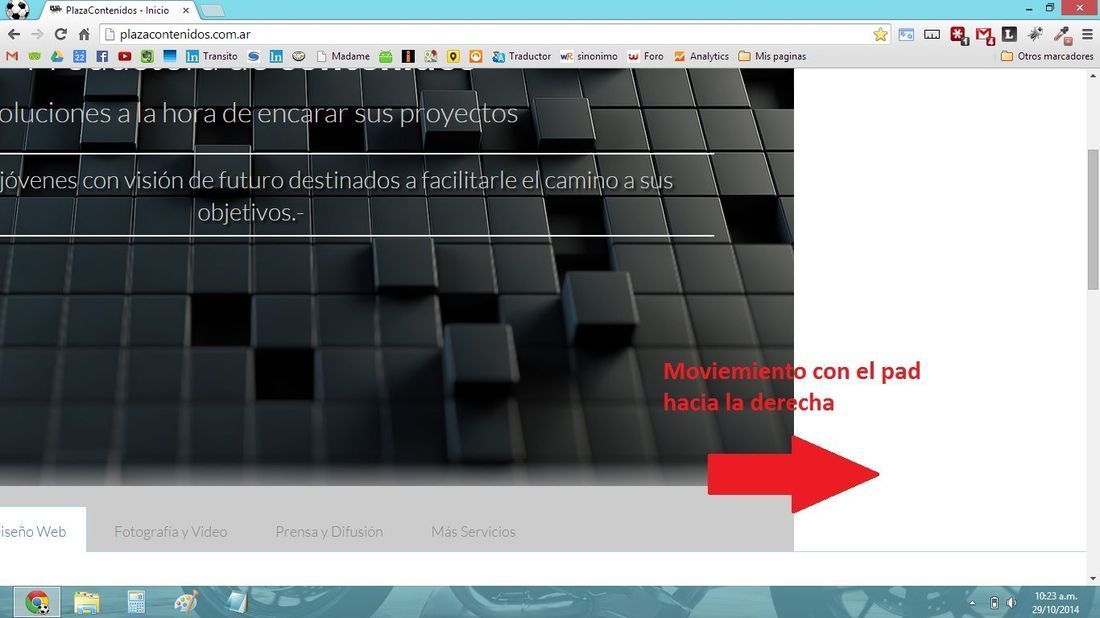
Tengo un comportamiento extraño en mi plantilla, al ingresar a la web, me desplazo de manera horizontal con el pad y me desplaza la web hacia la derecha. Adujunto imagen.
He leido en el siguiente foro: https://www.webempresa.com/foro/20-Joomla%21-17/49513-Barra-de-desplazamiento.html
De agregar dicho código, pero el mismo no me soluciono el problema.
Solamente me ocurre en la web principal.
Desde ya muchas gracias!
Saludos!
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
He probado a abrir tu web con diferentes navegadores y sistemas operativos y no aprecio el desplazamiento horizontal en concreto. No se si solo pasará con algún navegador en concreto.
Prueba a abrir tu web con otros navegadores para ver si aprecias lo mismo.
Gracias por tu respuesta. Lo he probado! Y es verdad, dicho problema solo persiste en Chrome..
¿Cual puede ser el problema?
Muchas gracias!
Hola
Efectivamente al parecer es un bug de la plantilla, puedes comprobar que en la demo funciona igual a pesar de que no sale la barra de desplazamiento horizontal, se muestra como un espacio cuando uno usa el trackpad
http://demo.themexpert.com/joomla/zenithii/
Es posible que la plantilla use alguna propiedad CSS3 que no se soporta en todos los navegadores, tendrías que estar atento a que salga alguna actualización ya que de momento implicaría deshacerte de módulos importantes como el de la imagen superior.
Saludos.
Gracias por tu respuesta!
Entiendo que el problema esta en la plantilla. Pero al ingresar al link que me has enviado no observo el mismo problema, me quiero desplazar hacia la derecha pero no lo logro.
He agregado junto a ustedes estilos a la plantilla. Los he ido eliminando y probando uno por uno para ver si encuentro el problema, pero no lo he logrado, puede ser que venga por acá?..
Copio y pego el código agregado.
Saludos y muchas gracias!
@media (max-width: 480px) {
#logo a{
max-width:260px!important;
}
.hero-area{
margin-top:0;
padding-top:0
}
}
#header{
background-position:center!important;
background-size:auto!important;
background-color:black!important;
}
#logo a {
display: block;
max-width: 360px !important;
}
p{
text-indent: 10px;
}
.lead{
text-indent: 10px;
}
#main-bottom{
background-color: #123456;
}
.entrelineas{
border-bottom: 2px solid #FFFFFF;
border-top: 2px solid #FFFFFF;
clear:both;
font-size:33px;
line-height:40px;
color:#CCCCCC;
padding: 10px;
text-shadow: 0.1em 0.1em 0.1em black;
}
.cuatrocolumnas{
float:left;
width:22%;
margin:1%;
}
.trescolumnas{
float:left;
width:31%;
margin:1%;
}
.doscolumnas{
float:left;
width:48%;
margin:1%;
}
.naranja{
color:#F2560E;
}
.azul{
color:#123456;
}
p {
margin:0 0 10px;
font-size:15px;
}
h3 {
font-size:24px;
line-height:30px;
}
.hero-area h2, h1 {
font-size:250%;
color:#CCCCCC;
}
Hola,
El código que indicas no debería provocar el desplazamiento horizontal. Haciendo alguna prueba parece que el problema podría estar en el módulo con las pestañas que estás cargando en la posición "utility".
Tendrías que probar a desactivarlo para ver si así el funcionamiento desaparece. De se así, tendrías que verificar qué módulo tienes aquí y si todo está bien configurado.