hola para que queden dentro del circulo agregue <br/> pero si quiero justificarlo el texto no lo hace como puedo hacer para q quede todo el texto justificado q esta dentro del ciruclo en las 4 diapositivas del slide.
Contenido solo visible a usuarios registrados
Hola Fabiana,
Puede enviarnos la URL donde se encuentra este texto? no logro ubicarlo en la web que nos compartes. Ten en cuenta que para justificar el texto puedes añadir una regla css como por ejemplo
.h2 {
text-align: justify;
}
Un Saludo
Hola Fabiana,
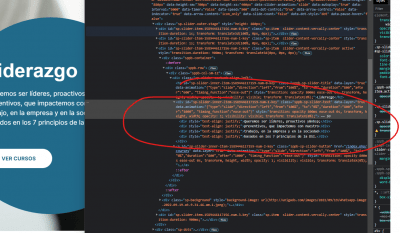
Veo que son los textos del slider, en este caso los textos ya se encuentran justificados sin embargo veo que cada uno de ellos está en un div diferente,
Debes revisar como estas añadiendo estos textos y añadirlos todos en un mismo elemento por ejemplo una etiqueta <p> si deseas que todos estén justificados.
Un Saludo
Hola Fabiana,
En este caso si quieres controla el ancho donde está el texto para que este dentro del círculo que tienes añadido puedes probar añadir el ancho especifico al elemento que lo contiene, por ejemplo
.sp-slider #sp-slider-item-1589446117156-num-0-key #sp-slider-inner-item-1589446117157-num-1-key {
width: 450px;
}
De esta forma puedes tener los textos justificados como deseas.
Un Saludo
Hola Fabiana,
Ya que es una clase global debe aplicarse para todas los slider, sin embargo puedes revisar si se aplica de forma correcta.
Un Saludo
Hola Fabiana,
Prueba aplicarlo en la clase superior del elemento
.sppb-sp-slider-text {
width: 450px;
}
Ten en cuenta que necesitas ir probando cuál es la clase que aplica para todos los elementos de forma global, puedes darle un vistazo al curso de CSS que tenemos disponible para comprobar como funciona el CSS en tu sitio web y como puedes hacer validaciones que las clases que se apliquen en los elementos del tema -> https://www.webempresa.com/university/curso-css-wordpress/
Un Saludo