Buenos días, aprovecho para hacer otra pregunta. Yo utilizo la subida de imágenes que hay en la administración joomla para que aparezca en el frontend una imagen de cabecera junto con unos cuantos caracteres del texto que se desplegará para ampliar la información del artículo al pulsar sobre "leer más".
Creo que mi pregunta no debe ser muy compleja de responder, pero yo no sé cómo hacerlo.
Necesitaría que no solo pulsando sobre "leer más" se abriera la página con la noticia, sino también con la imagen que yo subo e incorporo a la noticia dentro del apartado de Imágenes que hay cuando edito el artículo y que se llama "opciones de imagenes y enlaces", también se pudiera abrir la noticia ya que así creo que facilito mucho más al usuario.
Gracias
Contenido solo visible a usuarios registrados
Hola Ignacio.
Veo que utilizas el Framework Helix -> https://www.joomshaper.com/joomla-templates/helix3
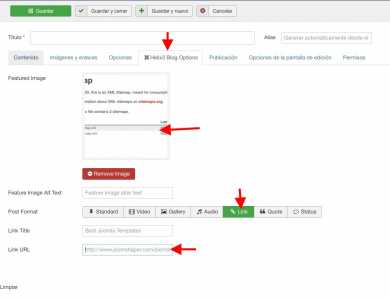
.- Edita la entrada el articulo y selecciona la pestaña " helix Blog "
.- Sube la imagen
.- Selecciona Link y añade la URL donde tiene que redirigir la imagen:
En esta consulta de lso desarrolladores tratan el tema.
-> https://archive.joomshaper.com/forums/image-as-link-in-helix-blog
Un saludo
Perdón creo que no me expliqué bien... adjunto la imagen de mi página principal de joomla.
Cuando en la página principal le doy sobre un artículo a leer más... se abre otra página con todo el texto e imagen ampliada del artículo para consultar toda la información del artículo.
Pues mi idea es que el usuario no solo pueda pinchar en el leer más sino en el texto resumen y/o en la imagen que muestro siempre en la página principal. Las imágenes no las subo con el framework Helix, sino con las "opciones de imagenes y enlaces" que te presenta joomla por defecto en la administración del contenido de los artículos.
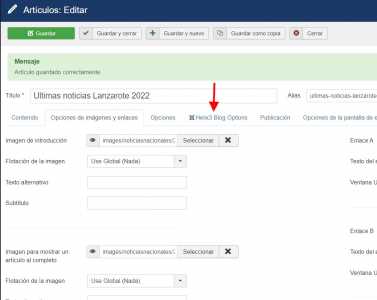
Os envío un pantallazo para que lo comprobéis, donde no solo marco la imagen pequeña que me aparece en la página principal sino también introduzco la ruta de la imagen mayor que quiero que aparezca una vez pinchemos en leer más y se despliega la noticia.
Gracias y perdón por las molestias.
Hola Ignacio.
Añade la imagen de portada en la opción que tienes en helix3 Blog:
Es lo que comentan en el soporte del desarrollador:
-> https://archive.joomshaper.com/forums/image-as-link-in-helix-blog
Si quieres añadir un enlace en la imagen destacada de un articulo selecciona la pestaña " Imagenes y enlaces " y en al opción " Enlace A " añades la URL hacia ese articulo:
Un saludo
Gracias, siento decirles que no me funciona ninguna de las 2 posibilidades, ni a través de ni desde Helix3 ni en el enlace que me habéis indicado.
Pensaba que joomla esto lo tenía más fácil y que desde la página principal con solo pinchar la imagen se podía acceder al artículo.
Saludos.
Hola Ignacio,
Entiendo en este caso ya que no podemos comprobar que sucede te recomiendo consultes con el soporte del tema para que te indique de forma precisa coo solucionarlo, por ahora solo veo que en la opción del tema se puede eñadir tal como comenta Pepe
Es lo que comentan en el soporte del desarrollador:
-> https://archive.joomshaper.com/forums/image-as-link-in-helix-blog
Por otro lado tal vez es posible con algo de código, pero para ello se debe editar el código de tu sitio web -> Contenido solo visible a usuarios registrados
Si no logras añadirlo es puedes contactar con nuestro directorio de colaboradores quienes pueden ayudarte a configurar lo que necesitas.
Un Saludo
Hola Ignacio.
Ok puedes utilizar el siguiente modulo para mostra los artículos en formato Blog:
-> https://extensions.joomla.org/extension/news-show-pro-gk5/
Un saludo