Hola a todos
Tengo una imagen ya mapeada en la página http://www.image-maps.com/ y funciona perfectamente. Solo hay que cambiar las direcciones de los enlaces y adaptarlas a tus necesidades y va muy bien. El problema surge cuando visito la página desde un móvil, y ahí ya no funciona nada. Habría alguna forma de que fuera responsive como el resto del sitio?.
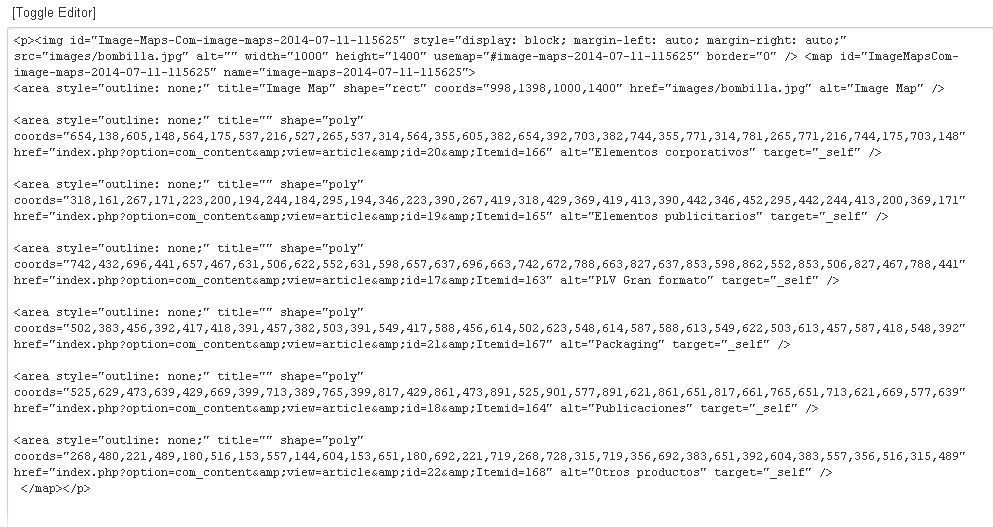
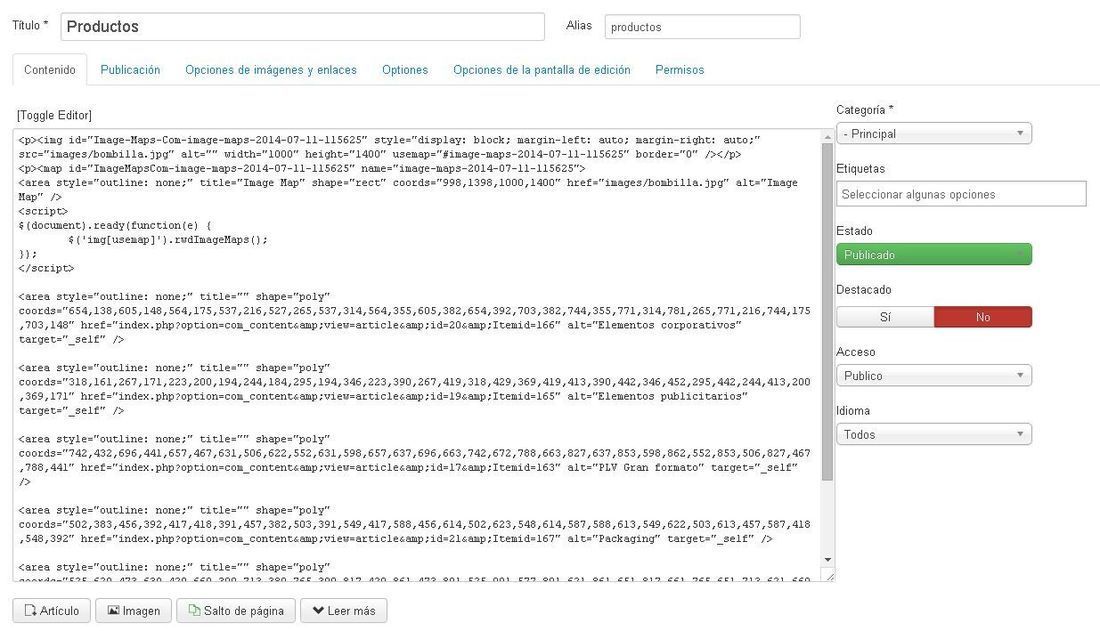
Adjunto el código de mapeo del editor JCE...
Gracias por todo...
URL del sitio: Contenido solo visible a usuarios registrados
Hola Oscar
Si solo colocas el código efectivamente no será posible que las coordenadas se mantengan ya que tu imagen se verá mas pequeña ne móviles
He visto una extensión, aunque de pago que podría servirte
http://extensions.joomla.org/extensions/style-a-design/design/17880
Otra opción es trabajar manualmente con un plugin jquery
http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
En este caso es recomendable conocer algo de programación.
Saludos.
Hola Jhon...
Como bien dice en el plugin Responsive Image Maps jQuery Plugin parece muy fácil la instalación. Pero el problema es que no sé dónde colocar el código porque el index.html de la plantilla está vacío y ahí no funciona. Y luego me pregunto si tb tengo que colocar algo de código en el artículo que quiero que sea responsive o así vale para todas las imágenes de mi siito?. Te agradecería si me pudieras indicar dónde colocar los códigos y qué hacer para que el mapeo de la imagen tb funcione con diferentes resoluciones de pantalla.
Muchas gracias...
Hola Óscar,
Tendrías que indicarnos primero al final con que extensión estás gestionando imágenes mapeadas para poder revisarla (si es gratuita, a las de pago no tenemos acceso) y ver que se puede hacer.
El código que posiblemente te indique la extensión que debes colocar no será en el index.php de la plantilla ya que las plantillas modernas no gestionan información de la plantilla en este archivo sino en archivos que suelen estar en la carpeta /html de la plantilla.
Saludos
Hola Luis...
La imagen la he mapeado desde la url:http//www.image-maps.com y tu compañero Jhon me indicó que había dos plugins...uno de ellos de pago y el otro gratuito pero debería de meter código...el plugin Responsive Image Maps jQuery Plugin es el que quiero usar y me dice que tengo que poner el código antes de la etiqueta pero la plantilla Tx_Zenith tienen el index.html vacío y preguntaba dónde es que tengo que colocar los códigos que indica el plugin?... si no es en el index.html de qué archivo se trata y dónde está localizado?...
Gracias...
Hola Óscar,
El código has de añadirlo en el fichero index.php (en el raíz "public_html")pero antes de hacerlo, como siempre recomendamos, haz una copia del fichero.
Saludos.
Hola Lorena...
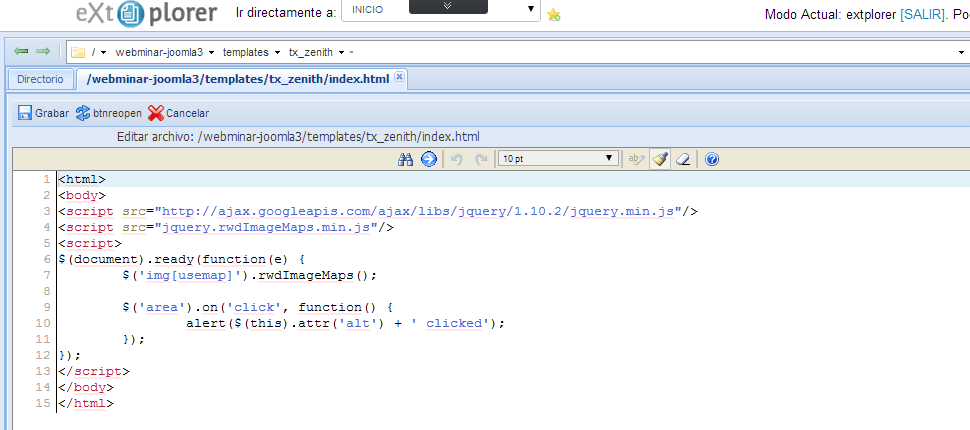
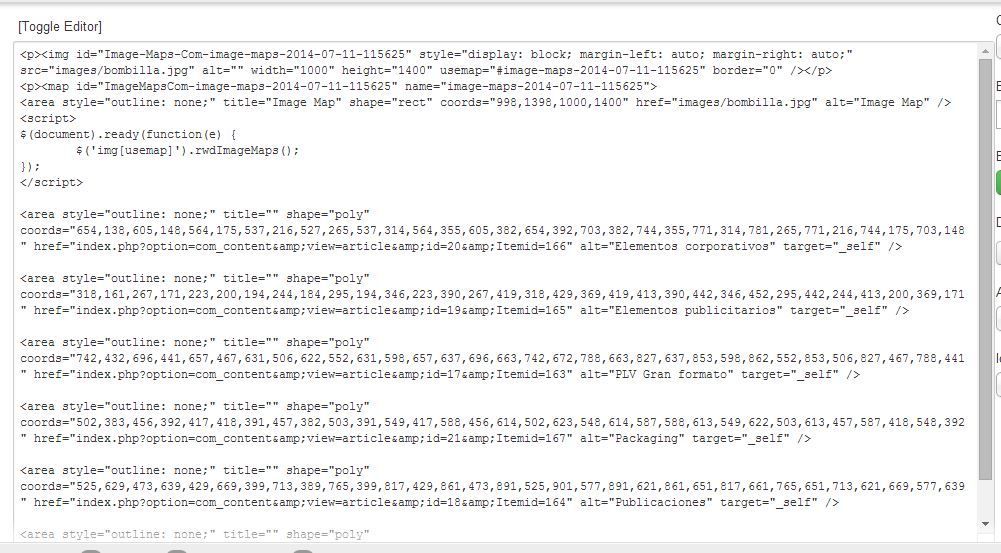
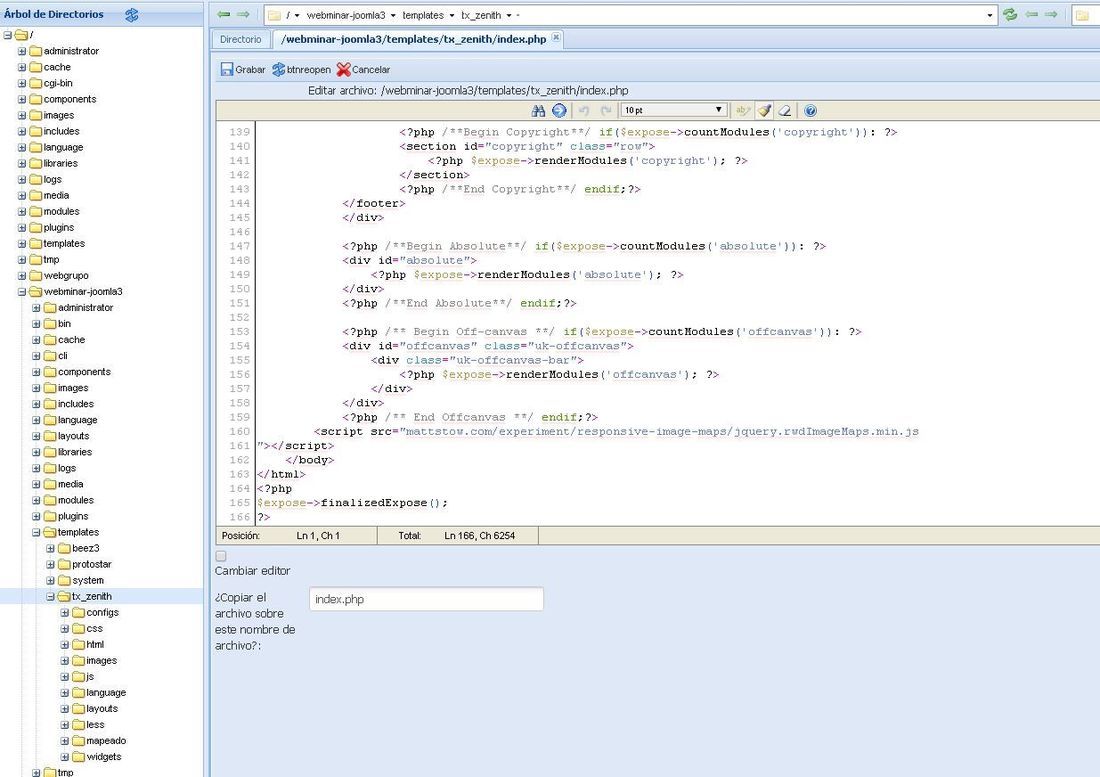
te mando una captura de pantalla del achivo donde metí el código...pero no tengo claro que solo con este código se pueda solucionar lo de la imagen mapeada...
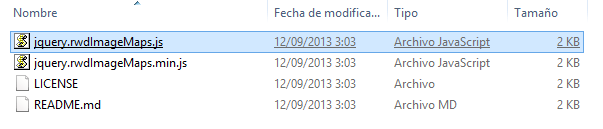
En el plugin que descargué tiene cuatro archivos que te adjunto tb...en la página del plugin es bastante fácil colocar el código...pero en joomla no encuentro el index.html y el css correspondiente.
Hola Oscar
Tal como te comenté para implementar un plugin jquery (no es un plugin joomla) requiere que tengas algo de conocimiento en programación, y efectivamente para Joomla es aún más especial.
Primero, olvidate del archivo index.php de la raiz de tu sitio ya que debes trabajar sobre el archivo index.php pero de tu template que estas usando.
Aqui se explica los pasos
https://github.com/stowball/jQuery-rwdImageMaps
1- Te ahorraras el primer paso por que ya esta cargando jquery en tu sitio web tu plantilla
2- Tendras que agregar el archivo "jquery.rwdImageMaps.min.js", de hecho es el único que necesitas, puedes copiarlo a alguna carpeta de tu template y luego hacer referencia o usar esta url como referencia a la insersion y a manera de prueba:
http://mattstow.com/experiment/responsive-image-maps/jquery.rwdImageMaps.min.js
Es decir agregar
Ten en cuenta que lo anterior si usarás la url del autor será para probar luego será mejor que uses la tuya propia copiando el archivo en alguna ruta de tu sitio
3- copiar el código
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
Y eso sería todo según lo que se documenta, en tu caso el CSS ya funciona para redimensionar la imagen por lo que no sería necesario agregarlo
Saludos.
Hola Jhon
He creado una carpeta en el directorio de mi plantilla..Tx_Zenith y la he llamado "mapeado". Subí el archivo "jquery.rwdImageMaps.min.js" dentro de la carpeta "mapeado". En el index.php de dentro de la carpeta Tx_Zenith he pegado el código "" para que busque el archivo jquery.rwdImageMaps.min.js y dentro del archivo productos donde está el mapeado de la imagen de la bombilla...donde te adjunto una captura de pantalla...he pegado el código
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
y sigue sin funcionar.
Cuando redimensiono el navegador o accedo a la página desde el móvil la imagen se redimensiona y se muestra más pequeña pero el código de mapeado de la misma no lo redimensiona.
Me parece que he seguido bien los pasos pero evidentemente algo se me escapa porque no resulta.
¿qué puede estar mal hecho?...Jhon.
Gracias...
Hola Oscar
Primero, debes colocar el archivo .js antes del código de javascript
Luego evidentemente tienes un error que es la ruta, será mejor que coloques la ruta absoluta de tu sitio ya que esto es incorrecto :
Debes tener la ruta completa ( http://tusitio.com/templates/tutemplate.../etc), esto se hace con programación, pero en tu caso para que no te compliques simplemente pon la ruta completa.
PD. Te comente q también puedes hacerlo con la ruta del autor.
Saludos.
Hola Oscar,
Hay una extensión específica para lo que solicitas. Evalúa utilizarla porque quizás sea más sencillo que lo que estás intentando ahora.
HTML Map Manager 2 - http://extensions.joomla.org/extensions/style-a-design/design/17880
Saludos.
Gracias Lorena..
Esto mismo me comentó Jhon.
Hola oscar
Estas que lo colocas de manera incorrecta, las rutas deben tener http:// delante ya que son absolutas, ya que harás referencia al sitio externo, además el script debe ser lo último que se ejecute, revisa el codigo fuente de :
http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
Tal como te dije si no conoces algo de programación se te complicará el tema.
PD. no es común usar mapeos para móviles, lo mejor que podrías hacer es hacerlo más accesible colocando los links directamente debajo de la imagen con sus descripciones, al menos el versión movil será mejor tenerlo asi y también será accesible para dispositivos para invidentes.
Saludos.
Hola Jhon..
Al final hemos decidido cambiar el artículo y no poner una imagen mapeada sino una imagen y una lista de link para acceder a ellos...de esa forma al ver el siitio en un móvil evitamos que el mapeo de imagen se desplace y no se haga responsive..
Gracias por todo...
Saludos...