estoy agregando para justificar el texto en carrusel en page buidler pero no me lo toma
como puedo hacer parq que quede justificado
Contenido solo visible a usuarios registrados
Que tal Fabiana,
Podrías indicarnos en que pagina y a que sección te refieres? ya que veo elementos justificados como el siguiente
Por otra parte veo que utilizas la clase sppb-text-justify, debes validar si estas apuntando a los elementos dentro del contenedor donde aplicas la clase, ademas quizas sea necesario aplicar ïmportant para que se tome en cuenta, por ejemplo
.sppb-text-justify{
text-align:justify!important
}
Quedamos atentos, Saludos!
la pagina te la pase anteriormente pero la reitero
http://diocesisdecanelones.com/yufun/index.php
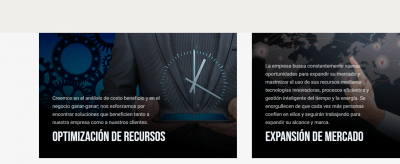
y es en el carrusell abajo de todo en el home ADJUTNO IMAGEN
Hola Fabiana,
Revisa si el siguiente código te permite justificar lo que necesitas
.sppb-carousel-extended-description {
text-align: justify;
}
Un Saludo
Hola Fabiana,
Añade la sentencia Important al codigo y luego borra la caché, revisa si con ello se muestra como deseas
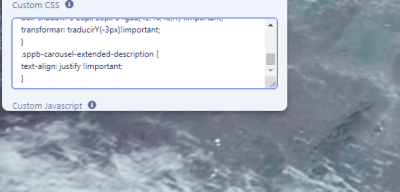
.sppb-carousel-extended-description {
text-align: justify !important;
}
Un Saludo
Hola Fabiana,
En este caso es posible que sea una limitante de tu tema, te recomendamos que verifiques con soporte del tema si hay una directriz que se ejecuta por sobre este texto para que no aplique los CSS que agregas personalizados.
Un saludo 🖐️