Buenas tardes,
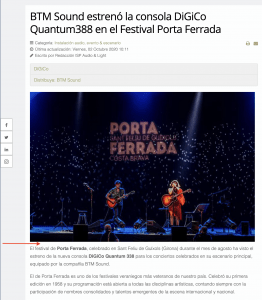
Hata hace no mucho utilizábamos un componente que añadia los botones de las redes entre la foto que abría el articulo y el texto. Desde que lo cambiamos (ese componente, que no permite meter ahi los botones de redes) el texto queda demasiado pegado a la primera foto. Adjunto captura. ¿Existe una manera de que por defecto, todos los articulos publicados y los que vengan, tengan una pequeña separación entre esa foto y el primer párrafo ? (sin que afecte ea la vista en blog con la foto en miniatura)
Adjunto captura
Hola David,
Puedes compartirnos la url de esa imagen que nos adjuntas, para poder verificar si te podemos compartir un css que aplique este cambio automaticamente.
Un saludo 🖐️
Buenos días,
Son todos los articulos en realidad. Este, por ejemplo
Gracias de antemano,
Hola David.
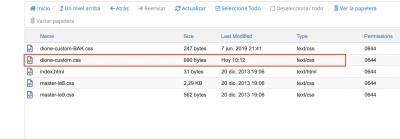
Prueba añadiendo lo siguiente en el archivo dione-custom.css que encontrarás en la ruta templates -> dione -> css " dione-custom.css "
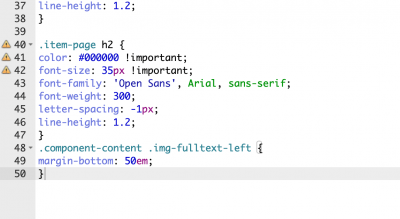
.component-content .img-fulltext-left {
margin-bottom: 5em;
}
Un saludo
Hola Pepe. Creo que hoy no es mi dia, porque he aplicado el cambio aquí tambien y no observo cambios. Primero puse 5em, luego 50em y reseteamos la caché, pero nada. No observamos variaciones. Adjunto captura del código, y del espacio, que sigue igual.
Hola David, Buenos Días
Añade el código porque veo que no se muestra.
Una vez añadido si ves que no surte efecto compruebalo con el navegador en incognito:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Un saludo
Pues en efecto Pepe, era por la caché del navegador. Resuelto, muchas gracias.
Hola David,
Enhorabuena ha funcionado, siempre encantados de poder ayudarte.
Con esto podemos dar el tema como cerrado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊